Ruby on rails开发从头来(windows)(七)-创建在线购物页面
来源:互联网 发布:mac 菜单栏 隐藏 编辑:程序博客网 时间:2024/04/29 21:33
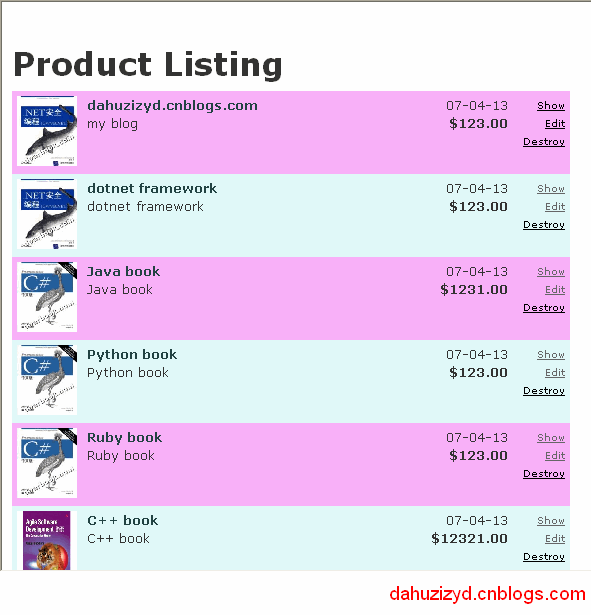
在上一篇随笔中,我们为Products创建了一个维护用的列表页面,效果如图:

这次我们使用上面维护的Products列表来创建一个最终用户使用的购物页面。
1. 创建控制器(Controller),命名为store,我们通过命令行来创建它:
depot> ruby script/generate controller Store index
打开...rails_apps\depot\app\controllers目录下的store_controller.rb文件,向其中添加代码:
def index
@products = Product.salable_items
end
当然,我们还需要给Product定义salable_items方法,打开rails_apps\depot\app\models目录下的product.rb文件,添加代码:
def self.salable_items
find(:all,
:conditions => "date_available <= now()",
:order => "date_available desc")
end
2. 创建表示层,在rails_apps\depot\app\views\store目录下,创建一个index.rhtml文件,修改其内容如下:
<html>
<head>
<title>Pragprog Books Online Store</title>
<%= stylesheet_link_tag "depot", :media => "all" %>
</head>
<body>
<div id="banner">
<img src="http://images.cnblogs.com/logo.png"/> ||
<%= @page_title || "Pragmatic Bookshelf" %>
</div>
<div id="columns">
<div id="side">
<a href="http://www....">Home</a><br />
<a href="http://www..../faq">Questions</a><br />
<a href="http://www..../news">News</a><br />
<a href="http://www..../contact">Contact</a><br />
</div>
<div id="main">
<%= @content_for_layout %>
<% for product in @products -%>
<div class="catalogentry">
<img src="<%= product.image_url %>"/>
<h3><%= h(product.title) %></h3>
<%= product.description %>
<span class="catalogprice"><%= sprintf("$%0.2f", product.price) %></span>
<%= link_to 'Add to Cart',
{:action => 'add_to_cart', :id => product },
:class => 'addtocart' %><br/>
</div>
<div class="separator"> </div>
<% end %>
<%= link_to "Show my cart", :action => "display_cart" %>
</div>
</div>
</body>
</html>
可以看到,在index.rhtml中,使用了css样式,css样式的文件名字叫depot
<%= stylesheet_link_tag "depot", :media => "all" %>
我们可以在rails_apps\depot\public\stylesheets目录下创建一个depot.css文件来定义我们的样式。
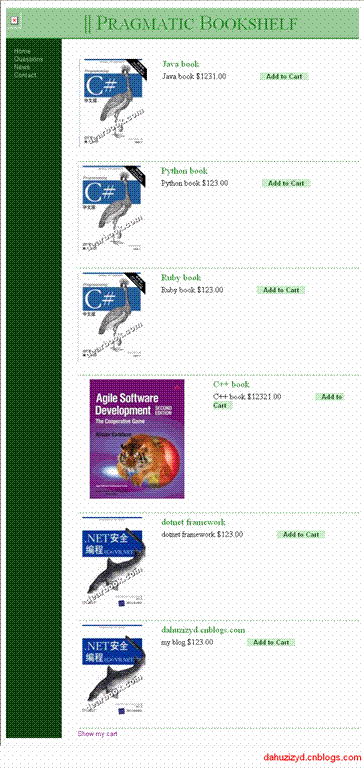
好了,最终的表示结果应该是这样:
这时,可以看到画面上有一个AddCart链接,下一篇我们在此基础上添加一个购物车(cart)应用。
那我就补充一下吧:
depot.css文件的内容:
/* Global styles */
#notice {
border: 2px solid red;
padding: 1em;
margin-bottom:2em;
background-color:#f0f0f0 ;
font:bold smaller sans-serif;
}
/* Styles for admin/list */
#product-list .list-title {
color: #244 ;
font-weight: bold;
font-size: larger;
}
#product-list .list-image {
width: 60px;
height: 70px;
}
#product-list .list-action {
font-size: x-small ;
text-align: right ;
padding-left:lem ;
}#product-list .list-line-even {
background: #e0f8f8 ;
}
#product-list .list-line-odd{
background: #f8b0f8;
}
/* Styles for main page */
#banner {
background: #9c9;
padding-top: 10px;
padding-bottom: 10px;
font: small-caps 40px/40px "Times New Roman",serif;
color: #282 ;
text-align:center;
}
#banner img{
float: left;
}
#columns {
background: #141;
}
#main {
margin-left:15em;
padding-top: 4ex;
padding-left: 2em;
background: white;
}
#side {
float: left;
padding-top:lem;
padding-left: lem;
padding-bottom: lem;
width: 14em;
