创新源于模仿之四:增强的ExpandableListView
来源:互联网 发布:cad制图软件 编辑:程序博客网 时间:2024/04/30 12:37
http://blog.csdn.net/sharetop/article/details/6313664
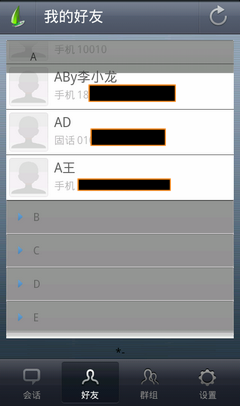
继续讨论一下如何实现手机QQ里那个增强版的ExpandableListView效果,如下图:

Android缺省的ExpandableListView的group header无法固定在界面上,当向下滚动后,不能对当前显示的那些child 指示出它们归属于哪个group,而这一点,在iphone中的tableview就做的非常好。
所以,我们来做一个固定在列表上方的提示框,显示当前显示的展开的那些child归属的group信息。
思路:
1. 先弄一个TextView作为指示器放在ListView的上面,跟列表上缘平齐。
2. 处理列表的上下滚动回调:
- if(第一行是group){
- if(第二行也是group) 隐藏指示器;
- else if(第二行是第一行展开的第一个child) 显示指示器;
- }
- else {
- if(第二行是group 且第一行显示不完整时) 隐藏指示器;
- }
就这样了,是吧?
一切就这么简单,然后看看它放的位置是:
我为了省事,直接从TextView中派生出这个指示器,其实你可以更复杂点,从一个ViewGroup之类的东西来做出更多的效果。
细心的朋友可以发现了,在QQ中,当上移列表时,有一个效果是下一个group header将指示器给推出屏幕的,图省事,我没这样做,留给兄弟你去扩展了。
此外,反编译QQ的代码可知,其实它的实现是自己做了一个叫 IphoneTreeView的类,继承了ExpandableListView,这样做更灵活也更好,同样,如果要实现更完美的效果,还有很多事情要做的。
最近想学习一下iphone的开发,有点没动力继续写这个题目了。所以,只是在这儿抛砖引玉罢了,如果你们做出了更好的效果,请拿出来共享。
先谢谢了!
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之五:做一个自己的QuickAction
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之五:做一个自己的QuickAction
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之五:做一个自己的QuickAction
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之一:TabActivity的美化
- 设计模式原则总结--读《大话设计模式》有感
- 内核 API,第 2 部分:可延迟函数、内核微线程以及工作队列
- 加快数据库查询速度方法--建立索引
- Android开发环境配置
- java从头再来
- 创新源于模仿之四:增强的ExpandableListView
- 获得用户的真实IP地址
- Java 定时调度
- 使用getopt_long解析程序长选项参数
- linux access函数判断文件存取权限
- UIWebView的使用
- 1、学ARM前必读文章
- 关于sharepoint 503错误
- 纯虚析构函数


