HTML5新的数字输入控件
来源:互联网 发布:海岛奇兵民房升级数据 编辑:程序博客网 时间:2024/05/01 10:43
在HTML5中,新增加了数字输入控件,其中是一个文本框外加一个数字微调上下按钮, http://
即一个spinner control,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Spinner Control in HTML5 by DevCurry.com</title>
</head>
<body>
<form>
<label for="age">
I am
<input type="number" name="age" id="age"
min="18" max="120" step="1" value="18">
years old
</label>
</form>
</body>
</html>
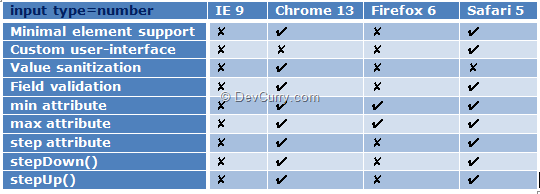
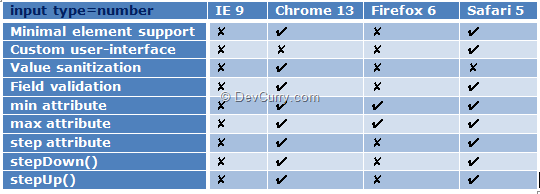
其中好处是可以限制只输入数字,并且可以指定最小最大值,当然在不同浏览器上样式可能有小小不同,下面是目前对该控件支持的浏览器列表:

即一个spinner control,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Spinner Control in HTML5 by DevCurry.com</title>
</head>
<body>
<form>
<label for="age">
I am
<input type="number" name="age" id="age"
min="18" max="120" step="1" value="18">
years old
</label>
</form>
</body>
</html>
其中好处是可以限制只输入数字,并且可以指定最小最大值,当然在不同浏览器上样式可能有小小不同,下面是目前对该控件支持的浏览器列表:

- HTML5新的数字输入控件
- HTML5新控件 - 电话号码输入框
- HTML5新控件 - 数值输入框
- HTML5新控件 - 输入框输入提示<datalist>
- HTML5新控件 - email类型输入框(电子邮件地址)
- HTML5新控件 - url类型输入框(网址)
- HTML5新控件 - 日期和时间选择输入
- 一个自定义的数字输入框控件
- 只能输入数字的TextBox自定义控件
- 只能输入数字的TextBox控件
- HTML5新控件
- HTML5新控件
- HTML5新控件
- input输入控件的新类型
- html5 ios中多个数字输入后变为电话号码的解决办法
- html5 中新的datalist 自动下拉提示输入框
- 新的限制Text文本只能输入数字的方法
- HTML5新控件 - 搜索框
- 13.3线程的生命周期与线程状态
- 线程1_20110905
- Android音频流程一(JNI部分)
- 线程2_20110906
- 第十三章 多线程 第二讲
- HTML5新的数字输入控件
- CDMA短信接收PDU串分析
- 用do while来编写一元二次方程
- C 函数中调用Lua函数时,对于lua_pcall使用的困惑
- Android音频流程二(Binder部分)
- MFC中用户自定义消息的消息响应函数原型
- linux tar.gz安装方法
- mysql巩固
- 算法:求去重后元素个数


