捣鼓HTML5之表单
来源:互联网 发布:gps端口检测 编辑:程序博客网 时间:2024/06/04 17:46
想当初,刚初学web的时候,做表单需要做些验证,如:email、数字、日期等表单验证。那时菜鸟的我感觉很蛋疼。
现在捣鼓的HTML5,哎哟还不错哦。表单验证很简单,在标签加个属性就搞定,不会javascript的童靴门有救了。呵呵。。。
HTML5提供表单的新属性有:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
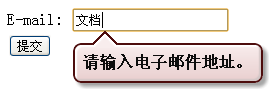
(1) email 验证
E-mail: <input type="email" name="user_email" />
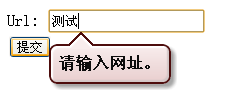
(2) Url 验证
Url: <input type="url" name="user_url" /><br>
(3) number 验证
只能输入1到10的数字: <input type="number" name="points" min="1" max="10" />
(4) range
一定数字范围的滑动条 : <input type="range" name="points" min="1" max="10" />
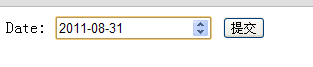
(5)Date Pickers
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
Date: <input type="date" name="user_date" />
体验了一把以后,觉得HTML5不仅方便了用户,更方便了开放者。至于在表单这一块还是蛮人性化的,赞一个!!!
注 : 测试用的是 谷歌chrome(13.0.782.215 ) 浏览器.
<HTML5,表单,web前端>
- 捣鼓HTML5之表单
- 捣鼓HTML5之入门篇
- HTML5之表单示例
- HTML5之表单详解
- HTML5之表单详解
- HTML5之表单详解
- HTML5之智能表单
- HTML5之表单
- HTML5之表单 一
- HTML5学习之表单
- HTML5研究之form表单
- HTML5之表单新功能详解
- Html5学习之表单提交
- HTML5新增表单之color
- HTML5基础之HTML-表单
- html5标签之表单元素
- 捣鼓捣鼓捣鼓捣鼓捣鼓捣鼓捣鼓捣鼓捣鼓捣鼓捣鼓捣鼓
- 我的vim捣鼓之路
- ISTQB Exam Questions on Equivalence partitioning and Boundary Value Analysis
- Java递归算法的小例子
- 淡定的国际酒店查询脚本
- 【软件自动化测试 - VBScript 7】= Using Locate to determine if specific text exists within a string
- 一些简写的全称
- 捣鼓HTML5之表单
- Objective-C 2.0 with Cocoa Foundation--- (继承 2)
- 菜鸟笔记6——Camera改装,去掉内含类,重构程序。扩充暂停。
- ant 简介
- magento img 标签 使用
- css首行缩进
- crontab命令详解
- 2011年软考系统架构设计师学习笔记第三章
- myMemoir:电子书制作神器