JAVA WEB_HTML的初步(2)
来源:互联网 发布:杀破狼 js 微盘 编辑:程序博客网 时间:2024/04/29 03:42
1.利用表格及表单的相应知识,制作如下页面:

<html><head><title>表单</title><meta http-equiv="content-type" content="text/html;charset=gb2312"></head><body><form action="02.html" method="post"> <font face="Georgia, Times New Roman, Times, serif" size="6"><center>用户注册</center></font><table width="750" align="center" border="2" bgcolor="#FFFF00"><tr><td>用户名:</td><td><input type=text name="username" size="30" maxlength="10"></td></tr><tr><td>密 码:</td><td><input type=password name="pwd" size="15" maxlength="12"></td></tr><tr><td>密码确认:</td><td><input type=password name="pwd2" size="15" maxlength="12"></td></tr><tr><td>性 别:</td><td><input type=radio name="gender" value="male" checked>男<input type=radio name="gender" value="female">女</td></tr><tr><td>爱 好:</td><td><input type="checkbox" name="interest" value="vc" checked>VC<input type="checkbox" name="interest" value="vb" checked>VB<input type="checkbox" name="interest" value="vfoxpro">VF<input type="checkbox" name="interest" value="vjava">VJ<br><input type="checkbox" name="interest" value="bc">BC<input type="checkbox" name="interest" value="cobol">CO<input type="checkbox" name="interest" value="java">JA<input type="checkbox" name="interest" value="delphi">Delphi</td></tr><input type="hidden" name="interest" value="jsp"><tr><td>您的学历:</td><td><select name="province"><option value=0>--请选择--</option><option value=01>小学</option><option value=02>初中</option><option value=03>高中</option><option value=04>本科</option><option value=05>硕士</option><option value=06>博士</option></select></td></tr><tr><td>您的简历</td><td><textarea rows="12" cols="80" name="intro" wrap="hard">请输入您的简历:</textarea></td></tr> <tr><td>上传附件:</td><td><input id="File" name="UpLoadFile" type="file" /> </td></tr><tr><td colspan="2"> <center><input type="submit" value="提交"><input type="reset" value="重置"> <br><input type="button" value="ok"> <input type="image" src="1.png" width=30> </center></td></tr></table></form><center>滔滔制作!</center></body></html>
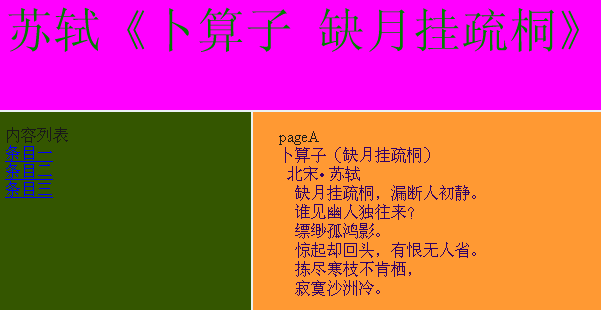
2.利用框架实现导航:自行编辑三个页面,实现如下的导航功能。

main.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>main</title></head> <frameset rows="20%,*"> <frame name="top" src="Untitled-1.html" noresize> <frameset cols="20%,*"> <frame name="left" src="Untitled-2.html" noresize> <frame name="right" src="1.html"> </frameset> </frameset></html>
