jquery 删除表格第一行数据,同时清空表格所有数据(除表头)
来源:互联网 发布:神谷明 知乎 编辑:程序博客网 时间:2024/05/09 12:27
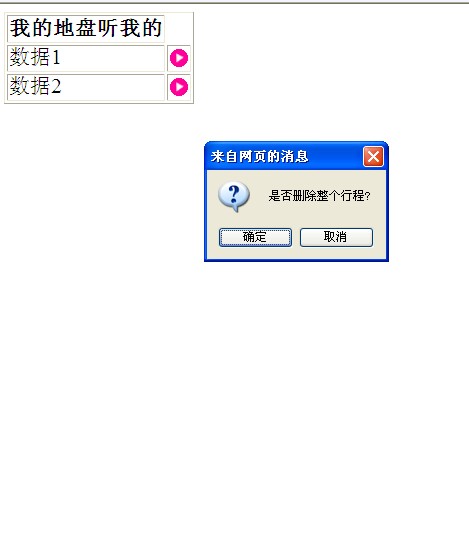
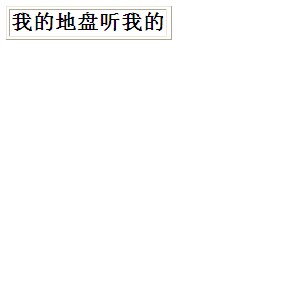
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Manager_MenuPages_Jounery_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title></title></head><body> <form id="form1" runat="server"> <script type="text/javascript" src="../../Js/jquery-1.4.1-vsdoc.js"></script> <script type="text/javascript" language="javascript"> $(function() { $("#tb tr").has("td").eq(0).find("img").click(function() { //调试程序 //debugger; //url 地址栏输入这个 javascript:alert($("#id").val()); 直接弹出指定值 var c = window.confirm("是否删除整个行程? "); if (c == true) { $(this).parent().parent("tr").siblings().andSelf().has('td').remove(); } }); }); </script> <div> <table id="tb" border="1"> <tr><th>我的地盘听我的</th></tr> <tr> <td>数据1</td> <td><img alt="" src="../../img/biao.gif"/></td> </tr><tr> <td>数据2</td> <td><img alt="" src="../../img/biao.gif"/></td> </tr> </table> </div> </form></body></html>


- jquery 删除表格第一行数据,同时清空表格所有数据(除表头)
- jquery获取表格除第一行以外的所有行并清空
- jQuery清空table表格除首行外的所有数据(ajax+ js实现动态画表及刷新数据)
- jQuery实现清空table表格除首行外的所有数据
- jQuery实现清空table表格除首行外的所有数据
- jQuery实现清空table表格除首行外的所有数据
- jQuery实现清空table表格除首行外的所有数据
- jQuery实现清空table表格除首行外的所有数据
- 明细表格清空所有tr,保留第一行表头,并重置明细表index
- jQuery实现清空table表格除首行以外的数据
- 【数据库-MySql】清空所有表格的所有数据
- js+jquery实现增加或删除表格中的一行数据
- 处理表格数据时,去除表头两种写法,jquery 删除表头之外的数据
- GridView如何清空表格数据
- jquery 基本讲解和表格添加数据替换表格以及清空
- 清空表格数据,不清除表格结构
- jQuery数据表格(点击表头排序,有点问题)
- jquery对表格数据删除
- kernel2.6.x Makefile详解
- 初学Smarty模板的安装与应用
- 单选按钮点击无法选中
- Scala很难
- EBS SSO屏蔽ApplLocalLogin.jsp登录
- jquery 删除表格第一行数据,同时清空表格所有数据(除表头)
- I/O
- js监听键盘动作
- ubuntu远程桌面控制
- 约束条件(constraint)
- 常见排序算法(冒泡,选择,快速)的C语言实现
- C++中多维数组做参数
- php反射类 ReflectionClass
- 【android学习之十四】——多媒体1:音乐播放


