JQuery练习——仿京东商城多条件筛选
来源:互联网 发布:阿里云分布式文件系统 编辑:程序博客网 时间:2024/04/30 18:15
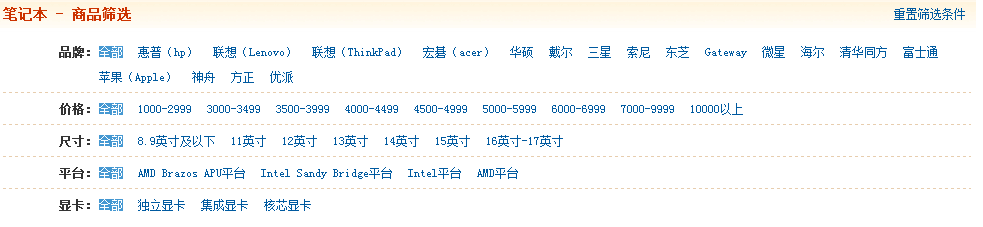
京东效果图:

代码效果图:

HTML结构及CSS样式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>360buy多条件筛选</title> <style type="text/css"> #filter { width:620px; height:auto; margin-left:auto; margin-right:auto; font-size:12px; } #filter dl { padding:0; margin-top:0; margin-bottom:0; clear:both; padding:4px 0; } #filter dt,dd { display:block; float:left; width:auto; padding:0; margin:3px 0; } #filter dt { height:14px; padding-bottom:4px; font-weight:bold; color:#333333; } #filter dd { color:#005AA0; margin-right:8px; } #filter a { cursor:pointer; } .seling { background-color:#005AA0; color:#FFFFFF; } .seled { background-color:#005AA0; color:#FFFFFF; } </style></head><body> <div id="filter"> <dl> <dt>品牌:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>惠普(hp)</a></div></dd> <dd><div><a>联想(Lenovo)</a></div></dd> <dd><div><a>联想(ThinkPad)</a></div></dd> <dd><div><a>宏基(acer)</a></div></dd> <dd><div><a>华硕</a></div></dd> <dd><div><a>戴尔</a></div></dd> <dd><div><a>三星</a></div></dd> <dd><div><a>索尼</a></div></dd> <dd><div><a>东芝</a></div></dd> <dd><div><a>Gateway</a></div></dd> <dd><div><a>微星</a></div></dd> <dd><div><a>海尔</a></div></dd> <dd><div><a>清华同方</a></div></dd> <dd><div><a>富士通</a></div></dd> <dd><div><a>苹果(Apple)</a></div></dd> <dd><div><a>神舟</a></div></dd> <dd><div><a>方正</a></div></dd> <dd><div><a>优雅</a></div></dd> </dl> <dl> <dt>价格:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>1000-2999</a></div></dd> <dd><div><a>3000-3499</a></div></dd> <dd><div><a>3500-3999</a></div></dd> <dd><div><a>4000-4499</a></div></dd> <dd><div><a>4500-4999</a></div></dd> <dd><div><a>5000-5999</a></div></dd> <dd><div><a>6000-6999</a></div></dd> <dd><div><a>7000-9999</a></div></dd> <dd><div><a>10000以上</a></div></dd> </dl> <dl> <dt>尺寸:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>8.9英寸及以下</a></div></dd> <dd><div><a>11英寸</a></div></dd> <dd><div><a>12英寸</a></div></dd> <dd><div><a>13英寸</a></div></dd> <dd><div><a>14英寸</a></div></dd> <dd><div><a>15英寸</a></div></dd> <dd><div><a>16英寸-17英寸</a></div></dd> </dl> <dl> <dt>平台:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>AMD Brazos APU平台</a></div></dd> <dd><div><a>Intel Sandy Bridge平台</a></div></dd> <dd><div><a>Intel平台</a></div></dd> <dd><div><a>AMD平台</a></div></dd> </dl> <dl> <dt>显卡:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>独立显卡</a></div></dd> <dd><div><a>集成显卡</a></div></dd> <dd><div><a>核芯显卡</a></div></dd> </dl> </div></body></html>Javascript代码:
<script type="text/javascript" src="jquery-1.6.1.min.js"></script><script type="text/javascript"> $(function () { //选中filter下的所有a标签,为其添加hover方法,该方法有两个参数,分别是鼠标移上和移开所执行的函数。 $("#filter a").hover( function () { $(this).addClass("seling"); }, function () { $(this).removeClass("seling"); } ); //选中filter下所有的dt标签,并且为dt标签后面的第一个dd标签下的a标签添加样式seled。(感叹jquery的强大) $("#filter dt+dd a").attr("class", "seled"); /*注意:这儿应该是设置(attr)样式,而不是添加样式(addClass), 不然后面通过$("#filter a[class='seled']")访问不到class样式为seled的a标签。*/ //为filter下的所有a标签添加单击事件 $("#filter a").click(function () { $(this).parents("dl").children("dd").each(function () {//下面三种方式效果相同(第三种写法的内部就是调用了find()函数,所以,第二、三种方法是等价的。) //$(this).children("div").children("a").removeClass("seled");//$(this).find("a").removeClass("seled");$('a',this).removeClass("seled"); }); $(this).attr("class", "seled"); alert(RetSelecteds()); //返回选中结果 }); alert(RetSelecteds()); //返回选中结果 }); function RetSelecteds() { var result = ""; $("#filter a[class='seled']").each(function () { result += $(this).html()+"\n"; }); return result; }</script>关于此文帖子
- JQuery练习——仿京东商城多条件筛选
- JavaScript练习——仿京东商城实现 多条件筛选
- 仿京东商城多条件筛选
- 仿京东商城实现 多条件筛选
- jquery多条件商品筛选
- 购物商城---前台条件筛选
- 商城筛选
- php多条件筛选
- 多条件筛选
- JQUERY手机商城各个分类商品条件筛选
- 筛选算法——算法练习
- GridView多条件筛选数据
- excel多条件筛选公式
- HashTable与多条件筛选
- 字符串处理:多条件筛选
- EasyUI 多条件筛选查询
- LightSwitch多条件判断筛选
- jQuery——可见性筛选选择器
- 存贮容量计算单位
- OI比赛注意
- view类控件
- C语言堆栈入门——堆和栈的区别
- [StoryToolKit]最初的启程
- JQuery练习——仿京东商城多条件筛选
- POJ 3187 Backward Digit Sums
- 在Mac OS X中配置Apache + PHP + MySQL
- POJ 3398 Perfect Service
- 现代数据库管理学习笔记一 数据库管理语境
- 安装 Mplayer SMplayer 视频播放器的最好的方法(ubuntu使用之五)---...
- Serial UART information
- POJ 3438 Look and Say
- ubuntu中文输入法配置及简单显卡驱动安装


