如何在WebView中建立Android Apps
来源:互联网 发布:一个小游戏的java语言 编辑:程序博客网 时间:2024/05/29 04:02
今日学习任务:理解Android Web Apps的运行机制,实现简单的包含Web View的应用程序
涉及的主要内容:1) Android Web Apps的两种形式 2)Web View的创建和使用方法
1. Web Apps的两种形式
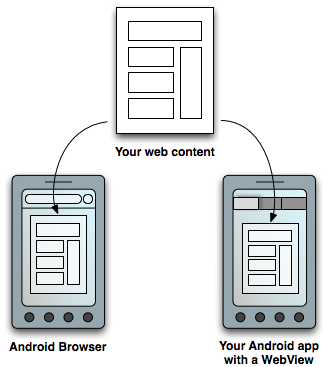
在Android中,Web Apps有两种形式供用户访问。一种就是用手机上的浏览器直接访问的网络应用程序,这种情况用户不需要额外安装其他应用,只要有浏览器就行;而另一种,则 是在用户的手机上安装客户端应用程序(.apk),并在此客户端程序中嵌入Web View来显示从服务器端下载下来的网页数据,比如新浪微博和人人网的客户端。对于前者来说,主要的工作是根据手机客户端的屏幕来调整网页的显示尺寸、比 例等;而后者需要单独开发基于Web View的Web app. 本篇主要是学习后者的开发。

(图片来源于:developer.android.com)
2. 怎样在Android应用程序中加入Web View?
2.1 先在layout文件中加入<WebView>元素
<WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent"/><uses-permissionandroid:name="android.permission.INTERNET"/>WebView myWebView = (WebView) findViewById(R.id.webview);myWebView.loadUrl("http://www.xxx.com");3.1 如果你加载到 Web View 中的网页使用了JavaScript,那么,需要在Websetting 中开启对JavaScript的支持,因为Web View 中默认的是JavaScript未启用。
// 获取 WebSetting WebSettings webSettings = myWebView.getSettings();// 开启Web View对JavaScript的支持webSettings.setJavaScriptEnabled(true);为什么要绑定呢? 可以看这个例子:如果JavaScript 代码想利用Android的代码来显示一个Dialog,而不用JavaScript的alert()方法,这时就需要在Android代码和 JavaScript代码间创建接口,这样在Android代码中实现显示对话框的方法,然后JavaScript调用此方法。
1)创建 Android代码和JavaScript代码的接口,即创建一个类,类中所写的方法将被JavaScript调用
publicclassJavaScriptInterface { Context mContext; /** 初始化context,供makeText方法中的参数来使用 */ JavaScriptInterface(Context c) { mContext = c; } /** 创建一个方法,实现显示对话框的功能,供JavaScript中的代码来调用 */ publicvoidshowToast(String toast) { Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show(); }}// 第二个参数是为这个接口对象取的名字,以方便JavaScript调用webView.addJavascriptInterface(newJavaScriptInterface(this),"Android");<scripttype="text/javascript"> function showAndroidToast(toast) { Android.showToast(toast); }</script><inputtype="button"value="Say hello" onClick="showAndroidToast('Hello Android!')" />当用户在Web View中点击页面上的超链接时, Android的默认行为是启动一个能处理URL的应用程序,通常情况下是启动默认的浏览器。而如果我们想用当前的Web View打开页面,则需要重载这个行为。这样我们就可以通过操作Web View的历史记录来向前和向后导航。
4.1 为Web View提供一个WebViewClient,从而在WebView中打开用户的链接。 如果我们想对加载页面有跟多的控制,可以继承并实现一个复杂的WebViewClient
myWebView.setWebViewClient(newWebViewClient());privateclassMyWebViewClient extends WebViewClient { @Override publicboolean shouldOverrideUrlLoading(WebView view, String url) { if(Uri.parse(url).getHost().equals("www.example.com")) { // This is my web site, so do not override; let my WebView load the page returnfalse; } // Otherwise, the link is not for a page on my site, so launch another Activity that handles URLs Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse(url)); startActivity(intent); returntrue; }}重载Activity中的onKeyDown方法,实现此功能:
@Override publicboolean onKeyDown(intkeyCode, KeyEvent event) { // Check if the key event was the BACK key and if there's history if((keyCode == KeyEvent.KEYCODE_BACK) && myWebView.canGoBack() { myWebView.goBack(); returntrue; } // If it wasn't the BACK key or there's no web page history, bubble up to the default // system behavior (probably exit the activity) returnsuper.onKeyDown(keyCode,event);}程序的功能主要是:当进入程序后,显示一个网页,此页面上有一个新闻超链接,用户点击超链接,在Web View中加载新闻的内容页面。
