onmouseover 和 onmouseout onmouseleave
来源:互联网 发布:modbus串口调试软件 编辑:程序博客网 时间:2024/04/29 12:51
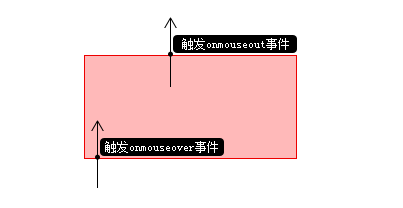
一个DIV层,当鼠标移进的时候会触发onmouseover,移出的时候会触发onmouseout。如下图:

很简单的逻辑,这也是我们想要的!但随之烦恼也就来了:onmouseover并不会只在移进时才触发,onmouseout也不会只在移出时才触发!鼠标在DIV里面移动时也会可能触发onmouseover或onmouseout:

在上图中,对于’A'来说:当鼠标进入’A'(路径’1′)时那么就会触发’A'的onmouseover事件;接着鼠标移动到’B'(路径’2′),此时’A'会触发onmouseout(先)和onmouseover(后)事件。
由此可见,如果HTML元素(‘A’层)内还有其他元素(‘B’,'C’层),当我们移动到这些内部的元素时就会触发最外层(‘A’层)的onmouseout和onmouseover事件。
这两个事件的触发表现真的就是你想要的吗?也许你需要一个只在移进时才触发的,一个只在移出时才触发的事件,不管其内部是否还有其他元素….
解决方案
在IE下确实有你需要的两个这样事件:onmouseenter 和 onmouseleave。但很不幸FF等其他浏览器并不支持,只好模拟实现:
document.getElementById('...').onmouseover = function(e){ if( !e ) e = window.event; var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement; while( reltg && reltg != this ) reltg = reltg.parentNode; if( reltg != this ){ // 这里可以编写 onmouseenter 事件的处理代码 }} document.getElementById('...').onmouseout = function(e){ if( !e ) e = window.event; var reltg = e.relatedTarget ? e.relatedTarget : e.toElement; while( reltg && reltg != this ) reltg = reltg.parentNode; if( reltg != this ){ // 这里可以编写 onmouseleave 事件的处理代码 }}
备注:
W3C在mouseover和mouseout事件中添加了relatedTarget属性
- 在mouseover事件中,它表示鼠标来自哪个元素
- 在mouseout事件中,它指向鼠标去往的那个元素
而Microsoft在mouseover和mouseout事件中添加了两个属性
- fromElement,在mouseover事件中表示鼠标来自哪个元素
- toElement,在mouseout事件中指向鼠标去往的那个元素
- onmouseover 和 onmouseout onmouseleave
- onmouseover 和 onmouseout onmouseleave
- onmouseenter 、onmouseover 、onmouseout、onmouseleave区别
- onmouseenter,onmouseleave与onmouseover,onmouseout
- onmouseover 、onmouseout 与onmouseenter 、onmouseleave的区别
- onMouseEnter、onMouseLeave、onMouseOver、onMouseOut冒泡事件
- 25、onmouseover 、onmouseout 与onmouseenter 、onmouseleave的区别
- JS事件:onmouseover 、onmouseout 与onmouseenter 、onmouseleave的区别
- onmouseover和onmouseout的烦恼
- onMouseOver 和 onMouseOut事件冒泡
- onmouseover和onmouseout的烦恼
- onmouseout 和 onmouseleave 有何区别?
- onmouseout 和 onmouseleave 有何区别?
- js事件中的onmouseout和onmouseleave
- 利用JS实现OnMouseOver和OnMouseOut功能
- onmouseover和onmouseout应用于RadioButtonList或CheckBoxList
- onmouseover和onmouseout的一些思考
- ASP.NET 实现onmouseover和onmouseout
- Win XP环境Tuxedo8.1安装、配置指南
- 国外的一个PIC源代码网站,比较不错,基于Hi-Tech C的。共享一下
- ubuntu配置静态IP
- RBAC
- VB.NET编程多线程
- onmouseover 和 onmouseout onmouseleave
- C++ vector 的用法范例
- android 系统级的书
- 嵌入式开发软件平台
- DotSpatial
- INI文件
- Linux内核的植入
- 我想攒钱娶媳妇....
- 想不登陆就上,没门


