备忘,div之间缝隙问题
来源:互联网 发布:淘宝的资质越高越好吗 编辑:程序博客网 时间:2024/04/30 08:19
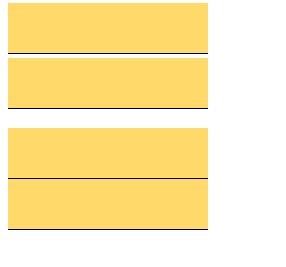
这两天在psd to div+css的过程中,发现IE系的浏览器有一个比较奇怪的问题,上下两个相邻的div之中存在3px的缝隙,具体的描述如下:
上面的div:里面有一张图片
下面的div:使用的是背景,纵轴重复
具体如图所示:

经过google之后,找到的解决办法是,找到上面的div中的图片代码所在位置,为其设定属性style="display:block",问题解决。
display:block 意思是:让对象成为块级元素(比如a,span等)。
一般的块级元素诸如段落<p>、标题<h1><h2>...、列表<uL><ol><dl> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。而内联元素则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ........
块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是“ 行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。
举例:以下这段代码分别为内联元素img与块级元素div,仅展示其差别:
<img src="a.jpg" style="border-bottom:1px solid #000;" /> <img src="a.jpg" style="border-bottom:1px solid #000;display:block" /> <p></p> <img src="a.jpg" style="border-bottom:1px solid #000;display:block" /> <img src="a.jpg" style="border-bottom:1px solid #000;" />
以下为上述代码的效果:

- 备忘,div之间缝隙问题
- 两个div之间的缝隙问题
- 两个div之间的缝隙问题
- div和img之间的缝隙问题
- div和img之间的缝隙问题
- 关于两个div之间的缝隙的问题
- div 下img 缝隙 问题
- div图片之间有缝隙,display:block
- iframe与外层div之间有缝隙
- 解决div里面img的缝隙问题
- 盒子div与图片img之间的缝隙解决方法
- HTML中关于图片与图片之间的缝隙问题
- banner图与底下的div之间存在一条缝隙的解决办法
- 解决div中的图片与div底部有缝隙的问题
- div+css网页缝隙、有空白
- 如何处理好Layout之间的缝隙
- 用CSS消除图片之间的缝隙
- cocos2dx TiledMap图块之间有缝隙
- 魔兽争霸3- Terrain , 自动拼接地形渲染方式
- java的守护线程
- 中国武打演员大全
- Liferay:邮件送信接口
- Jxls导出excel的若干方式总结(十一)-- 同一个sheet中显示来自不同数据表的对象记录
- 备忘,div之间缝隙问题
- linux core dump
- .net2.0升级到.net4.0报错
- 通过Java反射调用方法
- 用dirent的d_type获取目录下的文件类型失败?!
- C++中的虚函数
- Blog
- SSH整合,"sessionFactory " or "hibernateTemplate " is required异常
- How to change Mysql root password under linux ?


