四、界面制作(1)
来源:互联网 发布:网络黑彩公司怎么举报 编辑:程序博客网 时间:2024/04/29 19:00
在VS2010里新建一个SilverLight应用程序,注意不要在Blend里新建,因为在Blend里新建的只有一个SilverLight部分,而VS中则还有一个对应的网页。我新建的名字是Client。这时,一个解决方案里会有两个项目,一个叫Client,这个是SilverLight的主程序项目,另一个叫Client.Web,这个是SilverLight的测试网页。我们先要调整一下网页的页面。
首先,我们要给网页加个背景,否则纯白的很刺眼,选择一张图片,先复制到相应的Client.Web文件夹里,然后在VS里添加上图片,方法(如图4.1)是Client.Web点右键,选择“添加”,“现有项”,找到图片就可以了。我添加的图片名称是bg5.jpg。

图4.1 添加图片的方法
然后,双击ClientTestPage.aspx文件(因为默认的就是显示这个文件,而不是html的),在下面找到<body>标记,在下面添加上“<div style="background-image: url('bg5.jpg'); ">”,在下面的</body>之前添加上“</div>”标记,没有引号。见如下代码(红色为添加的代码):
<body><div style="background-image: url('bg5.jpg'); "> <form id="form1" runat="server" style="height:100%"> …… </form> </div></body>
运行一下,可以看到有了背景图。
但是,此时SilverLight的主界面却是在左上角,嗯,现在还没有调整SilverLight的界面大小,不要着急,慢慢来。我们要把它居中放置。方法如下:
在ClientTestPage.aspx文件上部找到#silverlightControlHost,修改里面的内容如下:
#silverlightControlHost{ height: 600px; width: 1024px; text-align:center; position:absolute; left:50%; top:50%; margin:-300px 0 0 -512px; }说明一下这些代码:#silverlightControlHost{ height: 600px; //高 width: 1024px; //宽 text-align:center; //文字居中 position:absolute;//位置:绝对 left:50%; //左间距50% top:50%; //顶间距50% margin:-300px 0 0 -512px;// 设置所有外边距属性,分别是top、right、bottom、left方向,这里是相当于往上和左分别移动了相应的距离 }我在这里将游戏区域定义为1024*600了,如果大家有别的定义方法,一定要自己修改相应的数值。
页面设置结束了,下面就该SilverLight的界面制作了。
用Blend4打开我们用VS建立的Client.sln文件,他们是通用的。点开左上角“项目”,在项目上点右键,“添加新文件夹”,改名为Image,再在Image文件夹上点右键,建立新文件夹(backdrop)作为背景的图像文件夹,把相应的图片复制进去,并添加现有项,添加到Blend里。如图4.2:

图4.2 添加图片
然后点到下面的LayoutRoot,在右面的属性里,将布局中的width改为1024,height改为600。把[UserControl]中的属性也这样修改。最后选中LayoutRoot。
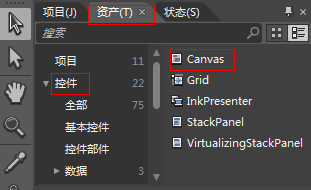
然后点资产,控件,面板,双击或者拖动Canvas,如图4.3