5.1 创建含有Web View的Activity:Home.java
package com.WebApp;import android.app.Activity;import android.os.Bundle;import android.view.KeyEvent;import android.webkit.WebSettings;import android.webkit.WebView;publicclassHome extends Activity { // declare a WebView privateWebView myWebView; @Override publicvoidonCreate(Bundle icicle) { super.onCreate(icicle); setContentView(R.layout.main); // initialize the WebView myWebView = (WebView) findViewById(R.id.webview); /* Enable the JavaScript in Web View */ WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true); // bind the Android code to JavaScript code myWebView.addJavascriptInterface(newmyJavaScriptInterface(),"myJS"); // load a web page myWebView.loadUrl("file:///android_asset/first.html"); } /** * This class is an interface between Android and JavaScript * whose methods can be accessed by JavaScript code */ finalclassmyJavaScriptInterface { myJavaScriptInterface() { } /** * load the content page */ publicvoidLoadContentPage() { myWebView.loadUrl("file:///android_asset/second.html"); } } @Override publicboolean onKeyDown(intkeyCode, KeyEvent event) { // Check if the key event was the BACK key and if there's history if((keyCode == KeyEvent.KEYCODE_BACK) && myWebView.canGoBack()){ myWebView.goBack(); returntrue; } // If it wasn't the BACK key or there's no web page history, bubble up to the default // system behavior (probably exit the activity) returnsuper.onKeyDown(keyCode,event); }}<html> <body> <!-- 调用Android代码中的方法 --> <aonClick="window.myJS.LoadContentPage()"style="text-decoration: underline"> Google+ is now under testing! </a> </body></html><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><metahttp-equiv="Content-Type"content="text/html; charset=ISO-8859-1"><title>Google+ is under testing</title></head><body>Google+ is in limited Field Trial Right now, we're testing with a small number of people,but it won't be long before the Google+ project is ready for everyone. Leave us your email address and we'll make sure you're the first to know when we're ready to invite more people.</body></html>本文转自:http://www.itivy.com/android/archive/2011/7/1/how-to-build-android-application-in-webview.html
- 如何在WebView中建立Android Apps
- Android官方文档在WebView中构建Web Apps
- Android官方文档在WebView中构建Web Apps
- Android中使用WebView建立应用程序
- [译文]在WebView上开发Web APPs
- Android学习笔记 - 如何在程序中建立 Options 菜单
- 在Android Studio中如何建立app的assets文件夹
- 在Android Studio中如何建立app的assets文件夹
- 如何在Android虚拟机上安装apps(*.apk)
- 如何在DISCUZ中成功设置GOOGLE APPS邮件(GMAIL)
- android - Building Web Apps in WebView
- android - 如何在webview中调起拨号
- 如何在webview中设置自定义字体
- webview如何在自身Activity中打开
- Android中在WebView中使用javascript
- android中如何获得webView中的内容
- android中如何获得webView中的内容
- Android的WebView中如何播放视频
- Android解析json数据
- 每个程序员都应该学习使用Python或Ruby
- 走到人生最精彩的部分
- EVC开发的一般问题解答(转)
- Cron Quartz
- 如何在WebView中建立Android Apps
- new动态分配内存(在堆上)
- EVC开发技巧
- windows xp,windows 7电源管理总结
- 安装TestDirector8.0报错:Access violation at address 005FB5DB in module ‘setup.exe’ 解决方法
- 三线圈电感传感器口径与灵敏度的关系
- Domino JVM异常
- FLEX-Bindable
- RAD Studio XE2全球发布会(北京、深圳)圆满结束


