几分钟让你掌握css定位
来源:互联网 发布:微信双开软件 编辑:程序博客网 时间:2024/04/27 20:00
1. position:static
元素的 position 属性默认值为:static,即该元素出现在文档的常规位置,不会重新定位。
通常此属性值可以不设置,除非是要覆盖之前的定义。
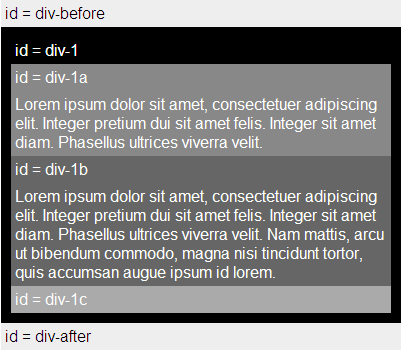
#div-1 { position:static;} 如下图:
2. position:relative
设置了 position:relative,便可以结合top 、 bottom、 left 、 right 的属性来偏移其文档的常规位置。
例如将 div-1 向下移动 20 像素、向左移动 40 像素:
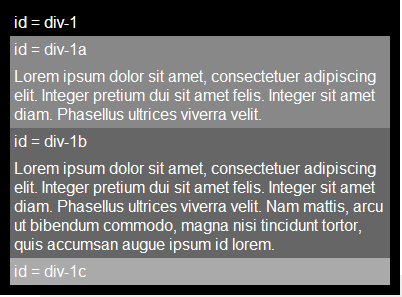
#div-1 { position:relative; top:20px; left:-40px;} 注意 div-1 未被移动之前的地方,现在多了一点空隙,紧接着 div-1 的元素(div-after)却没有被移动,事实上即便 div-1 被移动了,它仍占据原始位置。
貌似 position:relative 用处不大(我到觉得这点很有用),但在后面的内容中显得尤为重要。
如下图:

3. position:absolute
设置了 position:absolute,即绝对定位,便可以将元素放在文档中任何想放的位置。
例如将 div-1a 放置到右上角:
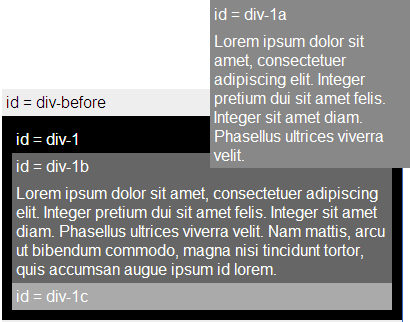
#div-1a { position:absolute; top:0; right:0; width:200px;} 注意!由于 div-1a 被移走, 页面中的其他元素位置也变了: div-1b, div-1c, div-after 都因此上移了。
div-1a 被放置在页面的右上角。 能直接地定位元素很方便,但作用也不大。
这里真正要做的是将 div-1a 相对于 div-1 定位,这就又要讲到 relative 属性了。
注
- IE浏览器Bug:设置了相对宽度(如 "width:50%"),该宽度将基于父元素而非自身。
如下图:

4. position:relative + position:absolute
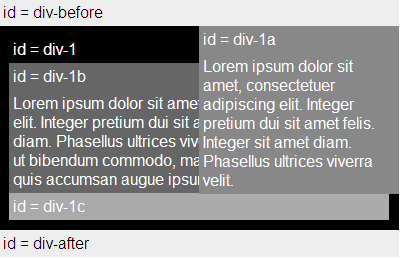
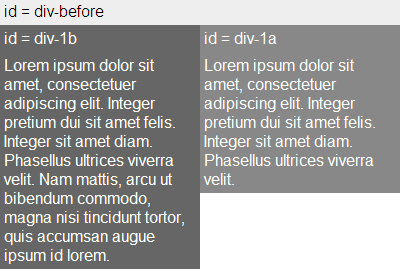
设置div-1的位置为 relative , div-1中元素的定位都将相对于div-1。现将div-1a的position设为:absolute,可以实现将其置于div-1的右上角:
#div-1 { position:relative;}#div-1a { position:absolute; top:0; right:0; width:200px;}如下图:

