Ext Js 3.2中关于PropertyGrid即属性表格的使用
来源:互联网 发布:ai软件安装教程 编辑:程序博客网 时间:2024/05/22 05:15
1:代码
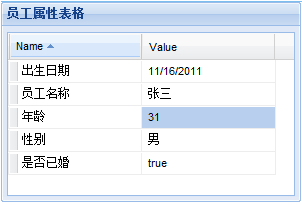
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>gridPanel</title> <meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link><script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script><script type="text/javascript" src="ext3.2/ext-all.js"></script><script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script><script type="text/javascript"> Ext.onReady(function() { var grid = new Ext.grid.PropertyGrid({ title: '员工属性表格', width: 300, height: 200, frame: true, source: { "员工名称": '张三', "出生日期": new Date(1978, 01, 02), "性别": '男', "是否已婚": true, "年龄": 31 } }); grid.render('cumGrid');});</script> </head> <body> <div id="cumGrid"> </div> </body></html>2:程序效果图

PropertyGrid模仿了典型开发环境中的属性表工具,属性表的每一行表现对象的一个属性,属性的值以"名称、值"对的形式保存在Ext.grid.PropertyRecord中。
注意frame属性,它的值为true,表示面板的边框外框可自定义的,若为false,表示边框为1px的点线(默认值为false),source表示要显示的数据对象
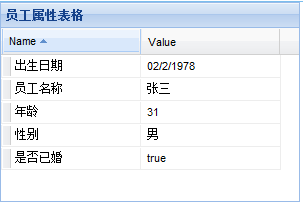
当frame的属性值为false时,效果图如下:

主要是注意表框的差别
3:只读的PropertyGrid
PropertyGrid用来显示一些属性信息,有很多时候数据是不允许随意改动的,但是PropertyGrid默认提供了可编辑功能,而且也没有提供可以配置是否允许编辑
的功能属性,这样使有些数据的安全性丧失了
实际上只要在beforeedit事件处理中设置e.cancel=true就可以了,代码如下:
Ext.onReady(function() { var grid = new Ext.grid.PropertyGrid({ title: '员工属性表格', width: 300, height: 200, frame: true, source: { "员工名称": '张三', "出生日期": new Date(1978, 01, 02), "性别": '男', "是否已婚": true, "年龄": 31 } }); grid.render('cumGrid'); grid.on('beforeedit', function(e){ e.cancel = true; return false; }); });- Ext Js 3.2中关于PropertyGrid即属性表格的使用
- Ext属性表格控件——PropertyGrid
- Ext Js 3.2中表格的常见操作,主要是对表格属性的修改
- ext中PropertyGrid用法
- 关于PropertyGrid的使用几篇好文
- Ext Js 3.2中GroupView的使用
- js 中关于table表格的cell,row 的属性的操作
- 动态生成easyui PropertyGrid(属性表格)
- PropertyGrid 中 类属性定义
- js中关于表格的操作
- ext js 中combo对象的使用
- Ext中关于Ext.QuickTips.init()的使用
- Ext中关于Ext.QuickTips.init()的使用
- Ext中关于Ext.QuickTips.init()的使用
- Ext中关于Ext.QuickTips.init()的使用
- Ext中关于Ext.QuickTips.init()的使用
- Ext中关于Ext.QuickTips.init()的使用
- PropertyGrid中Enum类型属性的完全国际化
- 想一年内免积分下载CSDN资源吗?只需订阅《程序员》杂志即可做到
- 运用正则表达式将VS 2005中的默认注释换成Doxygen的注释格式
- android .mk 引用第三方jar包(参考 Calculator )
- php判断数组是否为二维数组
- 关于android camera 是否可以没有preview
- Ext Js 3.2中关于PropertyGrid即属性表格的使用
- 如何将excel.xls导入ms sqlserver 数据库
- startActivity方法启动一个新的activity时怎么让新的activity在另一个新的 task中
- 如何在Hadoop上编写MapReduce程序
- scribe安装
- Android中使用Animation实现控件的动画效果以及Interpolator和AnimationListener的使用
- Jquery实现的弹出窗口,选择框内内容后赋值给文本框
- Android UI事件处理
- android 动画


