第2回 JSONを使ってみよう!その他3
来源:互联网 发布:黑马程序员ios视频 编辑:程序博客网 时间:2024/04/28 01:20
JSONを動的に生成する
1ページ目のサンプルではWebサーバ上に配置した固定のJSONファイルを取得しましたが、実際のAjaxアプリケーションではサーバサイドで動的にJSONを生成することになるはずです。ここではPHPを使用して動的にJSONを生成し、先ほど作成したHTMLをPHPスクリプトと通信するようにしてみます。PHP 5.2.0以降ではJSONを扱うための関数が標準で提供されています。
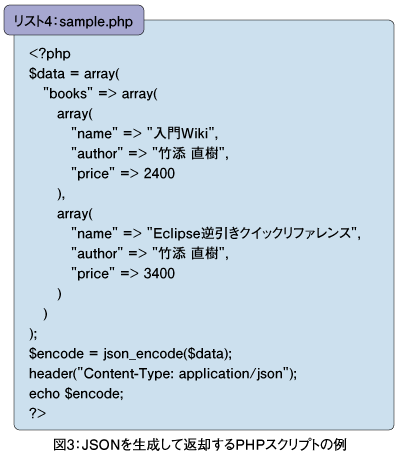
JSONを生成して返却するPHPスクリプトの例をリスト4に示します。このファイルをサーバ上にsample.phpとして配置しておきます。このPHPではPHPの連想配列をjson_encode()関数でJSONに変換しています(逆にJSONをPHPの連想配列に変換するためにはjson_decode()関数を使用します)。

PHPで生成したJSONを取得する
先ほど作成したsample.html(リスト3)のJavaScriptの「sample.json」の部分を「sample.php」に修正することで、PHPスクリプトにアクセスするようにします。
これで静的なJSONの代わりにPHPで生成したJSONを取得できるようになります。ここではPHPスクリプト内で固定のデータを作成していますが、実際のアプリケーションではデータベースなどから検索した結果をJSON として返却するようなケースが多いでしょう。また、取得するだけではなく、JavaScriptからサーバに対してリクエストを送信する際に検索条件などのデータをJSONで送信することもあるでしょう。
いかがだったでしょうか。今回はAjaxでのJSONの利用例を説明させていただきました。実はAjaxにはHTMLが置かれているのと同じドメインからしかデータを取得することができないという制約があります。次回はこの制約を超えるためのJSONPと、JSONPを使ってJSONベースのWeb APIをJavaScriptから利用する方法について紹介します。
- 第2回 JSONを使ってみよう!その他3
- 第2回 JSONを使ってみよう! その他2
- 第2回 JSONを使ってみよう!その他1
- 第1回 JSONってなにもの?その他3
- 第1回 JSONってなにもの? その他2
- 第1回 JSONってなにもの? その他1
- 第3回 Web APIって何? その他2
- 第3回 Web APIって何? その他3
- 第3回 Web APIって何? その他1
- 离开他第一天
- 有5个人坐在一起,问第五个人多少岁?他说比第4个人大2岁。问第4个人岁数,他说比第3个人大2岁。问第三个人,又说比第2人大两岁。问第2个人,说比第一个人大两岁。最后问第一个人,他说是10岁。请问第五个
- 题目:有5个人坐在一起,问第五个人多少岁?他说比第4个人大2岁。问第4个人岁数,他说比第3个人大2岁。问第三个人,又说比第2人大两岁。问第2个人,说比第一个人大两岁。最后问第一个人,他说是10岁。请问
- 第一篇博客及其他
- 【程序23】TestAge.java 题目:有5个人坐在一起,问第五个人多少岁?他说比第4个人大2岁。 //问第4个人岁数,他说比第3个人大2岁。问第三个人,又说比第2人大两岁。问第2个人,说比第一个
- 【程序23】 题目:有5个人坐在一起,问第五个人多少岁?他说比第4个人大2岁。 问第4个人岁数,他说比第3个人大2岁。问第三个人,又说比第2人大 两岁。问第2个人,说比第一个人大两岁。最后问第一
- 题目:有5个人坐在一起,问第五个人多少岁?他说比第4个人大2岁。问第4个人岁数,他说比第3个人大2岁。问第三个人,又说比第2人大两岁。 *问第2个人,说比第一个人大两岁...
- 第10章 与其他Squid会话
- 他のJSPページを読み込む<bean:include>
- 第1回 JSONってなにもの?その他3
- 第2回 JSONを使ってみよう!その他1
- Android 开发之使用Eclipse Debug调试详解
- 第2回 JSONを使ってみよう! その他2
- strust2.2.3版本启动报错struts-plugin.xml:8:162
- 第2回 JSONを使ってみよう!その他3
- vmware-install.pl command not found
- 第3回 Web APIって何? その他1
- 输出任意大小菱形
- BPMN这点事-BPMN核心元素(下)
- 第3回 Web APIって何? その他2
- 第3回 Web APIって何? その他3
- 程序江湖:第十八章 察颜观色的伙伴
- android源码下载时repo sync报联接超时错的解决方案