U1.html
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body bgcolor="#ff00ff"><font size="8" color="green">苏轼《卜算子 缺月挂疏桐》</font></body></html>
U2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body bgcolor="#345600">内容列表 <br> <font color="#33FF00"> <a href="1.html" target="right">条目一</a><br><a href="2.html" target="right">条目二</a><br><a href="3.html" target="right">条目三</a><br> </font></body></html>
1.HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body bgcolor="#FF9933"> pageA<br> <font color="#330066" size="3"> 卜算子(缺月挂疏桐)<br> 北宋• 苏轼 <br> 缺月挂疏桐,漏断人初静。<br> 谁见幽人独往来?<br> 缥缈孤鸿影。<br> 惊起却回头,有恨无人省。<br> 拣尽寒枝不肯栖,<br> 寂寞沙洲冷。<br> </font></body></html>
2.HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body bgcolor="#4F0330"> <font size="+2" color="#66FF00"> 【注释】<br> [定惠院]在湖北黄冈县东南。[漏]古代盛水滴漏计时之器。漏断,漏壶水滴尽了,指时已深夜。[幽人]幽居之从,苏轼自谓。[飘渺]即缥渺,陷约、记远的样子。[省]明白。 <br> 【译文】<br> 残月高挂在稀疏的梧桐,滴漏声断了,人群开始安静。谁能见幽居人独自往来徘徊?唯有那缥渺高飞的孤雁的身影。<br> 它突然惦起又回首匆匆,心里有恨却无人能懂。它拣遍了寒冷的树枝不肯栖息,却躲到寂寞的沙洲甘愿受苦。<br> </font></body></html>
3.HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body bgcolor="#00FFCC"><font color="#902055" size="+2">〖评析〗<br> 这则佳话取材于宋人的《野客丛书》等著作。当代词学大师夏承焘先生认为此词是东坡在黄州所作,当时东坡因作诗讽刺新法被人弹劾,几乎丧命。因此词中借孤鸿不敢栖息高枝,而宁可呆在沙洲里,表现患难中的东坡“忧谗畏讥”的情绪。 <br> 另据宋代袁文《瓮牖闲评》记载,谓此词作于“谪黄州,邻家一女子甚贤,每夕只在窗下听东坡读书。后其家欲议亲,女子云:‘须得读书如东坡者乃可。’竟无所谐而死.”袁文的曾祖曾在苏轼任杭州知州时同任通判,因此,这则记载可能是听家中祖辈所说,或许有一定的根据。真实情况到底如何,今天已很难弄清楚了。 <br> 不过这首词在艺术上却历来受人称道。苏门四学士之一的黄庭坚在《跋东坡乐府》中说:“语意高妙,似非吃烟火食人语,非胸中有万卷书,笔下无一点尘俗气,孰能至此!”清陈廷焯也推崇说:“寓意高远,运笔空灵,措语忠厚,是坡仙独至处,美成、白石亦不能到也。”(《词则·大雅集》)这首词似在写人,又似在写鸿,似人非人,似鸿非鸿,人鸿一体,交融无间,这种物我一体审美境界的营造正是这首词成功的关键所在。读过这首词后,有谁能忘记那凄清、寂寥的疏桐月夜和孤独、满含幽愤的抒情主人公呢? </font></body></html>
- JAVA WEB_HTML的初步(2)
- JAVA WEB_HTML的初步(1)
- WEB_HTML基础
- java 的初步认识
- java 的初步认识
- java的初步认识
- Java的初步使用
- WEB_HTML基础(二)
- 学习java的初步认识
- JAVA WEB_CSS的初步(3)
- JAVA WEB_javascript的初步(4)
- JAVA WEB_javascript的初步(5)
- JAVA WEB_JSP的初步(6)
- JAVA WEB_JSP的初步(7)
- JAVA WEB_JSP的初步(8)
- JAVA WEB_JSP的初步(9)
- JAVA WEB_JSP的初步(10)
- JAVA WEB_JSP的初步(11)
- hdu 1145(离散型随机变量)
- 多线程知识点整理
- 关于购物车
- hadoop 配置项的调优
- Android学习以及如何用android赚钱
- JAVA WEB_HTML的初步(2)
- poll vs select vs event-based
- 无限风光在险峰--《王选文集》
- Android学习及如何利用android来赚钱
- MFC 利用 CHttpFile类从网页读取 数据
- 片上总线Wishbone 学习(二)Wishbone总线标准介绍
- windows下openfire的安装配置
- 网络常用端口号大全
- 国外Windows Phone 7开发教程(四天快速入门)