background: #141;
}#side a {
color: #bfb ;
font-size: small;
}
#h1 {
font: 150% sans-serif;
color:#226 ;
border-bottom: 3px dotted #77d;
}
/* and entry in the store catalog*/
#store .entry{
border=bottom: 1px dotted #77d ;
}
#store .title {
font-size:120%;
font-family: sans-serif;
}
#store .entry img{
width:75px;
float:left;
}
#store .entry h3{
margin-bottom:2px;
color: #227 ;
}
#store .entry p{
margin-top:0px;
margin-bottom: 0.8em;
}
#store .entry .price-line{
}
#store .entry .add-to-cart{
position: relative;
}
#sore .entry .price{
color:#44a;
font-weight: bold;
margin-right:2em;
}
#store .entry form,#store .entry form div {
display: inline;
}
/*styles for the cart in the main page and the sidebar*/
.cart-title{
font:120% bold;
}
.item-price, .total-line {
text-align:right
}
.total=price, .total-cell {
font-weight: right;
border-top: 1px solid #595;
}
/* Styles for the cart in the sidebar*/
#cart, #cart table{
font-size: smaller;
color:white;
}
#cart table {
border-top: 1px dotted #595 ;
border-bottom: 1px dotted #595;
margin-bottom: 10px;
}
/* Styles for order form*/
.depot-form fieldset {
background: #efe;
}
.depot-form legend {
color: #dfd;
background: #141;
font-family:sans-serif;
padding:0.2em 1em;
}
.depot-form label {
width:5em;
float: left;
text-align: right;
margin-right: 0.5em;
display: block;
}.depot-form .submit {
margin-left: 5.5em;
}
/* The error box */
.fieldWidthErrors {
padding: 2px;
background-color:red;
display: table;
}
#errorExplanation {
width: 400px;
border:2px solid red;
padding: 7px;
padding-bottom:12px;
margin-bottom:20px;
background-color:#f0f0f0;
}
#errorExplanation h2 {
text-align: left;
font-weight: bold;
padding:5px 5px 5px 15px;
font-size:12px;
margin:-7px;
background-color:#c00;
color:#fff ;
}
#errorExplanation p {
color: #333 ;
margin-bottom: 0;
padding:5px;
}
#errorExplanation ul li {
font-size:12px;
list-style:square;
}
- Ruby on rails开发从头来(windows)(七)-创建在线购物页面
- Ruby on rails开发从头来(windows)(七)-创建在线购物页面
- Ruby on rails开发从头来(windows)(七)-创建在线购物页面(修正原版错误)
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车(修正原版错误)
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理
- Ruby on rails开发从头来(windows)(三)-实现页面间的跳转
- Ruby on rails开发从头来(windows)(六)-美化你的列表页面
- Ruby on rails开发从头来(windows)(三)-实现页面间的跳转
- Ruby on rails开发从头来(windows)(六)-美化你的列表页面
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理 (修正原版错误)
- Ruby on rails开发从头来(windows)(十)-清空购物车和格式化金额
- Ruby on rails开发从头来(windows)(十)-清空购物车和格式化金额
- Ruby on rails开发从头来(windows)(三十二)- Rails的配置文件
- Ruby on rails开发从头来(windows)(三十一)- Rails的目录结构
- Delete an oracle instance manually
- 注意集
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车
- ortp库使用入门
- Ruby on rails开发从头来(windows)(七)-创建在线购物页面
- 关于新型能源的一点思考.
- the method of resolving the difficult problem about sap
- dedecms 如何安装模块
- oracle 数据库 alter table的用法(经典)
- Asp.Net用OWC操作Excel
- JAVA Hibernate 条件查询 Criteria
- 重写与重载
- 自己动手写推箱子游戏——休闲放松(源码)


