Android WebView学习
来源:互联网 发布:高分三号 数据预处理 编辑:程序博客网 时间:2024/06/13 21:27
项目工程截图:

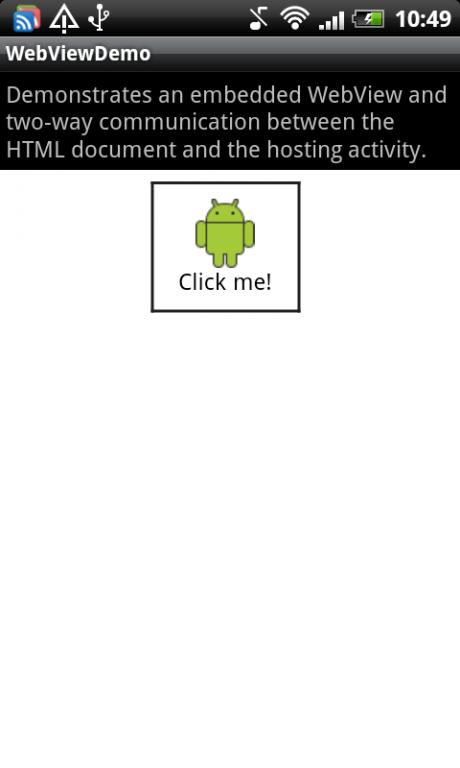
效果截图:


Code:
/** * Demonstrates how to embed a WebView in your activity. Also demonstrates how * to have javascript in the WebView call into the activity, and how the activity * can invoke javascript. * <p> * In this example, clicking on the android in the WebView will result in a call into * the activities code in {@link DemoJavaScriptInterface#clickOnAndroid()}. This code * will turn around and invoke javascript using the {@link WebView#loadUrl(String)} * method. * <p> * Obviously all of this could have been accomplished without calling into the activity * and then back into javascript, but this code is intended to show how to set up the * code paths for this sort of communication. * */public class WebViewDemo extends Activity { private static final String LOG_TAG = "WebViewDemo"; private WebView mWebView; private Handler mHandler = new Handler(); @Override public void onCreate(Bundle icicle) { super.onCreate(icicle); setContentView(R.layout.main); mWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = mWebView.getSettings(); webSettings.setSavePassword(false); webSettings.setSaveFormData(false); webSettings.setJavaScriptEnabled(true); webSettings.setSupportZoom(false); mWebView.setWebChromeClient(new MyWebChromeClient()); mWebView.addJavascriptInterface(new DemoJavaScriptInterface(), "demo"); mWebView.loadUrl("file:///android_asset/demo.html"); } final class DemoJavaScriptInterface { DemoJavaScriptInterface() { } /** * This is not called on the UI thread. Post a runnable to invoke * loadUrl on the UI thread. */ public void clickOnAndroid() { mHandler.post(new Runnable() { public void run() { mWebView.loadUrl("javascript:wave()"); } }); } } /** * Provides a hook for calling "alert" from javascript. Useful for * debugging your javascript. */ final class MyWebChromeClient extends WebChromeClient { @Override public boolean onJsAlert(WebView view, String url, String message, JsResult result) { Log.d(LOG_TAG, message); result.confirm(); return true; } }}要想全面的了解这个还得要看一下这个网页的html代码,尤其是对javascript的处理的部分:这是demo.html的代码:
<html><script language="javascript"> /* This function is invoked by the activity */function wave() { alert("1");document.getElementById("droid").src="android_waving.png";alert("2");}</script><body> <!-- Calls into the javascript interface for the activity --> <a onClick="window.demo.clickOnAndroid()"><div style="width:80px;margin:0px auto;padding:10px;text-align:center;border:2px solid #202020;" ><img id="droid" src="android_normal.png"/><br>Click me!</div></a></body></html>从上面不难看出 /** * This is not called on the UI thread. Post a runnable to invoke * loadUrl on the UI thread. */ public void clickOnAndroid() { mHandler.post(new Runnable() { public void run() { mWebView.loadUrl("javascript:wave()"); } }); }这个的作用就是点击的时候,调用那个javascript函数wave。这个函数的注释部分:This is not called on the UI thread. Post a runnable to invoke loadUrl on the UI thread.public void addJavascriptInterface (Object obj, String interfaceName)
Since: API Level 1
Use this function to bind an object to JavaScript so that the methods can be accessed from JavaScript.
IMPORTANT:
- Using addJavascriptInterface() allows JavaScript to control your application. This can be a very useful feature or a dangerous security issue. When the HTML in the WebView is untrustworthy (for example, part or all of the HTML is provided by some person or process), then an attacker could inject HTML that will execute your code and possibly any code of the attacker's choosing.
Do not use addJavascriptInterface() unless all of the HTML in this WebView was written by you. - The Java object that is bound runs in another thread and not in the thread that it was constructed in.
Parameters
boolean android.os.Handler.post(Runnable r)
Causes the Runnable r to be added to the message queue. The runnable will be run on the thread to which this handler is attached.(在这个程序里面也就是说会在主线程)
- Parameters:
- r The Runnable that will be executed.
- Returns:
- Returns true if the Runnable was successfully placed in to the message queue. Returns false on failure, usually because the looper processing the message queue is exiting.
mWebView.setWebChromeClient(new MyWebChromeClient());
/** * Provides a hook for calling "alert" from javascript. Useful for * debugging your javascript. */ final class MyWebChromeClient extends WebChromeClient { @Override public boolean onJsAlert(WebView view, String url, String message, JsResult result) { Log.d(LOG_TAG, message); result.confirm(); return true; } }public void setWebChromeClient (WebChromeClient client)
Since: API Level 1
Set the chrome handler. This is an implementation of WebChromeClient for use in handling JavaScript dialogs, favicons, titles, and the progress. This will replace the current handler.
Parameters
- android WebView 学习
- Android WebView学习
- android webview 学习
- android webview学习
- Android WebView学习笔记
- android 4.4 webview 学习
- 【Android】WebView学习资料
- 深入学习android WebView
- android webview 学习
- Android WebView学习笔记
- Android WebView学习
- android webview 学习笔记
- android 控件学习------WebView
- Android WebView学习
- Android之WebView学习
- android webview控件学习
- Android学习之WebView
- android webview 学习
- 逆序对模板
- C++书单
- 浏览器性能评测报告(二):评测工具
- Rational Rose 2003 下载、破解及安装方法(图文)
- 定制 WebBrowser 控件
- Android WebView学习
- S3C2440裸机驱动--MMU源码分析
- IOS5.0的release升级了
- 编程思想基本概念之函数式编程(Functional Programming)
- C#调用fortran的dll
- SQL Server 2008下轻松调试T-SQL语句和存储过程
- 给openfire写一个HellowWorld插件的简明教程
- Java中关于HashMap的使用和遍历
- Java数据结构分析


