Android 位于底部的Tab
来源:互联网 发布:爱国者淘宝店铺名字 编辑:程序博客网 时间:2024/05/01 05:01
第一步:首先你得了解TabHost和TabWidget, 将TabHost分为两个部分,一个是放内容的,还有一个就是放选项卡的,我们这里选项卡用TabWidget。TabHost的id应该写为
android:id="@android:id/tabhost",而不是以前的那个加号,这样可以直接在Activity里面通过getTabHost方法得到此TabHost对象。那如何才能将选项卡放在最底部呢,这其实很简单,还记得 RelativeLayout中android:layout_alignBottom 这个不,也就是说将TabWidget和选项卡内容放到RelativeLayout布局里,废话不多说了,看代码
- <TabHost android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:id="@android:id/tabhost"
- xmlns:android="http://schemas.android.com/apk/res/android"
- >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:padding="3dp"
- >
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:id="@android:id/tabcontent"
- android:layout_weight="1"
- >
- </FrameLayout>
- <TabWidget
- android:layout_width="fill_parent"
- android:layout_height="50dip"
- android:id="@android:id/tabs"
- android:layout_alignBottom = "@android:id/tabcontent"
- />
- </RelativeLayout>
- </TabHost>
以上xml代码可以通用哈,FrameLayout里用来放内容的,Tab的xml基本结构就这样搭好了,
第二步:接下来就是往Activity里面写点东东了,这个Activity必须要继承下TabActivity,要不然就算你setContentView了上面那个xml也没法通过getTabHost()获得布局中的tabHost。
然后通过getTabHost得到TabHost对象。我这里打算建立四个选项卡,newTabSpec 这是为你的每一个选项卡上面打上一个Tag,也就是标记标记而已,特殊情况下你可以通过这个来查找到你的选项卡。setIndicator就是在你的选项卡上设置一些内容,至于什么内容,你懂的,要么是文字,要么是图片,要么就是文字加图片,当然有时候复杂的话还会写上布局文件。我这里就放上一个图片吧,然后这个图片加上一些特效,懒得在xml写什么布局了,直接在代码写了,返回的是一个View对象,废话有点多,直接看代码吧
- ImageView imageView ;
- public TabView(Context c, int drawable, int drawableselec) {
- super(c);
- imageView = new ImageView(c);
- StateListDrawable listDrawable = new StateListDrawable();
- listDrawable.addState(SELECTED_STATE_SET, this.getResources()
- .getDrawable(drawableselec));
- listDrawable.addState(ENABLED_STATE_SET, this.getResources()
- .getDrawable(drawable));
- imageView.setImageDrawable(listDrawable);
- imageView.setBackgroundColor(Color.TRANSPARENT);
- setGravity(Gravity.CENTER);
- addView(imageView);
- }
上面的代码也就是自定义的一个View吧。
下面这个就是构建选项卡以及内容(选中的是第二个选项卡),我这里就把每个不同的选项卡内容分别放在不同的Activity里面,然后通过Tab来将这些Activity合并在一起,这样显得比较有层次感。
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main_tab);
- TabHost tabHost=getTabHost();
- TabView view = null;
- // 最近联系人
- view = new TabView(this, R.drawable.bg_tab_dial_normal, R.drawable.bg_tab_dial_normal);
- view.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.selecttabbackground));
- TabSpec recentContactSpec=tabHost.newTabSpec("RecentContact");
- recentContactSpec.setIndicator(view);
- Intent recentContactIntent = new Intent(this, RecentContactActivity.class);
- recentContactSpec.setContent(recentContactIntent);
- // 联系人
- view = new TabView(this, R.drawable.bg_tab_contact_normal, R.drawable.bg_tab_contact_normal);
- view.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.selecttabbackground));
- TabSpec contactBookSpec=tabHost.newTabSpec("ContactBook");
- contactBookSpec.setIndicator(view);
- Intent contactBookIntent = new Intent(this,ContactBookActivity.class);
- contactBookSpec.setContent(contactBookIntent);
- // 短信
- view = new TabView(this, R.drawable.bg_tab_sms_normal, R.drawable.bg_tab_sms_normal);
- view.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.selecttabbackground));
- TabSpec smsMessageSpec = tabHost.newTabSpec("SmsMessage");
- smsMessageSpec.setIndicator(view);
- Intent smsMessageIntent = new Intent(this, SmsMessageActivity.class);
- smsMessageSpec.setContent(smsMessageIntent);
- //设置
- view = new TabView(this, R.drawable.bg_tab_setting_normal, R.drawable.bg_tab_setting_normal);
- view.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.selecttabbackground));
- TabSpec settingSpec = tabHost.newTabSpec("Setting");
- settingSpec.setIndicator(view);
- Intent settingIntent = new Intent(this, SettingActivity.class);
- settingSpec.setContent(settingIntent);
- tabHost.addTab(recentContactSpec);
- tabHost.addTab(contactBookSpec);
- tabHost.addTab(smsMessageSpec);
- tabHost.addTab(settingSpec);
- tabHost.setCurrentTab(1);
- }
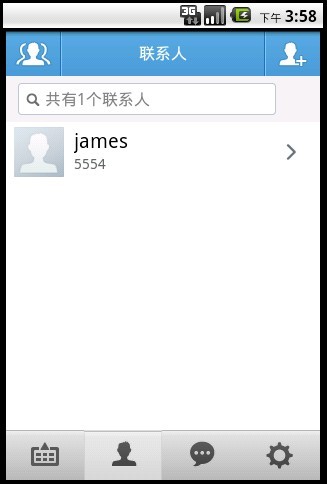
这个我没有写Demo,也就不提供详细的Demo了,不过还是截个图吧

- Android 位于底部的Tab
- android Tab 位于底部 ,且每一个Tab选项对应一个Activity
- android Tab 位于底部 ,且每一个Tab选项对应一个Activity
- android tabhost位于底部
- android的底部多tab的效果
- android实现界面底部的tab
- Android中两种实现底部Tab的方法
- android实现界面底部的tab
- 【Android】设置tabhost位于底部的三种方法
- Android 使控件位于界面底部
- Android实现底部菜单Tab
- Android 仿微信底部渐变Tab
- 【Android 新浪微博】--底部Tab的实现
- Android开发教程:底部Tab的两种实现方式
- android galary 底部Tab的两种实现方式
- Android 底部菜单栏Tab功能的几种实现方式
- 【Android 新浪微博】--底部Tab的实现
- Android底部Tab页基于ViewPager的实现
- 实现strrev()函数
- TI Davinci DM6446开发攻略——UBL移植
- Campass指南针绘制
- 记录学习的点滴
- 面试中问的话题Spring工作原理
- Android 位于底部的Tab
- 归并排序(merge sort)——数据结构与算法复习
- spring 错误(org.springframework.beans.NotWritablePropertyException)依赖注入配置
- 地形渲染
- 如何运用相对布局(Relative Layout)
- C++代码优化方法总结
- C#中使用组合键事件
- 惹恼程序员的10件事
- 【转】双机/RAC/Dataguard的区别


