Flex3整合GOOGLE MAPS API,实现定位具体位置
来源:互联网 发布:java 创建httpclient 编辑:程序博客网 时间:2024/04/27 18:10
首先登陆到http://code.google.com/intl/zh-CN/apis/maps/documentation/flash/basics.html
可以查到Google Maps API(Flash 版)基本知识。
要完成以下几个步聚:
1.下载Flex SDK,
2.下载map_flex_1_20.swc,这个flex library.
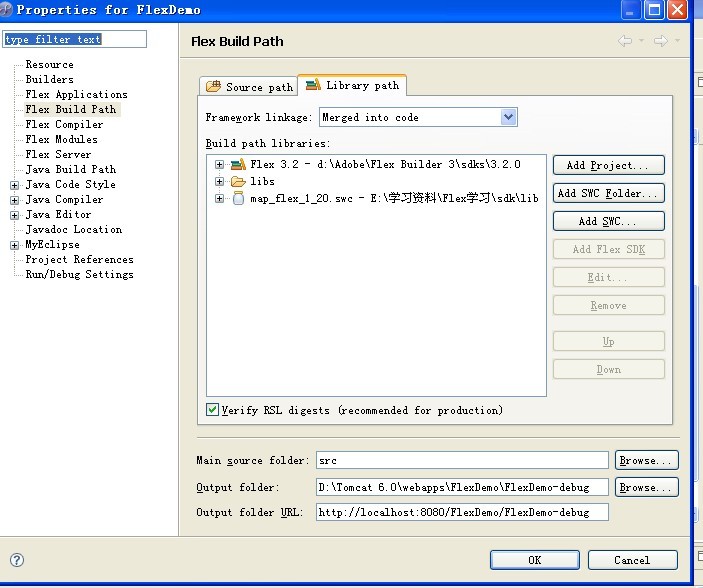
3.创建flex项目,并加载这个类库。
最终效果如下图所示:

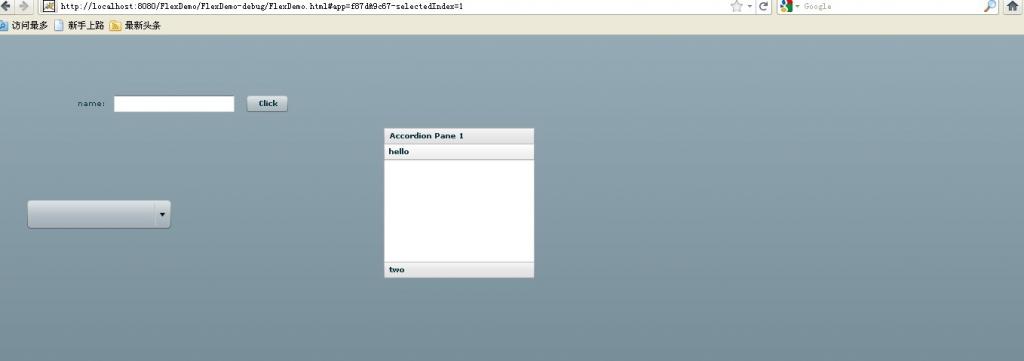
4.部署这个项目,并在地址栏中输入一个简单事例程序:
http://localhost:8080/FlexDemo/FlexDemo-debug/FlexDemo.html#app=f87d&9c67-selectedIndex=1

