CSS实现固定宽度且居中的页面排版
来源:互联网 发布:淘宝7了个3 编辑:程序博客网 时间:2024/05/01 07:51
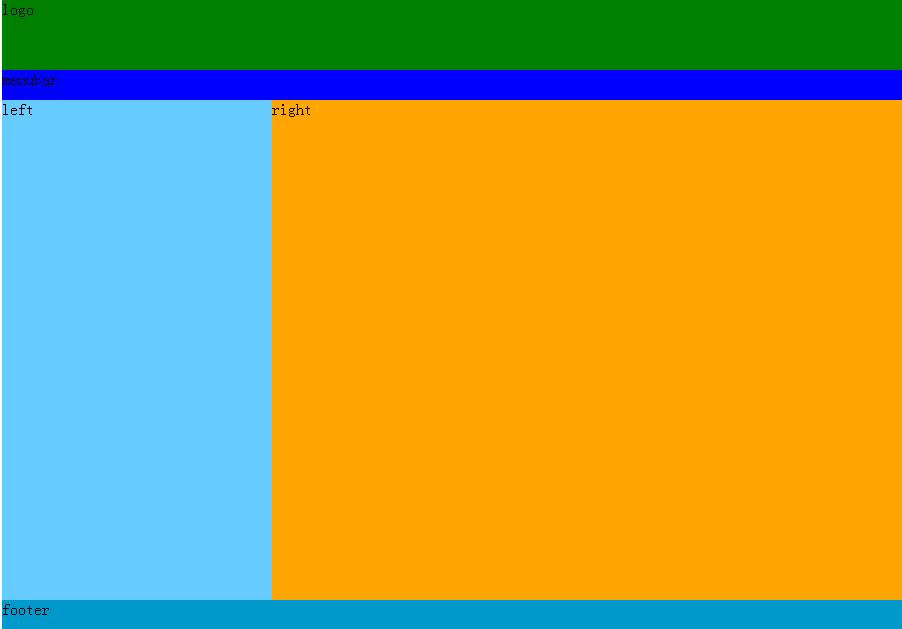
先看一下效果图:

这样的排版即固定宽度且居中。它的实现代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>CSS实现固定宽度且居中页面版式</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">body{margin:0;}#container{width:900px;margin:0 auto;}.clearfloat { clear:both; height:0; font-size: 1px; line-height: 0px;}#header{height:100px;background-color:yellow;}#logo{height:70px;background-color:green;}#menubar{height:30px;background-color:blue;}#mainbody{}#left{width:30%;float:left;height:500px;background-color:#6cf}#right{width:70%;float:right;height:500px;background-color:orange;}#footer{height:30px;clear:both;background-color:#09c}</style></head><body><div id="container"><div id="header"><div id="logo">logo</div><div id="menubar">menubar</div></div><!--head end--><div id="mainbody"><div id="left">left</div><div id="right">right</div></div><!--mainbody end--><div id="footer">footer</div></div></body></html>- CSS实现固定宽度且居中的页面排版
- DIV+CSS 页面布局--固定宽度且居中的版式
- CSS布局--固定宽度且居中
- 网页固定宽度且居中的的版式
- 网页固定宽度且居中的两种方法
- 如何正确做出固定宽度且居中的版型
- 整个页面固定宽度且归中
- 框架布局,用Frameset如何实现固定宽度的居中
- 关于适配所有移动端屏幕且到固定宽度时居中的写法
- footer固定在网页底部且居中,超过一屏自动撑开(最简单的CSS实现)
- 负边距(negative margin)实现自适应的div左右排版(一个宽度固定一个宽度自适应)”
- CSS实现左右栏宽度固定中间栏宽度变化且各栏高度自适应背景色不同的三栏布局
- 用CSS实现高度宽度固定比例,宽度不固定
- 外层div宽度固定,而内层div宽度有变化,css怎样使一个使内层div水平居中,css实现分页效果及分页居中问题解决
- 一列固定宽度居中
- 一列固定宽度居中
- WEB - CSS实现的最小宽度自适应居中
- DIV固定宽度居中显示-Div+CSS布局案例
- 专访批改网创始人张跃:设计产品一定要遵循两个“凡是”
- 寻找数组中的第二大数
- 导入以csv为后缀的文件
- make命令简单实例(二)
- C++类型和声明
- CSS实现固定宽度且居中的页面排版
- 关于C#中的参数传递问题
- dup/dup2用法
- PHP + Oracle
- make命令简单实例(三)
- 网上问答
- 三分法——求解凸性函数的极值问题
- 收藏的几篇博文
- make命令简单实例(四)


