discuz X2模板制作方法。
来源:互联网 发布:python sqlite 编辑:程序博客网 时间:2024/05/03 15:15
1、 通过网站后台,新建一套风格模板并导入替换“默认模板”(自己认为:这样比修改原来的默认页面更简单,原有页面比较多,部分功能短时间还不大清楚);
2、 根据页面内容的需要,编写CSS代码,使用
<!--[diy=diy1]--><div id="diy1"class="area"></div><!--[/diy]-->来预留页面内容。使用DIV+CSS编辑门户(portal)、论坛(forum)等需要变更的index.html;
3、编辑XML来进行通用CSS部分节点设计。
4、页面整体使用DIV+CSS进行样式制作完成后,通过DISCUZ自带的DIY进行内容添加编辑。
discuz已经是大多数站长的最爱,因为他太强大了,不懂技术的站长也能用他做出很棒的网站,但是要与众不同突出自己的个性就要用到里面的DIY功能,要制作DIY综合页面需呀有一定的网站制作基础,下面我就把详细制作的过程一一的告诉那些需要的站长朋友。

首先,用photoshop制作平面效果图,这个和制作其他网站的效果图没有什么区别,需要注意的是以下两点:
- 如果综合页面是用论坛的导航和页底那么效果图只要制作中间部分就可以了;
- 页面宽度要设置为960像素(与论坛宽度一样)。
上面就是我做的效果图,论坛的投资理财频道。接下来,就把做好的效果图裁切好,在Dreamweaver里拼合好,并保存文件为.htm后缀的文件,并且以list开通,我命名的财经频道综合页面为:list_touzilicai.htm。然后在Dreamweaver切换到代码模式

把上面红色框框住的部分替换为:
<!–{subtemplate common/header}–><!–[name]投资理财[/name]–>
最下面的红框框住的部分替换为:
<!–{subtemplate common/footer}–>在你要DIY的地方加入以下代码:
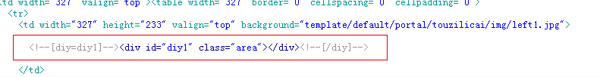
<!–[diy=diy1]–><div id=”diy1″ class=”area”></div></div>

注意这里代码的编号,不能重复(diy1)。加入此代码,在登录论坛后你就可以使用DIY功能编辑此区域了。接下来就是要上传文件到论坛空间了,打开FTP,找到目录/template/default/portal/ 在文件夹内新建频道目录,我新建的目录为touzilicai,上传图片文件夹img到/template/default/portal/touzilicai文件夹内。接下来上传模板文件list_touzilicai.htm到/template/default/portal/ 目录,上传部分完成。
进入论坛的管理中心,进入门户-频道栏目,点击添加频道,栏目名称填写你频道的名称(投资理财);目录名称填写刚才新建的目录(touzilicai);列表页面模板,选择投资理财(刚才替换头部的代码,name标签代表这里会出现的名字);启用选择是,其他的按照你的具体要求来设置。进入论坛,打开http://网址/touzilicai 就会看到没有内容的diy页面了。

下面的工作就是使用DIY功能,在相应的版块显示对应论坛版块的信息了。点击页面右上角DIY按钮,进入高级模式,点击添加框架,然后拖动某一空间到对应DIY区域。

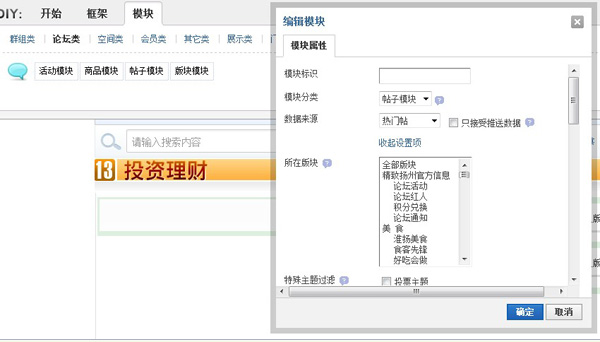
点击框架右边红色编辑按钮,进入到框架设置,进行相应的设置,我一般会去除标题,边框设为0,边距设为0就行了,这个可以根据具体的情况进行调整。框架设置好了,接下来点击上方的模块-论坛类-帖子模块,并推动到对应的框架内。

下面就是根据提示框来进行内容设置就行了,这里设置比较傲灵活,可以自定义HTML,这里就不详细讲解了。按照此方法,设置好所有的DIY框架,保存,一个综合页面的DIY就做好了。
- discuz X2模板制作方法。
- discuz x2门户模板制作教程一
- 【Discuz!x2.5】Discuz!x2.5默认模板(template/default/)文件目录结构大全
- discuz X2中template文件夹中模板文件目录
- Discuz! X2 模板对应文件注释【资料备用】
- Discuz X2 模块模板代码详解,DIY更容易!
- Discuz X2.5 前端模板自定义嵌入点问题
- Discuz X2.5、X2模板代码解析header.htm(头部文件)
- 【discuz X2】discuz X2结构总结
- discuz X2 权限
- discuz x2 二级域名设置
- discuz X2数据字典
- discuz X2数据库
- discuz X2 0day
- Discuz X2安装实录
- discuz X2 搬家记录
- discuz x2 gzip压缩
- discuz X2计划任务
- 从羽毛球看我们的编程
- AW1
- comparable v comparator
- CustomValidator控件用法
- word(byte)ptr
- discuz X2模板制作方法。
- JDBC连接数据库工具类及连接Access数据库示例
- 一条Dos命令使用notepad2替换windows自带记事本
- NYOJ 修路方案(次小生成树)
- ASP.NET CausesValidation 属性
- sprintf_s函数用法
- printf("goodbye, Dennis");
- init_MUTEX
- 微软BPIO解决方案—基于Project Server 2010的企业项目管理解决方案


