EXT+formpanel+之+table+布局+并且显示+fieldlabel
来源:互联网 发布:靠谱网络危机公关公司 编辑:程序博客网 时间:2024/05/22 16:49
 <script type="text/javascript">
<script type="text/javascript">
function getBodyWidth(){
return document.body.clientWidth-15;
}
function func_submit_onclick(){
alert('hello');
}
var _bodyWidth = getBodyWidth();
var _columns = 3;
var _perWidth = _bodyWidth/_columns;
Ext.onReady(function(){
Ext.QuickTips.init();
var tableForm=new Ext.FormPanel({
name:'tableForm',
id:'tableForm',
frame:true,
layout:'table',
style:'height:100%',
layoutConfig: {columns:_columns},
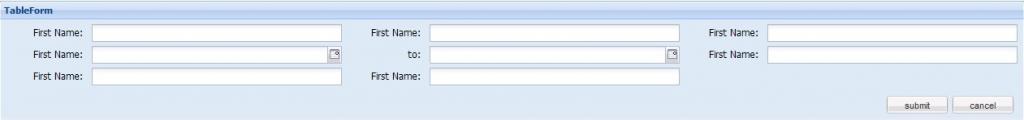
title:'TableForm',
defaults:{layout:'form',labelAlign:'right',width:_perWidth}
});
tableForm.add({colspan:1,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});
tableForm.add({colspan:1,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});
tableForm.add({colspan:1,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});
tableForm.add({colspan:1,items:{xtype:'datefield',fieldLabel:'First Name',anchor:'100%'}});
tableForm.add({colspan:1,items:{xtype:'datefield',fieldLabel:'to',anchor:'100%'}});
tableForm.add({colspan:1,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});
tableForm.add({colspan:1,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});
tableForm.add({colspan:1,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});
tableForm.addButton({text:'submit',handler:func_submit_onclick});
tableForm.addButton({text:'cancel'});
tableForm.render(Ext.getBody());
});
</script>
原文:
<script type="text/javascript">02 functiongetBodyWidth(){ 03 returndocument.body.clientWidth-15; 04 }05 06 functionfunc_submit_onclick(){ 07 alert('hello');08 }09 var_bodyWidth = getBodyWidth(); 10 //var _bodyWidth=900;11 var_columns = 3 * 2; 12 var_perWidth = _bodyWidth/_columns; 13 14 Ext.onReady(function(){15 16 Ext.QuickTips.init();17 vartableForm=newExt.FormPanel({ 18 name:'tableForm',19 id:'tableForm',20 frame:true,21 //width:_bodyWidth+30,22 layout:'table', 23 style:'height:100%',24 //bodyStyle: 'padding:8px 0 0 0;' , //上-右-下-左25 layoutConfig: {columns:_columns},26 title:'TableForm',27 defaults:{border:false,bodyStyle:'padding:8px 0 0 0;',28 layout:'form',frame:false,labelAlign:'right',labelWidth:75,width:_perWidth*2,height:3029 } 30 });31 tableForm.add({colspan:2,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});32 tableForm.add({colspan:2,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});33 tableForm.add({colspan:2,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});34 35 tableForm.add({colspan:1,width:_perWidth,items:{xtype:'datefield',fieldLabel:'First Name',anchor:'100%'}});36 tableForm.add({colspan:1,width:_perWidth,labelAlign:'center',items:{xtype:'datefield',fieldLabel:'to',anchor:'100%'}});37 tableForm.add({colspan:2,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});38 tableForm.add({colspan:2,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});39 40 tableForm.add({colspan:2,items:{xtype:'hidden',fieldLabel:'First Name',anchor:'100%'}});//隐藏列,用于空白列布局 41 tableForm.add({colspan:4,width:_perWidth*4,items:{xtype:'textfield',fieldLabel:'First Name',anchor:'100%'}});42 43 tableForm.addButton({text:'submit',handler:func_submit_onclick});44 tableForm.addButton({text:'cancel'});45 46 tableForm.render(Ext.getBody());47 48 }); 49 </script>
- EXT+formpanel+之+table+布局+并且显示+fieldlabel
- Ext FormPanel布局
- Ext FormPanel布局 (一行显示两对控件元素)
- Ext FormPanel布局 (一行显示两对控件元素)
- Ext的combobox的fieldlabel不显示
- Extjs之FormPanel布局
- Ext.FormPanel之第四式
- Ext之FormPanel提交问题
- Ext formPanel 两列布局的表单
- extjs5学习笔记之FormPanel布局与输入框tip提示框+ext输入框验证
- Ext.FormPanel多列显示的问题
- extjs 弹出 Ext.form.FormPanel 显示
- Ext FormPanel
- Ext.FormPanel
- Ext.FormPanel
- Ext.FormPanel
- Ext.FormPanel
- ext实例:FormPanel布局例子,可以一行多列
- Winform获取应用程序的当前路径方法集合
- 结构异常和C++异常
- 测试
- 函数指针 用法
- struts2学习(7)struts2中的带参数的结果集
- EXT+formpanel+之+table+布局+并且显示+fieldlabel
- MODPOST 1 modules/bin/sh: scripts/mod/modpost: not found的解决
- dos命令删除目录下的子目录及文件
- 总结几种常见的Word转换PDF方法
- java基本类型的对象类型在集合的判断
- 虚函数表
- 游戏对象的实现 (补)
- NHibernate 3.2.0-GA Breaking Changes
- Directory Listing Denied


