ASP.NET+Ext js4.0下拉列表控件的用法
来源:互联网 发布:知乎台湾 编辑:程序博客网 时间:2024/04/30 12:27
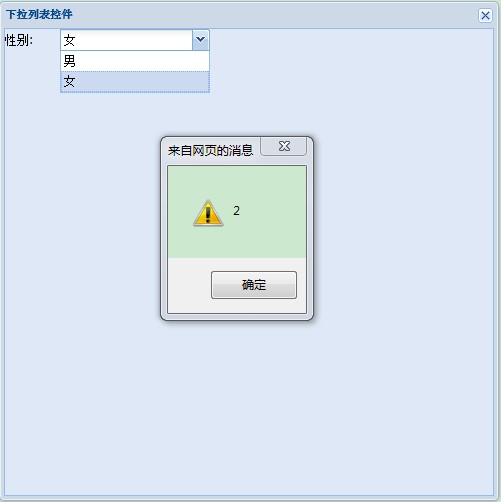
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title> <!--Ext js(4.0)官方下载的样式代码库--> <link href="../ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <!--Ext js(4.0)官方下载的代码库--> <script src="../ExtJs/ext-all.js" type="text/javascript"></script> <script type="text/javascript" language="javascript"> var st1 = new Ext.data.Store({ fields: ["name", "id"], data: [ {name:"男",id:"1"}, //显示男的话值就是1 {name: "女", id: "2"} //显示女的话值就是2 ] }); Ext.onReady(function () { var w = new Ext.Window({ height: 500, width: 500, title: "下拉列表控件", items: [ { xtype: "combobox", store: st1, displayField: "name", //显示出来的是name valueField: "id", //值是id fieldLabel: "性别", //label labelWidth: 50, //label宽度 editable: false, //不可编辑 emptyText: "请选择...", //为空的时候显示的文字 id: "cboSex", //id listeners: { //侦听事件,除了点击事件外,其它事件都是写在这里 select: function (c, b) { //选择事件 alert(Ext.getCmp("cboSex").getValue()); //这里拿到的是id } } } ] }); w.show(); }); </script></head><body></body></html>效果预览如下:

- ASP.NET+Ext js4.0下拉列表控件的用法
- ASP.NET+Ext Js4.0日期控件的用法
- ASP.NET+Ext Js4.0复选框控件的用法
- ASP.NET+Ext Js4.0文本框控件用法
- ASP.NET+Ext Js4.0---Time--Number控件
- ASP.NET+Ext Js4.0收缩面板
- ASP.NET+Ext Js4.0进度条
- ASP.NET+Ext Js4.0手风琴布局,上下选项卡
- ASP.NET+Ext Js4.0左右选项卡
- ASP.NET+Ext js4.0----Viewport面板南北布局
- ASP.NET+Ext Js4.0文本编辑器(类似csdn回帖的那个UBB)
- Ext JS4.0 的一点学习思路
- EXT-基础控件 二级联动下拉列表
- Ext js4 页面控件-表格插件
- 支持OptionGroup的ASP.NET下拉控件
- EXT JS4与EXT JS3的区别
- ASP.NET自定义Web服务器控件-DropDownList/Select下拉列表控件
- asp.net MVC几种绑定下拉列表的写法
- Java中关于枚举类型的使用
- by 和with的区别
- 菜鸟带你秒杀单片机之51单片机篇—外部中断
- 浅谈数据库设计技巧
- Android培训班(70)Dex文件里类定义dvmDefineClass
- ASP.NET+Ext js4.0下拉列表控件的用法
- Bigtable如何实现单行事务
- 中秋节
- History操作历史记录
- Oracle 10g从登录开始
- LINQ TO XML 操作技巧之一
- ASP.NET杂记2
- dddd
- DFS Tempter of the Bone