4.3 添加一个Canvas
简单说一下Canvas,这相当于一个容器,可以把任意的东西(包括控件,图像等)放置其中,然后对Canvas进行操作就可以了。
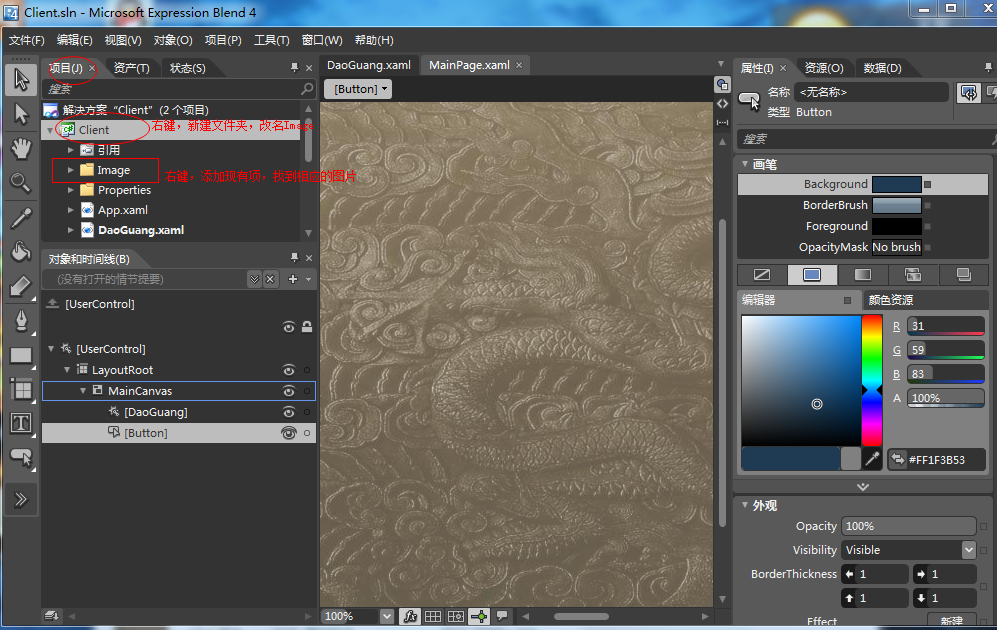
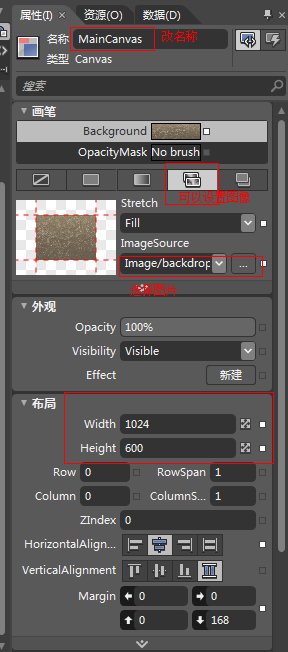
然后选中这个Canvas,在属性中修改相应的属性,名称:MainCanvas,背景图像,大小。
如图4.4:

图4.4 修改MainCanvas的属性
这样就有了游戏区域的背景图了。
接下来,我们要制作自己的区域,就是游戏界面的下部。我们把素材中的“MainIcon021.png”文件复制到工程的backdrop文件夹下。
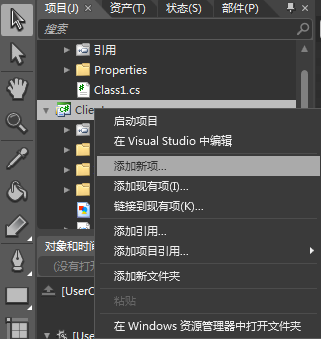
然后按图操作:

图4.5 添加新控件
在Client项目上添加新项,选择UserControl,名字是MainBottom,这样,我们就创建了一个新控件,将控件的大小调整为Bottom图片的大小,我的是1024*224,然后添加图片。
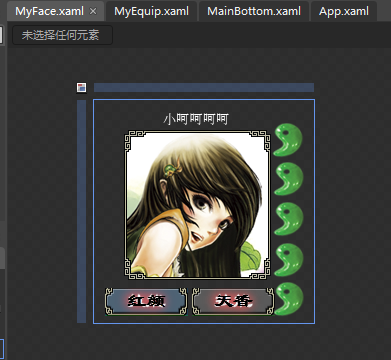
再添加一个叫MyFace,用来作为右侧自己的头像,目前随便加张图先弄好了,最后再写代码,可以改变图像的。弄成如下这样:

图4.6 新控件设计图
这里包括了一个TextBlock,头像和血都是图片,下面两个是按钮。这个位置是根据底图做的,你可以把底图暂时放进来,弄完了再删了。下面讲讲按钮的制作。
这里用的是spellButton,当然我经过修改了,不过上面的图却是没修改的。修改的图如下:(用PS修改就可以了)

