正点CSS 实例---表格1
来源:互联网 发布:手机正规淘宝刷単软件 编辑:程序博客网 时间:2024/04/29 20:01

<style>
.datalist{
border:1px solid #429fff; /* 表格边框 */
font-family:Arial;
border-collapse:collapse; /* 边框重叠 */
}
.datalist caption{
padding-top:3px;
padding-bottom:2px;
font:bold 1.1em;
background-color:#f0f7ff;
border:1px solid #429fff; /* 表格标题边框 */
}
.datalist th{
border:1px solid #429fff; /* 行、列名称边框 */
background-color:#d2e8ff;
font-weight:bold;
padding-top:4px; padding-bottom:4px;
padding-left:10px; padding-right:10px;
text-align:center;
}
.datalist td{
border:1px solid #429fff; /* 单元格边框 */
text-align:right;
padding:4px;
}
</style>
<table class="datalist">
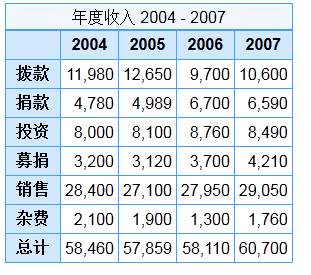
<caption>年度收入 2004 - 2007</caption>
<tr>
<th></th>
<th scope="col">2004</th>
<th scope="col">2005</th>
<th scope="col">2006</th>
<th scope="col">2007</th>
</tr>
<tr>
<th scope="row">拨款</th>
<td>11,980</td>
<td>12,650</td>
<td>9,700</td>
<td>10,600</td>
</tr>
<tr>
<th scope="row">捐款</th>
<td>4,780</td>
<td>4,989</td>
<td>6,700</td>
<td>6,590</td>
</tr>
<tr>
<th scope="row">投资</th>
<td>8,000</td>
<td>8,100</td>
<td>8,760</td>
<td>8,490</td>
</tr>
<tr>
<th scope="row">募捐</th>
<td>3,200</td>
<td>3,120</td>
<td>3,700</td>
<td>4,210</td>
</tr>
<tr>
<th scope="row">销售</th>
<td>28,400</td>
<td>27,100</td>
<td>27,950</td>
<td>29,050</td>
</tr>
<tr>
<th scope="row">杂费</th>
<td>2,100</td>
<td>1,900</td>
<td>1,300</td>
<td>1,760</td>
</tr>
<tr>
<th scope="row">总计</th>
<td>58,460</td>
<td>57,859</td>
<td>58,110</td>
<td>60,700</td>
</tr>
</table>
- 正点CSS 实例---表格1
- 正点CSS实例--表格2
- 正点CSS实例--简单链接按钮
- 正点CSS实例---scrollbar 滚动条颜色 设置
- CSS表格实例详解
- CSS 表格的典型实例
- css文字、文本、表格实例
- 正点
- CSS替代表格的经典实例
- CSS替代表格的经典实例
- 【转载】【html】双色表格css实例
- 用CSS布局表单实例(抛弃表格)
- CSS实例(一):漂亮的表格样式
- 表格颜色交替css(1)
- css控制表格边框1
- 表格 css
- CSS表格
- Css表格
- C#类与结构体究竟谁快——各种函数调用模式速度评测
- Big-Endian, Little-Endian和字节码对齐方式(上)
- Java-类加载器
- 关于Java整合flex 4
- Android APK反编译详解(附图)
- 正点CSS 实例---表格1
- 人生有度
- GDI+编程基础
- TCP/IP协议和OSI参考模型
- Vim 实用技术,第 1 部分: 实用技巧 (转自IBM developerWorks)
- 记 承若
- 今天写代码是遇到的趣事,写出来与大家分享下!
- Android初级教程九——更改手机窗口画面底色
- 【树状数组】The 36th ACM/ICPC Asia Regional Beijing Site Online Contest - G Panda


