购物网第二阶段总结笔记3:用户注册模块
来源:互联网 发布:编程让div显现出边框 编辑:程序博客网 时间:2024/05/16 03:27
事先工作:
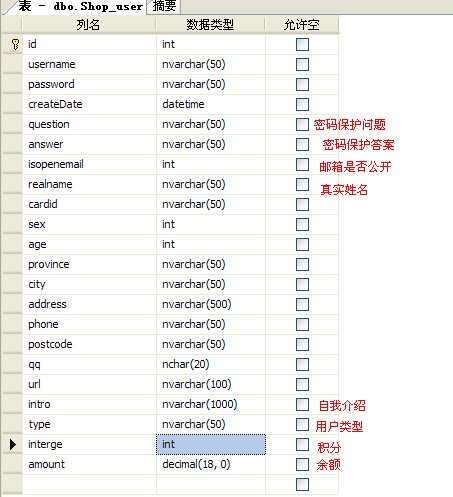
【1】建立用户表:
分析静态页面的用户信息,可以得出用户表所需的字段,建立用户表Shop_user:

注意:
isopenemail:0表示不公开,1表示公开 默认绑定0
type:用户类型 默认绑定 普通会员normal
sex:男1 女0 保密2 默认绑定为2
其他字段默认值,int 为:0 其他为空:''
建立用户登录日志表Shop_login_log:

【2】:使用动软生成器生成代码,并拷贝到项目对应位置。
正式工作:
【1】建立一个页面reg1.aspx,用于显示注册协议,当点击同意协议的时候,进入reg2.aspx页面,没什么好说的。
【2】建立一个reg2.aspx页面,用于用户提交表单,然后后台cs代码把用户提交的注册信息添加到数据库中。
技巧:写后台代码,先写最理想化的状态代码,即不做检验,先把主干代码写出,然后再完善。
【一】:理想化的注册cs代码:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;namespace Web{ public partial class reg2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } //重置 protected void btnReset_Click(object sender, EventArgs e) { txtusername.Text = ""; txtanswer.Text = ""; txtpwd.Text = ""; txtcpwd.Text = ""; txtquestion.Text = ""; txtemail.Text = ""; } //提交信息 protected void btnSub_Click(object sender, EventArgs e) { string username = txtusername.Text.Trim(); string pwd = txtpwd.Text.Trim(); string cpwd = txtpwd.Text.Trim(); string email = txtemail.Text.Trim(); string answer = txtanswer.Text.Trim(); string question = txtquestion.Text.Trim(); int res= new MyShop.DAL.UserDAO().Add(new MyShop.Model.User() { username=username, password=pwd, email=email, answer=answer, question=question }); if (res>0) { Page.ClientScript.RegisterStartupScript(Page.GetType(),"MsgBox","<script>alert('注册成功!')</script>"); return; } else { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('注册失败,请联系管理员!')</script>"); return; } } }}
【二】:进一步完善,对用户注册进行验证:
如何获取正则表达式:
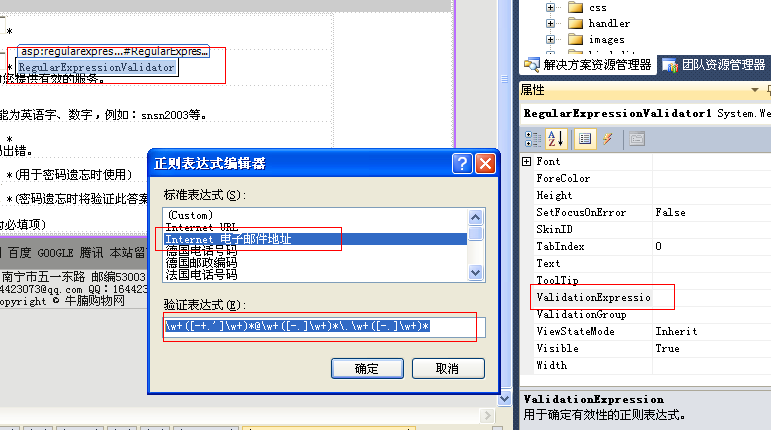
方式1:利用VS自带的验证控件

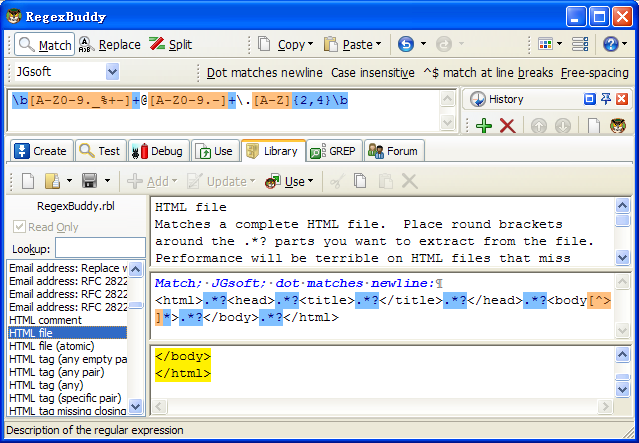
方法二:利用软件:RegexBuddy