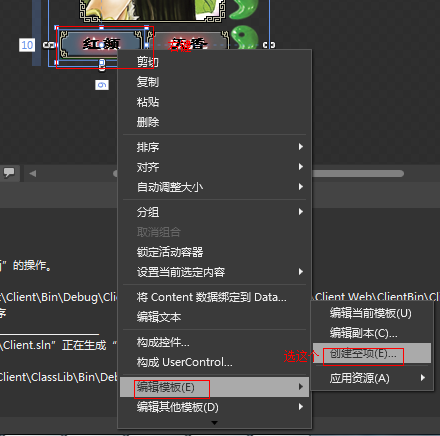
在拖好的按钮上点右键,然后是“编辑模板”,“创建空项”。名称自己记住,定义位置选应用程序,这样另一个按钮就可以直接用了。然后按下面图片设置。


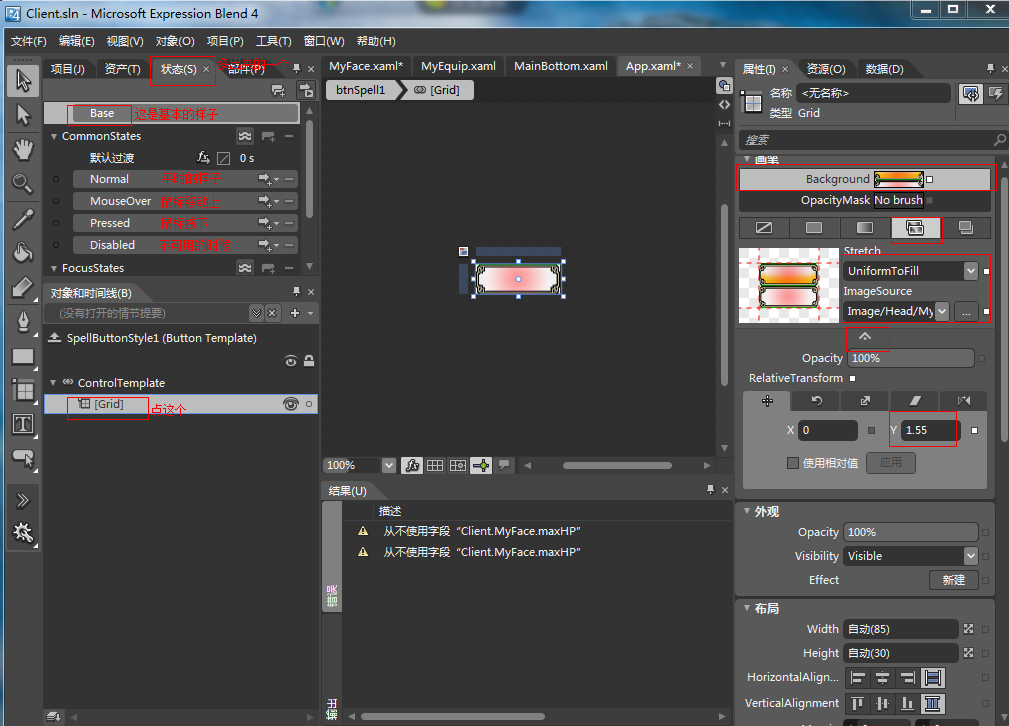
图4.7 按钮模板设计
会发现项目那一行多了一个“状态”,点开后里面有很多选项,分别的意思为:
Base:基本的样子
Normal:平时的样子
MouseOver:鼠标移动上
Pressed:鼠标按下
Disabled:不可用
Focused:获取焦点
UnFocused:推动焦点
可以分别对这些状态进行设置,我们在Base里添加上图片,在画笔的扩展菜单里将拉伸方式设置为UniformToFill,Y偏移为1.55,其他的状态同样进行设置。(各状态的Y偏移量:Normal:1.55,MouseOver:0.5,Pressed:1.55,Disabled:-1.65)
最后把另一个按钮应用上这个模板。然后把里面的字体改成“隶书(这里只有英文,名字是Lisu)”。
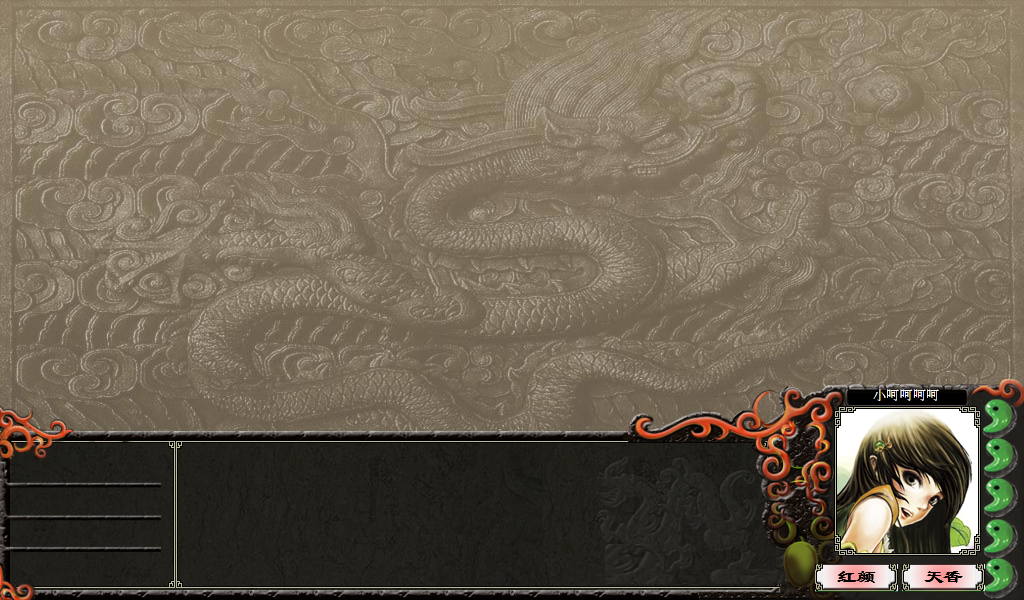
然后打开MainBottom,在资产里可以找到这个控件,如果没有,就生成一下。把它拖放到合适的位置,最终运行的效果如下图:

