ExtJs的window布局(2)
来源:互联网 发布:返还淘宝网 编辑:程序博客网 时间:2024/04/29 17:43
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>ExtJs整理</title><link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css"><script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script><script type="text/javascript" src="ExtJs/ext-all.js"></script><script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script></head><script type="text/javascript"> Ext.onReady(function(){var win = new Ext.Window({title: "个人资料",width:500,height:320,plain:true,items:[{baseCls:"x-plain",layout:"column",items:[{columnWidth:.5,layout:"form",defaults:{xtype:"textfield", width:170}, baseCls:"x-plain", bodyStyle:"padding-top: 15px; padding-left:10px;",labelWidth:45,items:[{fieldLabel:"姓名"},{fieldLabel:"年龄"},{fieldLabel:"邮箱"},{fieldLabel:"性别"},{fieldLabel:"电话"},{fieldLabel:"地址"}]},{columnWidth:.5,layout:"form", //style:"padding:10px 10px 0 10px", defaults:{xtype:"textfield", width:170}, //顺序是 上 右 下 左,也就是顺时针的方向baseCls:"x-plain",bodyStyle:"padding-top: 15px; padding-left:10px;", labelWidth:45, items:[{fieldLabel:""}]} ] }],buttons:[{text:"OK"},{text:"Cancel"}]});win.show();});</script> <body></body></html>
看看结果:
 OK:搞定
OK:搞定
O(∩_∩)O哈哈~在来创建一个图片域 没有头像怎么能行啊!!!!!!!
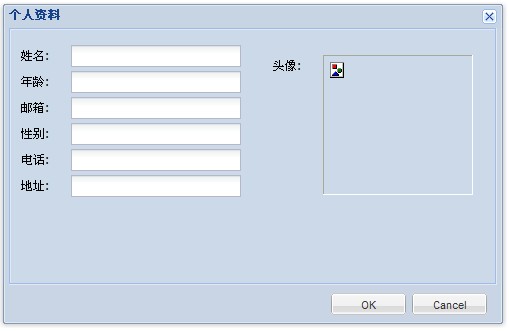
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>ExtJs整理</title><link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css"><script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script><script type="text/javascript" src="ExtJs/ext-all.js"></script><script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script></head><script type="text/javascript"> Ext.onReady(function(){var win = new Ext.Window({title: "个人资料",width:500,height:320,plain:true,items:[{baseCls:"x-plain",layout:"column",items:[{columnWidth:.5,layout:"form",defaults:{xtype:"textfield", width:170}, baseCls:"x-plain", bodyStyle:"padding-top: 15px; padding-left:10px;",labelWidth:45,items:[{fieldLabel:"姓名"},{fieldLabel:"年龄"},{fieldLabel:"邮箱"},{fieldLabel:"性别"},{fieldLabel:"电话"},{fieldLabel:"地址"}]},{columnWidth:.5,layout:"form", style:"padding:10px 10px 0 10px", //顺序是 上 右 下 左,也就是顺时针的方向 bodyStyle:"padding-top: 15px; padding-left:10px;", labelWidth:45, baseCls:"x-plain", items:[ { xtype:"textfield", inputType:"image", width:150, height:140, fieldLabel:"头像" } ]} ] }],buttons:[{text:"OK"},{text:"Cancel"}]});win.show();});</script> <body></body></html>
看看我们的头像:

下半区再加点(公司、资料、说明)
- ExtJs的window布局(2)
- extjs的window布局
- ExtJs的window布局(1)
- ExtJs的window布局(3)
- ExtJs学习笔记11 - Window及Window中的布局
- ExtJs的table布局
- ExtJs的html布局
- (9) ExtJS4.2 Window的用法示例 ExtJS中Window组件最小化 使用iframe填充ExtJS Window组件
- ExtJs Ext.Window的用法
- Ext的window布局
- ExtJS的面板的布局
- 对ExtJS的布局扩展
- extjs奇怪的布局问题
- Extjs的布局控件--border布局
- Extjs学习 Window的基本用法
- ExtJS.window的items配置项
- Extjs window创建中遇到的问题
- extjs window框的回调处理
- typeid使用记录
- SwingWorker,多线程开发swing必备类,很多时候不用它界面会挂掉
- 不错的网站 W3School在线学习
- 哪个浏览器比较好用?
- Asp.net MVC3学习案例
- ExtJs的window布局(2)
- 分隔窗口
- 关于编程语言的知识点
- 抽象类和接口结合应用——分享前辈一些优秀经验
- 开发基于Google Map服务应用程序
- JS 匿名函数
- android中using the Search widget
- IE overflow:hidden失效的解决方法:
- Dilworth定理,链还是反链?