完善后的代码:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Text.RegularExpressions;namespace Web{ public partial class reg2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } //重置 protected void btnReset_Click(object sender, EventArgs e) { txtusername.Text = ""; txtanswer.Text = ""; txtpwd.Text = ""; txtcpwd.Text = ""; txtquestion.Text = ""; txtemail.Text = ""; } //提交信息 protected void btnSub_Click(object sender, EventArgs e) { string username = txtusername.Text.Trim(); string pwd = txtpwd.Text.Trim(); string cpwd = txtpwd.Text.Trim(); string email = txtemail.Text.Trim(); string answer = txtanswer.Text.Trim(); string question = txtquestion.Text.Trim(); if (username.Length == 0 | pwd.Length == 0 || cpwd.Length == 0 || email.Length == 0 || answer.Length == 0 || question.Length == 0) { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('请把信息填写完整!')</script>"); return; } if (pwd != cpwd) { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('两次输入的密码不一致!')</script>"); return; } if (!Regex.IsMatch(pwd, "^[a-zA-Z0-9]{6,20}{1}quot;)) { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('密码长度必须大于6个字符小于20个字符,只能为英语字、数字,例如:snsn2003等!')</script>"); return; } if (!Regex.IsMatch(email, @"\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*")) { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('电子邮件格式错误!')</script>"); return; } int res = new MyShop.DAL.UserDAO().Add(new MyShop.Model.User() { username = username, password = pwd, email = email, answer = answer, question = question }); txtusername.Text = ""; txtanswer.Text = ""; txtpwd.Text = ""; txtcpwd.Text = ""; txtquestion.Text = ""; txtemail.Text = ""; if (res > 0) { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('注册成功!')</script>"); return; } else { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('注册失败,请联系管理员!')</script>"); return; } } }}
上面代码的缺陷:验证这个功能不能只写在服务器上(服务器上的验证也是必须的,这样可以更保险地保证添加到数据库中的数据的正确性),应该在客户端进行验证,能在客户端做的事情不要放在服务器上去做!
