转一篇讲诉浏览器内核与兼容性以及渲染模式的文章
来源:互联网 发布:js aes加密 编辑:程序博客网 时间:2024/04/30 11:28
兼容性问题与浏览器的内核及渲染模式 文章原文地址 点击打开链接
顺带加一句 Quirks mode 怪异模式或混杂模式 Standards Mode 严格模式或标准模式
<!DOCTYPE html>
基本上加上这个,不管是现在XHTML1.0还是 HTML5 都支持
就不要管模式了,自动就是标准模式,且不需要那么多HACK了


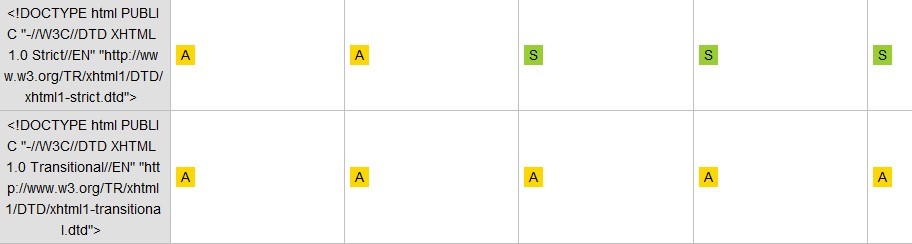
有图中可以看出<!DOCTYPE html>和<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
在各个浏览器中触发的模式是一模一样,所以没必要写全
strict是严格
transitional是过渡
- 转一篇讲诉浏览器内核与兼容性以及渲染模式的文章
- 兼容性问题与浏览器的内核及渲染模式(转)
- 不同内核浏览器的差异以及浏览器渲染简介(转)
- 不同内核浏览器的差异以及浏览器渲染简介(转)
- 转一篇讲内核定时器比较好的文章
- 转一篇讲内核定时器比较好的文章
- 转一篇讲内核定时器比较好的文章
- 转一篇讲内核定时器比较好的文章 .
- KB001: 兼容性问题与浏览器的内核及渲染模式
- 兼容性问题与浏览器的内核及渲染模式
- 兼容性问题与浏览器的内核及渲染模式
- 转一篇关于浏览器兼容性的小结
- 浏览器的内核及渲染模式
- 不同内核浏览器的差异以及浏览器渲染简介
- 不同内核浏览器的差异以及浏览器渲染简介
- 不同内核浏览器的差异以及浏览器渲染简介
- 不同内核浏览器的差异以及浏览器渲染简介
- 不同内核浏览器之间的差异以及浏览器渲染
- 学习Linux 编程的几本好书
- Visual Studio代码前出现虚线的问题
- kaixinpp UI
- 图片阴影效果和影子效果
- 没有韩红的命,还得了韩红的病
- 转一篇讲诉浏览器内核与兼容性以及渲染模式的文章
- Oracle PL/SQL之ENABLE NOVALIDATE约束
- 解题笔记(8)——翻转句子中单词的顺序
- 03--struts-taglib-BeanWrite
- 从x264抽出对cpu进行检测的asm代码并放到vc工程里
- c#如何判断所取图片的后缀名
- 字符,program once
- Google的三大基石
- emacs 中文显示和输入, ecb 的配置