5.创建一个heel.mxml文件。这个文件的定义如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<maps:Map xmlns:maps="com.google.maps.*" id="map" mapevent_mapready="onMapReady(event)" width="100%" height="100%"
key="ABQIAAAAWqNQ5Z8BP0sGSC0RImJaGhTwM0brOpm-All5BF6PoaKBxRWWERSdFif9r1-SyBbv9YQ-i0B8SnodRw"/>
<mx:Script>
<![CDATA[
import com.google.maps.LatLng;
import com.google.maps.Map;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.InfoWindowOptions;
import com.google.maps.overlays.Marker;
import flash.utils.Timer;
import flash.events.TimerEvent;
private var myTimer:Timer;
private function onMapReady(event:Event):void {
this.map.setCenter(new LatLng(22.742306,113.595972), 14, MapType.NORMAL_MAP_TYPE);//22.742306,113.595972
//http://www.playgoogle.com/googlemap/tool1.html
map.addOverlay(new Marker(new LatLng(22.741277,113.596315))); //22.742306,113.595972
myTimer = new Timer(1500, 1);
//使用定时器
myTimer.addEventListener("timer", timedFunction);
myTimer.start();
map.openInfoWindow(map.getCenter(), new InfoWindowOptions({title: "南沙", content: "广州某软件所 "}));
}
private function timedFunction(eventArgs:TimerEvent):void {
map.panTo(new LatLng(22.742781,113.598289));
trace("Timer fired " + myTimer.currentCount + " times.");
}
]]>
</mx:Script>
</mx:Application>
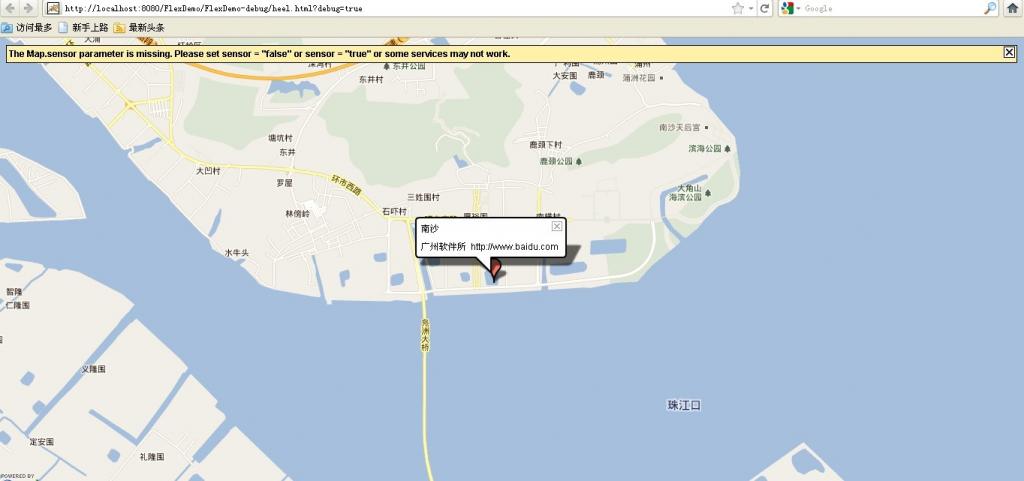
6.最终的实现效果如下所示:

- Flex3整合GOOGLE MAPS API,实现定位具体位置
- GOOGLE地图基站定位-Google Mobile Maps API
- GOOGLE地图基站定位-Google Mobile Maps API
- Google Maps API 编码折线算法实现
- Google Maps API 编码折线算法实现
- 电信Android手机结合Google Maps Geolocation API定位
- ArcGIS API for Flex3实现Query查询定位功能
- Google Maps API 说明
- Google Maps API
- 学习 Google Maps API
- google maps api
- google maps api 应用
- Google Maps API V3
- Google Static Maps API
- Google Maps API 网络服务
- Google Maps API例子
- Google Maps API licensing
- Google maps API开发
- struts2通配符的使用
- 验证 (XHTML 1.0 Transitional): 属性“align”被视为已过时。建议使用较新的构造
- Makefile常见错误解析 - make: *** No rule to make target 'test1.o', needed by 'test2'. Stop
- 最大公约数算法
- Android init.rc init.vendor.rc 介绍
- Flex3整合GOOGLE MAPS API,实现定位具体位置
- 仅需1分钟,让你的电脑变无线路由器
- JQuery的Ajax请求实现局部刷新 小案例
- MyEclipse中使用复制粘贴功能卡的解决办法
- windows下eclipse cdt 无法运行和调试程序,没有输出(调试和运行时不修改系统变量导入第三方dll库)
- 宾得镜头简介
- JSF事件处理
- JSP html 广告漂浮
- javascript 时间加法及时间和String格式化


