ASP.NET MVC2.0实现数据的增、删、改、查(续)客户端验证
来源:互联网 发布:ipad淘宝怎么开店 编辑:程序博客网 时间:2024/04/30 11:02
6.Jquery客户端验证使用方式
在head部分引入
<script type="text/javascript" src="/Scripts/jquery.validate.js"></script>
使用方式
<script type="text/javascript" language="javascript">
$("#form1").validate({
rules:
{
"userName":
{
required: true,
minlength: 5
},
"pwd":
{
required: true,
minlength: 1,
number: true
},
"confirmPwd":
{
required: true,
number: true,
minlength: 1,
equalTo: "#pwd"
},
"age":
{
required: true,
rangelength: [1, 3],
number:true
},
"birthdate":
{
dateISO: true
},
"email":
{
email:true
},
"mainPage":
{
url:true
}
},
messages:
{
"userName":
{
required: "<strong style='color:red'>请输入用户名</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>"
},
"pwd":
{
required: "<strong style='color:red'>请输入密码</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>",
number: "<strong style='color:red'>请输入数字</strong>"
},
"confirmPwd":
{
required: "<strong style='color:red'>请输入确认密码</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>",
number: "<strong style='color:red'>请输入数字</strong>",
equalTo:"两次输入密码不一致不一致"
},
"age":
{
required: "<strong style='color:red'>请输入年龄</strong>",
rangelength: "<strong style='color:red'>请输入一个可用的数字</strong>"
},
"birthdate":
{
dateISO: "<strong style='color:red'>请输入日期格式</strong>"
},
"email":
{
email: "<strong style='color:red'>请输入邮箱格式</strong>"
},
"mainPage":
{
url: "<strong style='color:red'>请输入网页地址格式</strong>"
}
},
onkeyup: false
});
</script>
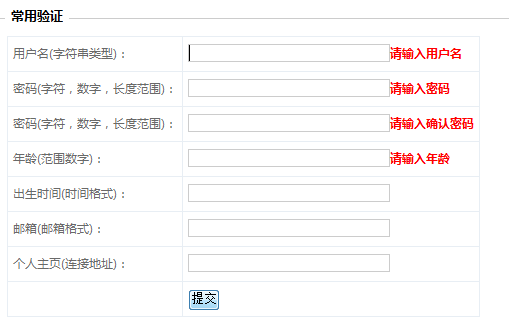
界面展示
<table>
<tr>
<td>
用户名(字符串类型):
</td>
<td>
<input type="text" name="userName" />
</td>
</tr>
<tr>
<td>
密码(字符,数字,长度范围):
</td>
<td>
<input type="password" name="pwd" />
</td>
</tr>
<tr>
<td>
密码(字符,数字,长度范围):
</td>
<td>
<input type="password" name="confirmPwd" />
</td>
</tr>
<tr>
<td>
年龄(范围数字):
</td>
<td>
<input type="text" name="age" />
</td>
</tr>
<tr>
<td>
出生时间(时间格式):
</td>
<td>
<input type="text" name="birthdate" />
</td>
</tr>
<tr>
<td>
邮箱(邮箱格式):
</td>
<td>
<input type="text" name="email" />
</td>
</tr>
<tr>
<td>
个人主页(连接地址):
</td>
<td>
<input type="text" name="mainPage" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="submit" value="提交" />
</td>
</tr>
</table>
效果图:

- ASP.NET MVC2.0实现数据的增、删、改、查(续)客户端验证
- ASP.NET MVC2.0实现数据的增、删、改、查(续)
- ASP.NET MVC2.0实现数据的增、删、改、查
- asp.net mvc2 数据验证方法
- asp.net MVC2 验证
- asp.net MVC2 验证
- ASP.NET MVC2 Model验证
- ASP.NET使用Linq to SQL实现基本的增、删、改、查及绑定控件
- ASP.NET + EXTJS 实现类似GridView行内编辑、Pannel、分页、增删改查、数据验证,格式转换
- 【Jqurey EasyUI+Asp.net】---DataGrid的增、删、改、查
- ASP.NET 增 @ 删 @ 改 @ 查
- ASP中数据的增、删、改、查
- MVC2中的基本操作(增、删、改、查)
- asp.net 的xml数据增删改查
- Asp.net MVC2实现分页
- Asp.net MVC2实现分页
- 在asp.net mvc2.0 modell字段中包含对象的验证问题
- ASP.NET EasyUI实现增删改查
- ubuntu 64位新装系统无线网卡无法使用
- 双核心CPU的5个“秘密”
- 开机密码破解
- Winform中的linq to XML和listview
- java get乱码
- ASP.NET MVC2.0实现数据的增、删、改、查(续)客户端验证
- 我们是不是把MVC、ORM等技术的主次颠倒了?
- pku acm 1023
- Java基础(三)
- 线程上下文与ClassLoader
- 推荐Android开发学习网站
- ffmpeg+sdl教程----编写一个简单的播放器7(处理快进快退命令)
- Rational产品部署方案—CQ,CC,DOORS
- 部门网站到底应该是一种什么样的系统架构?