图4.9 最终结果图
本节的重点及解决的问题:
1.使SilverLight的主界面居中。
2.Blend4的初步应用(添加图片等)。
3.在Blend4里添加自定义控件。
4.按钮模板
2011年10月20日星期四
本节源码下载地址:http://download.csdn.net/detail/yjn43422757/3701581
稍微有些不同,里面可能会少两个字体,加上的话太大了,就是楷体和隶书。
- 四、界面制作(1)
- QT学习(四)----360界面制作(1)
- Habber - IOS XMPP 客户端 教程 (四)聊天界面制作
- Java界面制作之四种界面风格
- Java界面制作之四种界面风格
- OSGI(五)界面插件制作1
- jsp model1模式 制作简易去哪儿网校招界面(四)
- 仿QQ界面制作 1
- BCB学习笔记(1)-界面制作
- ASP.NET动态网站开发培训-36.互动论坛制作(四、使用层叠样式表(CSS)美化界面)
- 使用PHP制作 简易员工管理系统之四(完善主界面以及显示员工信息)
- 控制台界面控制(四)
- 控制台界面控制(四)
- 控制台界面控制(四)
- makefile制作四(转载)
- 网络游戏制作技术(四)
- PHP 制作通讯录(四)
- OSGI(六)界面插件制作2
- Ubuntu11.10 64Bit版上的Android 4.0 开发环境搭建
- Jquery控制只能输入数字
- 明智而审慎的使用形参
- 三、制作前的准备工作
- XEP-0198:Stream Management研究
- 四、界面制作(1)
- BoundChecker使用报错的解决方法
- 单片机基础知识
- spring定时器实例
- uva 10066 The Twin Towers
- ipv6解决方案手记!
- Identify Risks from The Mind Chart
- 在Javascript中使用面向对象的编程
- Emacs 23.2 自带的Cedet的使用