5. 两列绝对定位
接下来使用relative 和absolute 实现两列的绝对定位:
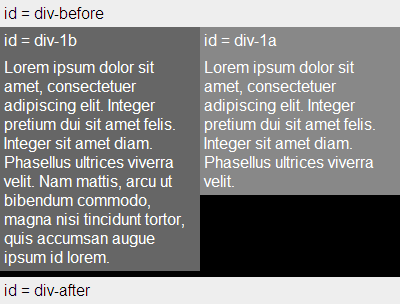
#div-1 { position:relative;}#div-1a { position:absolute; top:0; right:0; width:200px;}#div-1b { position:absolute; top:0; left:0; width:200px;} 使用绝对定位(absolute positioning)的优点就是不需考虑元素在html中的位置,可以对元素任意放置,此处故意将div-1b放到div-1a之前;
注意,还有个元素被绝对定位的元素遮住了,怎么办?
如下图:

6. two column absolute height
一种办法是设置固定高度。
但不是万全之策,因为元素的高度、字体的大小并不总是确定的。
#div-1 { position:relative; height:250px;}#div-1a { position:absolute; top:0; right:0; width:200px;}#div-1b { position:absolute; top:0; left:0; width:200px;} 如下图:

7. float(浮动)
针对高度不定的情况,绝对定位不好用,于是想到另一方案。
可以尽量使用向左或向右浮动来实现文字环绕,特别是环绕图片,此处用于更复杂的布局工作(也只有用这种方法)。
#div-1a { float:left; width:200px;}如下图:

8. 多列浮动
将两列都像左浮动,可以实现两列并列。
#div-1a { float:left; width:150px;}#div-1b { float:left; width:150px;}如下图:

9. 多列浮动后清除浮动
将元素浮动后,再使用"clear" 清除浮动,后面内容拉向下。
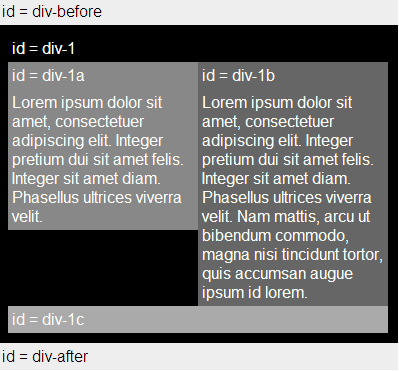
#div-1a { float:left; width:190px;}#div-1b { float:left; width:190px;}#div-1c { clear:both;}如下图:

- 几分钟让你掌握css定位
- 几分钟掌握servlet。
- 几分钟,让你理解MapReduce 1框架概念
- 10步掌握CSS定位
- 请要相信我,30分钟让你掌握AVL树(平衡二叉树)
- 10分钟让你快速掌握Excel的16项重要技巧
- 图文详解前端CSS中的Grid布局,你真的可以5分钟掌握
- css sprites-简单实例让你快速掌握css sprites精髓
- css sprites-简单实例让你快速掌握css sprites精髓
- 利用拿扑克牌让你几分钟搞定插入排序算法
- css中的几种定位
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
- 掌握慢跑要素 让你越跑越轻松
- 几分钟让你彻底搞懂 c#之using和try-catch-finaly的区别和联系
- 两分钟让你明白什么是ERP
- 两分钟让你明白什么是ERP
- Oracle 中如何删除重复数据
- MAKE 、MAKE CLEAN、MAKE DEPEND的区别
- DBCC
- 别人的magent测试,不错
- eclipse debug技巧 转载
- 几分钟让你掌握css定位
- Ubuntu 安装 RabbitVCS
- Android自适应屏幕大小和layout布局(横屏|竖屏)
- ActiveX "意外地调用了方法或属性访问"
- 从SocketChannel读取数据
- php+mcDropdown实现文件路径可在下拉框选择
- MTK的铃声修改与替换
- 径向基核函数 (Radial Basis Function)–RBF
- 自动生成xml文件