进一步完善:
注意:
1:在客户端进行验证(用JS进行验证):Button控件有一个属性,OnClientClick ,这个属性可以绑定客户端的JS函数,如果绑定的函数执行成功,则进一步执行OnClick绑定的后台函数。
2:在JS中,是通过
<script type="text/javascript"> var name = document.getElementById('txtname').value; alert(name);</script>
来获取控件的值,但是这种方法在使用母版页的服务器程序中,是获取不到控件的值的,执行会弹出错误的提示:

通过前台运行页面的HTML代码,可以看到在后台我们为TextBox绑定的id,在这里都变成了
id="ContentPlaceHolder1_txtusername"
解决办法:使用<%=txtusername.ClientID %>来转换,把服务器控件id转换成HTML控件id
<script type="text/javascript"> var name = document.getElementById('<%=txtusername.ClientID %>').value; alert(name);</script>3:在js中使用正则表达式
在var reg=//g;的双斜杠中间放正则表达式。
最后aspx代码中验证的JS代码如下:
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"><script type="text/javascript"> function checkform() { var name = document.getElementById('<%=txtusername.ClientID %>').value; var pwd = document.getElementById('<%=txtpwd.ClientID %>').value; var cpwd = document.getElementById('<%=txtcpwd.ClientID %>').value; var email = document.getElementById('<%=txtemail.ClientID %>').value; var question = document.getElementById('<%=txtquestion.ClientID %>').value; var answer = document.getElementById('<%=txtanswer.ClientID %>').value; if (name.length == 0||pwd.length==0||cpwd.length==0||email.length==0||question.length==0||answer.length==0) { alert('请把资料填写完整!'); return false; } if (pwd != cpwd) { alert("两次输入的密码不同,请重新输入!"); return false; } var reg = /^[a-zA-Z0-9]{6,20}$/g; if (!reg.test(pwd)) { alert("密码长度必须大于6个字符小于20个字符,只能为英语字、数字,例如:snsn2003等。 "); return false; } reg = /\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/g; if (!reg.test(email)) { alert("email的格式不正确,请重新输入! "); return false; } return true; }</script></asp:Content>【三】:最后完善用户注册模块
1:验证用户名是否已经注册(防止同一用户名重复注册)
在UserDAO中添加一个方法,用来判断用户名是否存在
//判断用户名是否存在 public bool Exists(string username) { Database db = DatabaseFactory.CreateDatabase(); StringBuilder strSql = new StringBuilder(); strSql.Append("select count(1) from Shop_user where username=@username "); DbCommand dbCommand = db.GetSqlStringCommand(strSql.ToString()); db.AddInParameter(dbCommand, "username", DbType.String, username); int cmdresult; object obj = db.ExecuteScalar(dbCommand); if ((Object.Equals(obj, null)) || (Object.Equals(obj, System.DBNull.Value))) { cmdresult = 0; } else { cmdresult = int.Parse(obj.ToString()); } if (cmdresult == 0) { return false; } else { return true; } }
cs里面验证:
MyShop.DAL.UserDAO udao = new MyShop.DAL.UserDAO(); if (udao.Exists(username)) { Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('用户名已存在!')</script>"); return; }
缺点:这样验证和上面的验证一样,没有在客户端进行。
解决之道:AJAX+JQuery进行前台验证用户名(并把上面的JS代码用重写一下),JQuery中提供了trim函数可以去掉文本框中的空格
(1)重写代码:
1:在项目中新建一个文件夹jquery,用来存放jquery文件:jquery-1.6.1.min.js
2:把jquery-1.6.1.min.js用鼠标拖到aspx代码中。
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"><script src="jquery/jquery-1.6.1.min.js" type="text/javascript"></script><script type="text/javascript"> function checkform() { var name = $.trim($('#<%=txtusername.ClientID %>').val()); var pwd = $.trim($('#<%=txtpwd.ClientID %>').val()); var cpwd = $.trim($('#<%=txtcpwd.ClientID %>').val()); var email = $.trim($('#<%=txtemail.ClientID %>').val()); var question = $.trim($('#<%=txtquestion.ClientID %>').val()); var answer = $.trim($('#<%=txtanswer.ClientID %>').value); if (name.length == 0||pwd.length==0||cpwd.length==0||email.length==0||question.length==0||answer.length==0) { alert('请把资料填写完整!'); return false; } if (pwd != cpwd) { alert("两次输入的密码不同,请重新输入!"); return false; } var reg = /^[a-zA-Z0-9]{6,20}$/g; if (!reg.test(pwd)) { alert("密码长度必须大于6个字符小于20个字符,只能为英语字、数字,例如:snsn2003等。 "); return false; } reg = /\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/g; if (!reg.test(email)) { alert("email的格式不正确,请重新输入! "); return false; } return true; }</script></asp:Content>
