SurfaceView的基本使用
来源:互联网 发布:健身房女生减肥知乎 编辑:程序博客网 时间:2024/04/29 16:49
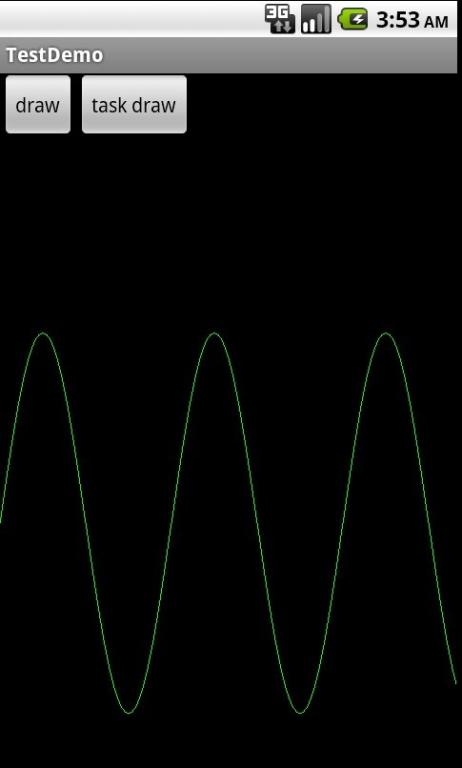
显示效果:

xml代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:id="@+id/LinearLayout01"android:layout_width="wrap_content"android:layout_height="wrap_content"><Buttonandroid:id="@+id/Button01"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="draw"></Button><Buttonandroid:id="@+id/Button02"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="task draw"></Button></LinearLayout><SurfaceViewandroid:id="@+id/SurfaceView01"android:layout_width="fill_parent"android:layout_height="fill_parent"></SurfaceView></LinearLayout>
源程序代码:
package com.test.demo;import android.app.Activity;import java.util.Timer;import java.util.TimerTask;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Rect;import android.os.Bundle;import android.view.SurfaceHolder;import android.view.SurfaceView;import android.view.View;import android.widget.Button;public class TestSurfaceView extends Activity {/** Called when the activity is first created. */Button btnSimpleDraw, btnTimerDraw;SurfaceView sfv;SurfaceHolder sfh;private Timer mTimer;private MyTimerTask mTimerTask;int Y_axis[],// 保存正弦波的Y轴上的点centerY,// 中心线currentX;// 当前绘制到的X轴上的点@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.surfaceview);btnSimpleDraw = (Button) this.findViewById(R.id.Button01);btnTimerDraw = (Button) this.findViewById(R.id.Button02);btnSimpleDraw.setOnClickListener(new ClickEvent());btnTimerDraw.setOnClickListener(new ClickEvent());sfv = (SurfaceView) this.findViewById(R.id.SurfaceView01);sfh = sfv.getHolder();// 动态绘制正弦波的定时器mTimer = new Timer();mTimerTask = new MyTimerTask();// 初始化y轴数据centerY = (getWindowManager().getDefaultDisplay().getHeight() - sfv.getTop()) / 2;Y_axis = new int[getWindowManager().getDefaultDisplay().getWidth()];for (int i = 0; i < Y_axis.length; i++) {// 计算正弦波Y_axis[i] = centerY- (int) (200 * Math.sin(i * 2 * Math.PI / 180));}}class ClickEvent implements View.OnClickListener {@Overridepublic void onClick(View v) {if (v == btnSimpleDraw) {SimpleDraw(Y_axis.length - 1);// 直接绘制正弦波} else if (v == btnTimerDraw) {mTimer.schedule(mTimerTask, 0, 5);// 动态绘制正弦波}}}class MyTimerTask extends TimerTask {@Overridepublic void run() {SimpleDraw(currentX);currentX++;// 往前进if (currentX == Y_axis.length - 1) {// 如果到了终点,则清屏重来ClearDraw();currentX = 0;}}}/* * 绘制指定区域 */void SimpleDraw(int length) {Canvas canvas = sfh.lockCanvas(new Rect(0, 0, length, getWindowManager().getDefaultDisplay().getHeight()));// 关键:获取画布Paint mPaint = new Paint();mPaint.setColor(Color.GREEN);// 画笔为绿色mPaint.setStrokeWidth(1);// 设置画笔粗细for (int i = 0; i < length; i++) {// 绘画正弦波canvas.drawLine(i, Y_axis[i], i+1, Y_axis[i+1], mPaint);}sfh.unlockCanvasAndPost(canvas);// 解锁画布,提交画好的图像}void ClearDraw() {Canvas canvas = sfh.lockCanvas(null);canvas.drawColor(Color.BLACK);// 清除画布sfh.unlockCanvasAndPost(canvas);}}- SurfaceView的基本使用
- SurfaceView的基本使用
- SurfaceView的基本使用
- SurfaceView的基本使用
- SurfaceView的基本使用
- SurfaceView的基本使用
- SurfaceView的基本使用
- 2.SurfaceView的基本使用
- SurfaceView的基本使用流程
- SurfaceView的基本使用(一)
- SurfaceView的基本使用 写得好
- Android之SurfaceView的基本使用
- SurfaceView基本使用
- SurfaceView-基本使用
- Android提高第二篇之SurfaceView的基本使用
- Android提高第二篇之SurfaceView的基本使用
- Android提高第二篇之SurfaceView的基本使用
- Android提高第二篇之SurfaceView的基本使用
- GetMessage与PeekMessage的区别
- 前人对后人的警告
- 类型转换
- iphone socket通信 ~
- 小工具--OpenCV图像集做成视频
- SurfaceView的基本使用
- C 内存管理详解
- 异常
- 内存管理
- 局部对象
- 内联函数
- JSON的C语言实现: JSON-C – A JSON implementation in C
- hkey获取路径
- patindex与stuff函数之用法


