gridview实现:上一页、下一页、跳转到某一页
来源:互联网 发布:华泰证券网络培训 编辑:程序博客网 时间:2024/04/29 11:58
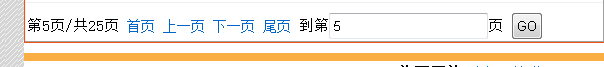
效果图

自定义GridView的分页样式,使用的是GridView的
<PagerTemplate> <asp:Label ID="lblPage" runat="server" Text='<%# "第" + (((GridView) Container.NamingContainer).PageIndex + 1) + "页/共" + (((GridView) Container.NamingContainer).PageCount) + "页" %> '> </asp:Label> <asp:LinkButton ID="lbnFirst" runat="Server" Text="首页" Enabled='<%# ((GridView) Container.NamingContainer).PageIndex != 0 %>' CommandName="Page" CommandArgument="First" > </asp:LinkButton>
<asp:LinkButton ID="lbnPrev" runat="server" Text="上一页" Enabled='<%# ((GridView) Container.NamingContainer).PageIndex != 0 %>' CommandName="Page" CommandArgument="Prev" > </asp:LinkButton> <asp:LinkButton ID="lbnNext" runat="Server" Text="下一页" Enabled='<%# ((GridView) Container.NamingContainer).PageIndex != (((GridView) Container.NamingContainer).PageCount - 1) %>' CommandName="Page" CommandArgument="Next" > </asp:LinkButton> <asp:LinkButton ID="lbnLast" runat="Server" Text="尾页" Enabled='<%# ((GridView) Container.NamingContainer).PageIndex != (((GridView) Container.NamingContainer).PageCount - 1) %>' CommandName="Page" CommandArgument="Last" > </asp:LinkButton> 到第 <asp:TextBox runat="server" ID="inPageNum"> </asp:TextBox>页 <asp:Button ID="Button4" CommandName="go" runat="server" />
</PagerTemplate>
这句代码是显示数据供有几页,当前在第几页。我们通过((GridView)Container.NamingContainer).PageIndex来获取当前页,通过((GridView)Container.NamingContainer).PageCount来获取总页数。
<asp:LinkButton ID="lbnFirst" runat="Server" Text="首页"
这一句代码实现跳转到列表的第一页,后台代码通过响应GridView.RowCommand 事件,根据CommandName="Page"和CommandArgument="First"来定位到分页列表的第一页。GridView中的任何一个按钮被点击都会触发RowCommand 事件,我们可以通过该事件来自定义处理程序。更多的时候建议使用GridView内置的属性。下表是MSDN上对GridView内置属性的一个简单说明。
CommandName值说明
Cancel取消编辑操作并将 GridView 控件返回为只读模式。引发 RowCancelingEdit 事件。
Delete删除当前记录。引发 RowDeleting 和 RowDeleted 事件。
Edit将当前记录置于编辑模式。引发 RowEditing 事件。
Page执行分页操作。将按钮的 CommandArgument 属性设置为“First”、“Last”、“Next”、“Prev”或页码,以指定要执行的分页操作类型。引发PageIndexChanging 和PageIndexChanged 事件。
Select选择当前记录。引发 SelectedIndexChanging 和 SelectedIndexChanged 事件。
Sort对 GridView 控件进行排序。引发 Sorting 和 Sorted 事件。
Update更新数据源中的当前记录。引发 RowUpdating 和 RowUpdated在这个自定义分页中,上一页,下一页,尾页和首页都使用了内置属性。
这段代码是实现用户自己输入页码,然后点击Button跳转的的前台代码。为了使用RowCommand 事件,我们自定义了CommandName="go",当然你也可以在这里添加
前台代码就这些,下面我们介绍后台代码。
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) { try { GridView1.PageIndex = e.NewPageIndex; binddata();
TextBox tb = (TextBox)GridView1.BottomPagerRow.FindControl("inPageNum"); tb.Text = (GridView1.PageIndex + 1).ToString(); } catch { } }
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) { if (e.CommandName == "go") { try { TextBox tb = (TextBox)GridView1.BottomPagerRow.FindControl("inPageNum"); int num = Int32.Parse(tb.Text); GridViewPageEventArgs ea = new GridViewPageEventArgs(num - 1); GridView1_PageIndexChanging(null, ea); } catch { } } }
这个例子来源网上,但是没有解释的很清楚的,也许这样的例子不用解释,本人就当画蛇添足了。
- gridview实现:上一页、下一页、跳转到某一页
- GridView 实现分页跳转 首页 上一页 下一页 尾页 跳转页
- 哪位高手帮我看看,为什么不能实现跳转到下一页或者上一页
- GridView自定义分页样式(上一页,下一页,到第几页)(新手教程)
- GridView自定义分页样式(上一页,下一页,到第几页)
- GridView自定义分页样式(上一页,下一页,到第几页)(新手教程)
- GridView自定义分页样式(上一页,下一页,到第几页)(新手教程)
- GridView自定义分页样式(上一页,下一页,到第几页)(新手教程)
- gridview首页、上一页、下一页、末页
- GridView分页(第一页、上一页、下一页、最后页、当前页数/总页数)
- GridView分页(第一页、上一页、下一页、最后页、当前页数/总页数)
- listview实现上一页下一页
- jquery实现上一页 下一页
- jquery实现上一页下一页
- jquery实现上一页下一页插件
- ListView 实现上一页下一页功能
- 分页实现-----首页、上一页、下一页、最后一页
- (转)GridView自定义分页样式(上一页,下一页,到第几页)(新手教程)
- PE学习.动手写PE.见缝插针
- 解决ListView 下拉时出现黑色阴影
- WebService大讲堂之Axis2(6):跨服务会话(Session)管理 (转载)
- oracle命令大全
- Java 如何将JVM绑定到特定的CPU核上
- gridview实现:上一页、下一页、跳转到某一页
- hdu2544
- POJ 3132 Sum of Different Primes
- 关于SCSI/SATA/IDE硬盘的比较
- Win32汇编学习笔记(罗云彬)(一)
- .NET之死和观念的力量
- Win32汇编学习笔记(罗云彬)(二)
- C#调用JavaScript JavaScript调用C#
- asp.net配置报错 “An error was encountered. Please return to the previous page and try again. ”


