超仿淘宝的图片处理
来源:互联网 发布:部署ipv6网络 编辑:程序博客网 时间:2024/04/30 03:15
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>放大镜</title>
<style type="text/css">
#div1 { width: 120px; height: 90px; padding: 5px; border: 1px solid #ccc; position: relative; }
#div1 .small_pic { width: 120px; height: 90px; background: #eee; position: relative; }
#div1 .float_layer { width: 50px; height: 50px; border: 1px solid #000; background: #fff; filter: alpha(opacity: 30); opacity: 0.3; position: absolute; top: 0; left: 0; display:none; }
#div1 .mark {width:100%; height:100%; position:absolute; z-index:2; left:0px; top:0px; background:red; filter:alpha(opacity:0); opacity:0;}
#div1 .big_pic { position: absolute; top: -1px; left: 215px; width:250px; height:250px; overflow:hidden; border:2px solid #CCC; display:none; }
#div1 .big_pic img { position:absolute; top: -30px; left: -80px; }
</style>
<script type="text/javascript">
function getByClass(oParent, sClass)
{
var aEle=oParent.getElementsByTagName('*');
var aTmp=[];
var i=0;
for(i=0;i<aEle.length;i++)
{
if(aEle[i].className==sClass)
{
aTmp.push(aEle[i]);
}
}
return aTmp;
}
window.onload=function ()
{
var oDiv=document.getElementById('div1');
var oMark=getByClass(oDiv, 'mark')[0];
var oFloat=getByClass(oDiv, 'float_layer')[0];
var oBig=getByClass(oDiv, 'big_pic')[0];
var oSmall=getByClass(oDiv, 'small_pic')[0];
var oImg=oBig.getElementsByTagName('img')[0];
oMark.onmouseover=function ()
{
oFloat.style.display='block';
oBig.style.display='block';
};
oMark.onmouseout=function ()
{
oFloat.style.display='none';
oBig.style.display='none';
};
oMark.onmousemove=function (ev)
{
var oEvent=ev||event;
var l=oEvent.clientX-oDiv.offsetLeft-oSmall.offsetLeft-oFloat.offsetWidth/2;
var t=oEvent.clientY-oDiv.offsetTop-oSmall.offsetTop-oFloat.offsetHeight/2;
if(l<0)
{
l=0;
}
else if(l>oMark.offsetWidth-oFloat.offsetWidth)
{
l=oMark.offsetWidth-oFloat.offsetWidth;
}
if(t<0)
{
t=0;
}
else if(t>oMark.offsetHeight-oFloat.offsetHeight)
{
t=oMark.offsetHeight-oFloat.offsetHeight;
}
oFloat.style.left=l+'px';
oFloat.style.top=t+'px';
var percentX=l/(oMark.offsetWidth-oFloat.offsetWidth);
var percentY=t/(oMark.offsetHeight-oFloat.offsetHeight);
oImg.style.left=-percentX*(oImg.offsetWidth-oBig.offsetWidth)+'px';
oImg.style.top=-percentY*(oImg.offsetHeight-oBig.offsetHeight)+'px';
};
};
</script>
</head>
<body>
<div id="div1">
<div class="small_pic">
<span class="mark"></span>
<span class="float_layer"></span>
<img src="http://www.codefans.net/jscss/demoimg/wall_s6.jpg" /></div>
<div class="big_pic"><img src="http://www.codefans.net/jscss/demoimg/wall6.jpg" /></div>
</div>
</body>
</html>
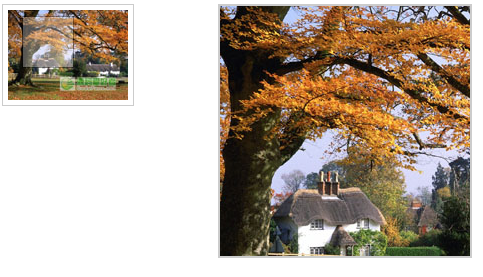
示例图:


- 超仿淘宝的图片处理
- 仿淘宝图片放大处理
- 仿淘宝的放大图片
- 仿淘宝的图片切换效果
- 仿淘宝的一个图片动画效果
- jQuery仿淘宝图片移动
- 仿淘宝图片划过放大
- 仿淘宝详细页面图片放大镜的制作过程
- 淘宝正在使用的图片处理程序
- 超详细的图片处理 工具类
- 仿淘宝图片放大预览效果
- 仿淘宝— 商品图片切换
- 图片自动轮播(仿淘宝??)
- 仿淘宝的tips效果
- android仿淘宝详情页面viewPager滑动到最后一张图片跳转的功能
- Android仿淘宝详情页面viewPager滑动到最后一张图片跳转的功能
- Roundpic:超简单的在线图片圆角处理~
- 仿Picasso框架,实现简单的图片三级缓存处理
- 持久化数据结构实现(数据结构保存,以备后用)
- JavaScript的call、apply
- 计算机类实习报告
- Java Exception
- 据说××商城公司 笔试题
- 超仿淘宝的图片处理
- 我的生产实习日志(一)
- MySQL 之 MyISAM存储引擎
- 我的生产实习日志(二)
- 我的生产实习日志(三)
- 详解Oracle本地管理表空间
- 杂谈:Google要解决的关于Android的问题
- 我的生产实习日志(四)
- 下载地址转换原理 迅雷 快车 普通 旋风 RayFile 及BASE64编码原理


