Javascript获取页面元素的绝对位置
来源:互联网 发布:java 自定义日志文件 编辑:程序博客网 时间:2024/05/17 22:15
一、概念
绝对位置:网页元素的左上角相对于整张网页左上角的坐标相对位置:相对于浏览器窗口左上角的坐标
二、获取方法
1、每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。
2、每个元素都有offsetParent属性。offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素(在标准兼容模式下为html元素;在怪异呈现模式下为body元素)的引用。 当容器元素的style.display 被设置为 "none"时(译注:IE和Opera除外),offsetParent属性 返回 null 。所以,只需要循环取得页面元素的offsetParent,并逐步累加offsetTop和offsetLeft,就可以得到该元素的绝对坐标。
三、代码
function getElementAbsPos(e) { var t = e.offsetTop; var l = e.offsetLeft; while(e = e.offsetParent) { t += e.offsetTop;l += e.offsetLeft; } return {left:l,top:t};}四、问题
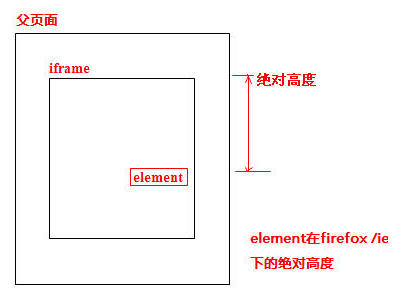
由于在iframe中,offsetParent对象未必等于父容器(同样的,还有表格),所以通过getElementAbsPos函数得到并不是页面元素的绝对位置,如下图所示:

下面给出一个在iframe中正确获取页面元素的绝对位置的代码:
/** * @param e 页面元素 * @param arrParentid 页面元素e所在的iframe的数组 * @param isID 参数arrParentid中是iframe的id还是object */function getElementAbsPos(e,arrParentid,isID) { var t = e.offsetTop; var l = e.offsetLeft; while(e = e.offsetParent) { t += e.offsetTop;l += e.offsetLeft; } if(arguments.length >= 2) { for(var i=0; i<arrParentid.length; i++) { e = (isID==true) ? top.document.getElementById(arrParentid[i]) : arrParentid[i]; t += e.offsetTop; l += e.offsetLeft; while(e = e.offsetParent) { t += e.offsetTop;l += e.offsetLeft; } } } return {left:l,top:t};}- Javascript获取页面元素的绝对位置
- Javascript获取页面元素的绝对位置 .
- Javascript获取页面元素相对和绝对位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- Javascript获取元素所在的页面位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- SVN
- Jquery.KinSlideshow演示导航
- ubuntu 安装 vmware 提示gcc版本不一致的问题
- java接口
- 认清四种创新谎言-穆利堂推荐
- Javascript获取页面元素的绝对位置
- Jquery 易懂教程
- 数据基本类型
- Java软件低级错误(十 ):正确定义hashcode
- 新一代linux文件系统--btrfs
- 诺基亚西门子笔试面试题及答案解析(软件研发类)
- DROP COLUMN ORA-12991 & ORA-12983
- 为Linux管理员节省时间的十条命令行
- php异常


