ligerui中toolbar添加split的做法(作废)
来源:互联网 发布:淘宝开店关键词 编辑:程序博客网 时间:2024/04/27 18:06
ligerui V1.1.1有添加line属性来做split
本文作法属旧版作法,可作废
在线例子:http://vazumi.net.s1.kingidc.net/example/gridex.aspx
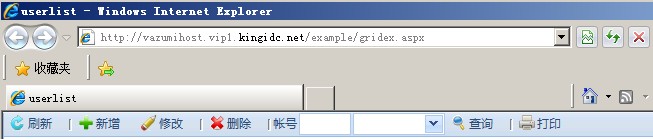
效果图:

ligerui版本:1.0.2
toolbar中没有split分割条,怎么做最简单,这里提供2种方法,一种是只要页面上加一句话,一种是一劳永逸,是改源码
方法一:
通过jquery的改dom方法来搞,比较简单,一个分割条加一句话
//工具条 $("#toptoolbar").ligerToolBar({ items: [ {text: '刷新',id:'t1',icon:'refresh'}, {text: '新增',id:'t2',icon:'add'}, {text: '修改',id:'t3',icon:'modify'}, {text: '删除',id:'t4',icon:'delete'}, {text: '查询',id:'t5',icon:'search2'}, {text: '打印',id:'t8',icon:'print'} ] }); $("div[toolbarid='t1']","#toptoolbar").after("<div style='float:left;margin-left:2px;'><hr width='1' size='10'/></div>"); //在t1后面加一个隔条 $("div[toolbarid='t3']","#toptoolbar").after("<div style='float:left;margin-left:2px;'><hr width='1' size='10'/></div>"); $("div[toolbarid='t5']","#toptoolbar").before("<div style='float:left;margin-left:2px;'><hr width='1' size='10'/></div>"); //在t5前面加一个隔条 $("div[toolbarid='t8']","#toptoolbar").before("<div style='float:left;margin-left:2px;'><hr width='1' size='10'/></div>"); 此法还可以添加其它html,比如在线例子里面,我又加了文本框,日期框,标签等等方法二:
这是由ligerui交流群3里面的 java-呼唤兄弟共享的,改源码方法,也很简单,这里也一并贴出来
$("#toptoolbar").ligerToolBar({items : [ {text : '增加',icon : 'add',line : true,click : itemclick}, {text : '修改',icon : 'modify',line : true,click : itemclick}, 加了一个line:true属性然后在ligerToolBar里找到 ditem.hover(function ()在上面添加:if (item.line) { g.toolBar.append('<div class="l-toolbar-yline"></div>'); } 然后,这个class l-toolbar-yline当然要自己定义啦.l-toolbar-yline {background: url('../images/menu/toolbar_split.gif') repeat-y;width: 1px;height: 22px;float: left;margin-left:2px;} - ligerui中toolbar添加split的做法(作废)
- ligerui中grid的多表头例子(作废)
- LigerUI表格的简单做法
- LigerUi中Grid的是否显示工具条(toolbar)!(动态的)
- PHP中作废的函数,替换之~
- VC2005中添加Toolbar的命令响应函数
- 实现TOOLBAR中颜色对话框的添加
- LigerUI中accordion的若干问题
- LigerUi中表(Grid)控件的相关属性笔记(持续添加中)
- LigerUi中表(Grid)控件的相关属性笔记(持续添加中)
- 关于Viewpager中动态添加一个Fragment的做法
- 如何删除eclipse中作废的工作空间
- 在对话框中添加TOOLBAR
- BaseActivity中默认添加ToolBar
- 如何在toolbar中添加新的工具条
- 在ActionBar / ToolBar 中添加 overflow menu的方法
- easyui在datagrid的toolbar中添加下拉框combobox
- LigerUI中列明细的查看
- DIY电脑检测软件大集中
- C++的虚基类,抽象类,虚函数,纯虚函数,virtual
- 共模电感
- 网络安全认证技术概况
- POJ3281 Dining,最大流EK算法
- ligerui中toolbar添加split的做法(作废)
- 问题图片
- Android:键盘挡住输入框解决办法
- 关于Flurry的一些用法
- 电商命脉:转化率提高法
- Web交互设计“灰色”的8类应用
- QT中如何进行DEBUG和使用cout,cin
- LINUX下如何挂载卸载U盘光盘软盘
- C# 获取系统时间及时间格式