实现智能提示:

aspx代码:
onblur="checkusername(this.value);"
<span class="pad">用 户 名: <asp:TextBox ID="txtusername" onblur="checkusername(this.value);" runat="server"></asp:TextBox> <span id="msg_username">*</span><br /> 请填写您用来登录的用户名。</span>
js代码:
if ($.trim(username).length == 0) { $("#msg_username").html("<img src='image/wrong.gif'><span style='color:red;'>用户名不能为空!<span>"); } else { $("#msg_username").html("<img src='image/right.gif'><span style='color:green;'>用户名可用!<span>"); } (3)使用AJAX验证用户名是否已存在
js代码:
function checkusername(username) { if ($.trim(username).length == 0) { $("#msg_username").html("<span style='color:red;'>用户名不能为空!<span>"); } else { var url = "handler/CheckUserName.ashx?username=" + username + "&t=" + new Date().valueOf(); $.get(url, function (data) { if (data == "false") { $("#msg_username").html("<span style='color:red;'>用户名已存在,请重新输入!<span>"); } else { $("#msg_username").html("<span style='color:green;'>用户名可用!<span>"); } }) } }
CheckUserName.ashx代码:
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace Web.handler{ /// <summary> /// CheckUserName 的摘要说明 /// </summary> public class CheckUserName : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string username=context.Request.QueryString["username"]; if (string.IsNullOrEmpty(username)) { context.Response.Write("false"); context.Response.End(); } if (new MyShop.DAL.UserDAO().Exists(username)) { context.Response.Write("false"); context.Response.End(); } else { context.Response.Write("true"); context.Response.End(); } } public bool IsReusable { get { return false; } } }}
同样,可用为其他文本框添加动态提示效果。
如,验证email
aspx代码
<asp:TextBox ID="txtemail" onblur="checkemail(this.value)" runat="server"></asp:TextBox> <span id="msg_email"> *</span>
js代码:
function checkemail(email) { if ($.trim(email).length == 0) { $("#msg_email").html("<span style='color:red;'>email不能为空!<span>"); } else { reg = /\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/g; if (!reg.test(email)) { $("#msg_email").html("<span style='color:red;'>email格式不正确!<span>"); return false; } else { $("#msg_email").html("<span style='color:green;'>email填写正确!<span>"); } } }
- 购物网第二阶段总结笔记3:用户注册模块
- 购物网第二阶段总结笔记4:用户登陆跳转
- 购物网第二阶段总结笔记5:用户个人资料修改页面、密码修改页面、用户积分页面、用户统计信息页面
- 购物网第二阶段总结笔记1:帮助中心
- 购物网第二阶段总结笔记2:留言薄
- 购物网第二阶段总结笔记6:后台会员管理
- 购物网第一阶段总结笔记1:友情链接模块前期准备
- 购物网第一阶段总结笔记3:友情链接模块之 删除友情链接 和 分页控件的使用
- 购物网第三阶段总结笔记3:用户登陆主页显示登陆用户名
- 购物网第一阶段总结笔记2:友情链接模块之增加友情链接
- 购物网第一阶段总结笔记4:友情链接模块之 友情链接的查询和修改
- 购物网第一阶段总结笔记7:新闻管理模块之管理新闻(修改,删除)
- 用户注册模块详解
- 购物网第四阶段总结笔记1:购物车页面
- 购物网第一阶段总结笔记5:后台登陆模块(ASP.NET内置票据认证的使用)
- 购物网第一阶段总结笔记6:新闻管理模块之添加新闻(kindeditor在线编辑器的使用)
- 用户注册模块关键部分
- 用户注册/登录模块实践
- 数据库的数据类型
- 分享一个现在使用的PDO
- 网上博客资料记录
- 拼图游戏开发
- error: conflicting types for ‘getline’
- 购物网第二阶段总结笔记3:用户注册模块
- 什么是句柄?为什么会有句柄?HANDLE
- 用Perl进行文件操作,含单行、段落
- 通过URL调用系统的其他程序 如: 短信 电话 ipod ipod播放列表 ipod的视频。。。
- 线性表 初始化 插入 删除
- 数据结构与算法 线性表
- s(秒)、ms(毫秒)、μs(微秒)、ns(纳秒)
- Linux下如何生成core dump文件
- oracle临时表空间的管理!


