IOS 入门开发之导航栏按钮切换(三)
来源:互联网 发布:mac能装pr和ae吗 编辑:程序博客网 时间:2024/05/21 09:27
IOS 入门开发之导航栏按钮切换
雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/590
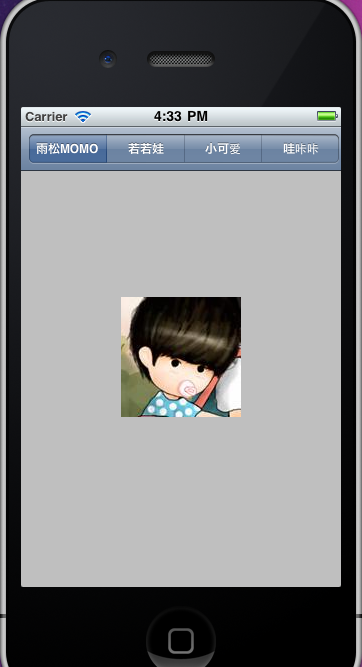
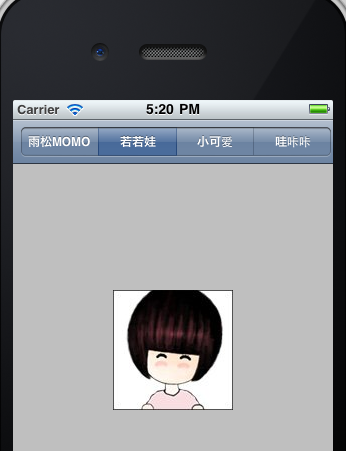
如图所示,在导航栏中添加横向多个按钮,向table页一样通过点击按钮可以来回的切换屏幕中央视图。

前面的文章中有介绍使用纯代码来添加一个图片视图,不过最近有盆友问我怎么使用IB来添加图片视图,刚好这篇我就介绍如何使用IB的方式来添加,其实很简单。
先把图片资源文件0.jpg拖入工程中,打开视图对应的.xib文件,如下图所示将imageView控件拖入视图中
Image:选中视图显示的资源文件
Tag:标志资源文件的索引,根据这个索引就可以拿到这个ImageView的对象。

导航栏的创建方法,还不会的朋友请看上一章,接下来在导航栏中添加segmented,横向按钮。
- (void)viewDidLoad{ [super viewDidLoad]; //创建一个导航栏 UINavigationBar *navigationBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)]; //创建一个导航栏集合 UINavigationItem *navigationItem = [[UINavigationItem alloc] initWithTitle:nil]; //向导航栏集合中添加横向按钮列表 NSArray *buttons = [NSArray arrayWithObjects:@"雨松MOMO", @"若若娃", @"小可爱", @"哇咔咔", nil];UISegmentedControl* segmentedControl = [[UISegmentedControl alloc] initWithItems:buttons]; //设置横向按钮风格 segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar; //添加按钮响应事件 [segmentedControl addTarget:self action:@selector(buttonAction:) forControlEvents:UIControlEventValueChanged]; //把导航栏集合添加入导航栏中,设置动画关闭 [navigationBar pushNavigationItem:navigationItem animated:NO]; //将横向列表添加到导航栏 navigationItem.titleView = segmentedControl; //把导航栏添加到视图中 [self.view addSubview:navigationBar]; //释放对象 [navigationItem release]; [segmentedControl release];}切换点击导航栏按钮后将执行buttonAction方法,这个方法中我主要说说[self.view viewWithTag:10 ]。意思就是根据索引找到id为10 的这个view对象,和上面介绍的Tag一一对应。这里和android 的开发有点像喔。
-(void) buttonAction: (UISegmentedControl *) sender{ //得到按钮点击索引NSInteger index = sender.selectedSegmentIndex; //算出对应图片名称 NSString *show = [NSString stringWithFormat:@"%d%@",index,@".jpg"]; //通过tag得到视图对象 UIImageView *imageView = (UIImageView *)[self.view viewWithTag:10]; //绘制新图片 [imageView setImage:[UIImage imageNamed:show]]; }切换点击按钮后,看看效果,视图发生了改变,哇咔咔~~~

最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。
下载地址:http://www.xuanyusong.com/archives/590
- IOS 入门开发之导航栏按钮切换(三)
- IOS 入门开发之导航栏按钮切换
- IOS 导航栏按钮切换(三)
- IOS开发(10)UIBarButtonItem导航栏添加按钮
- (iOS开发)导航栏navigationBar中间添加按钮
- iOS开发 自定义导航栏按钮
- ios开发之自定义默认生成的导航栏 标题 颜色 返回按钮
- iOS开发之自定义导航栏返回按钮右滑返回手势失效的解决
- iOS开发之自定义导航栏返回按钮右滑返回手势失效的解决
- iOS开发之自定义导航栏返回按钮右滑返回手势失效的解决
- iOS开发之自定义导航栏返回按钮右滑返回手势失效的解决
- iOS开发之自定义导航栏返回按钮右滑返回手势失效的解决
- iOS开发之自定义导航栏返回按钮右滑返回手势失效的解决
- iOS导航栏返回按钮(全局)
- (iOS开发) 导航栏一侧有多个按钮的处理
- iOS导航栏返回按钮
- iOS 导航栏按钮封装
- iOS UI之删除导航栏左侧按钮
- cocos2d开启Retina Display
- C#中的转换操作符
- 线程池的介绍及简单实现
- 云存储平台Box.net获得8100万美元融资,估值超过6亿美元
- Spring DataSource配置方式
- IOS 入门开发之导航栏按钮切换(三)
- Excel 所有版本最大行,列数
- 程序员的应该必备能力
- CHARINDEX 函数、InStr 函数、PATINDEX 函数、stuff函数
- 对hadoop进行远程debug
- Java 线程池的原理与实现
- WML相关资源
- oogle:中国开发者通过移动广告可年收入上千万
- 将SQL查询结果以字符串形式返回


