AS3 做webGame 地图寻路实例 .
来源:互联网 发布:淘宝客公众号怎么做 编辑:程序博客网 时间:2024/04/29 14:47
1. 总结目的
在地图中,通过鼠标或者由程序自动运行,让一个人物自动从地图的一点走到另一点。需要计算两点之间的最优路线,要实现这样的寻路算法。最常规和最简单的方法,使用A*算法。本篇总结不具体讲解A*算法的实现以及原理,主要告诉怎么用。后面的总结中我会陆续把A*算法进行详细分析,希望大家学习。
2. 开发流程
2.1. 地图加载
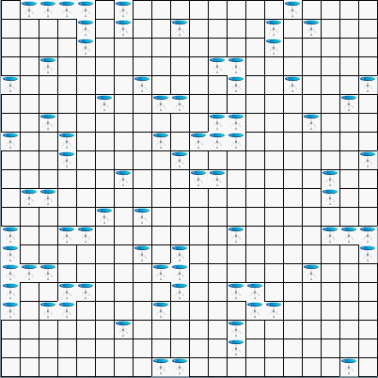
1)在寻路过程中,地图是被分为若干个小格子,当然,根据格子数量的不同,路线长度的不同,计算寻路的时间也就不同。

上面是有一个由20*20的地图拼起来的地图,每一个地图块是有20像素*20像素元件做成。
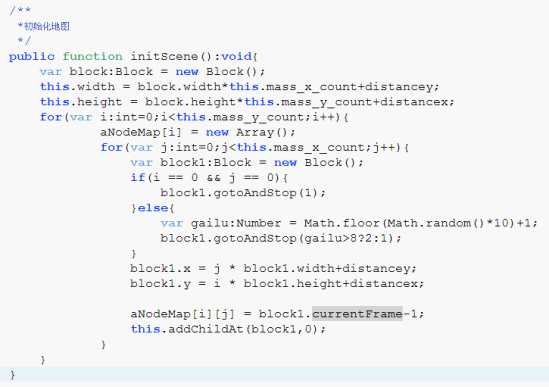
每一个地图块是2帧构成,地图帧是人物可以行走的路线,第二帧是障碍物(桌子)。上面的地图是路线和障碍物8比2的概率生成,参考代码:

Block 是地图块元件类。用Flash cs3 已经做好。
this.mass_x_count 是指地图X轴上板块数量
this.mass_y_count 是指地图Y轴上板块数量
distancex 是指地图X轴离边界Left的距离
distancey 是指地图Y轴离边界Top的距离
aNodeMap 是一个2维数组,记录着每一个地图块当前的状态,是障碍物还是路线。
地图初始化中,根据两个For循环嵌套,生成一个表格状的地图。这里我不在详细介绍,详细会AS3的一定可以看的懂。
2.2. 地图上移动人物加载
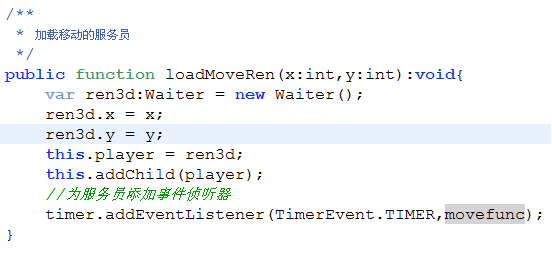
1)路线寻路肯定要有一个元件在地图上移动,才可以正确的显示出寻路的过程。无论是一个人物移动或多个人物移动,基本做法相同,下面我们就来加载一个人物物件到地图上来。

Waiter 是一个移动的任务元件。在这里我们叫“服务员元件”
Timer 是为服务员增加一个timer事件,主要目的是为了服务员从一个地图块移动到另一个地图块,不是跳过去的,而是慢慢的移动过去的。
此方法主要在加载完地图后调用,指定人物加载的X,Y坐标,进行加载。
2.3. 选择移动目的地
1)地图和服务员加载完成后,我们需要选择服务员移动的目的地,选择的方式有很多。举个例子,人人餐厅中客人进来就餐,首先进门后,程序会自动寻找有空位的X,Y坐标,然后计算路线,客人就会沿着路线走进去。同样服务员也会根据客人进来餐厅的循序,以及客人所做的座椅的坐标进行计算路线,然后走过去服务。
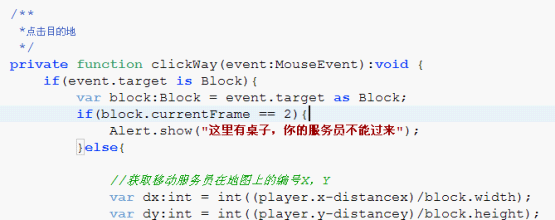
2)由于我们只是一个例子,所以就有我们鼠标确定目的地。

this.addEventListener(MouseEvent.CLICK,clickWay);
这个事件通过,用户鼠标点击地图上路线进行调用。
2.4. 路线寻找,人物移动
1)在地图增加完后我们增加一个A*算法实例
![]()
AStar是A*算法的一个封装类。我们需要把我们地图上路线和障碍物二维数组传递给算法。
这个是在地图加载后完成
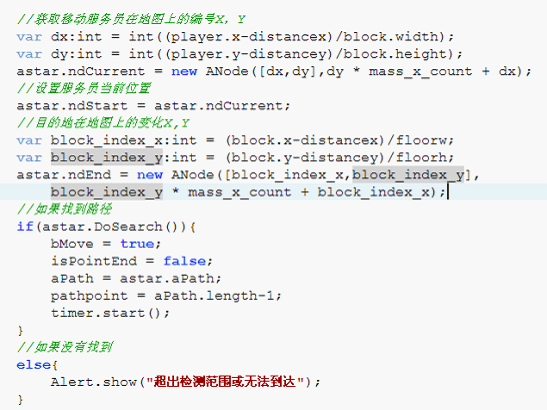
2)确定移动目的地后计算路线

上面代码是在选择目的地后补充的代码
设置A*(asrar)算法的其实点和目的地。起始点和目的地封装成ANode对象给算法的。
ANode 是一个算法计算中节点的保存,记录着节点的位置X,Y,节点ID,以及使用曼哈顿方法计算F = G + H F、G、H值的保存。从而做为路线计算中开启列表进行存储。
最后会调用DoSearch 判断路线的获取是否成功。获取的路线调用astar.aPath 方法进行获取。
启动timer 进行服务员移动操作。
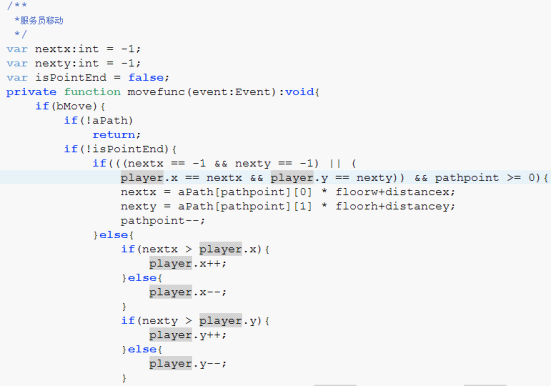
3)服务员移动
在移动服务之前,我们确定,我们寻找到路线,此服务员的上一个路线已经完成。
代码如下:


这个方法是在寻找到路线后,timer启动执行的。bMove 表示是否移动服务员。
player 代表当前移动中的服务员对象,他是在创建服务员的时候保存在全局变量中。
- AS3 做webGame 地图寻路实例 .
- FLEX AS3 做Flash Game 地图寻路实例
- as3 webgame 上线版本控制
- as3 webgame 经验交流群
- AS3 开发WebGame心得(主程)
- FLEX AS3 做地图滑动以及元件动态加载
- webGame地图模式开发, 了解一下吧
- webgame
- webgame 或者 是Flex as3.0 书籍推荐
- 【游戏跨场景寻路】基于as3语言的游戏地图跨场景寻路功能的实现
- As3 创建 PDF 实例
- as3 Embed 实例代码
- AS3代码Refine实例
- Webgame 设计与开发 第三章基于导航网格的智能寻路系统设计
- 用AS3做的平行四边形
- AS3元标签使用实例
- AS3预加载SWF实例
- PureMVC(AS3)剖析:实例
- mplayer的中文文档
- javascript 实现批量选择、取消
- (2011.07.06)C++ 结构体中字符指针在main中使用new的赋值问题。
- struts的Action管理由谁来?
- 解决MyEclipse提示内存不足的问题
- AS3 做webGame 地图寻路实例 .
- Linux下给用户添加sudo权限
- FlashBuilder 快捷键总结
- HowTo--mplayer 开发
- ajax学习笔记-01
- JavaScript 闭包的使用
- Flex中DataGrid获取被选中的行
- Delphi编程中建议使用的语句
- 定义信贷控制范围(Credit Control Area)


