创意思维:可爱的标头导航
来源:互联网 发布:淘淘搜软件 编辑:程序博客网 时间:2024/04/29 19:54
翻译及整理:lina
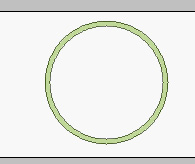
1.使用自定义形状工具选择环形创建一个环形。

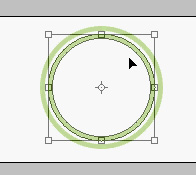
2.复制该层,并按比例缩小复制层。按住Shift+Alt可以同比例缩小。用不同的颜色填充该层。

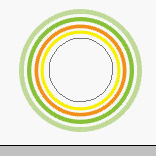
3.同样创建几个需要的复制层,按比例缩小并填充上不同的颜色。

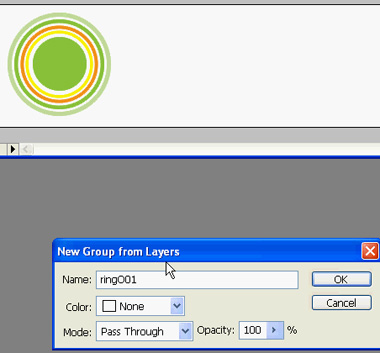
4.用PsCS2,按Shift 选择全部图层。从层调色板中选择New Group from Layers,将这几个图层放到新组中。设置组名称为ring001
如果用PS7.0操作, 将要组成为一组的所有图层全部链接,点层调色板中的“新组自链接的…”一项,便将选中的图层全部放到了创建新组ring001中

5.复制该组并重新命名为ring002.改变色环的顺序。

6.现在我们拥有两个环形而且在色彩上有不同的差别。

7.复制第一个组也就是ring001复制5份。并且一字排开。

.复制第二个组就是ring002复制5份并一字排开放到第一组排开的空位上。

9.使用矩形选区工具创建一个绿色的长方形。这个长方形将做为主要按钮的背影,目前我称它为“主按钮背景层”。

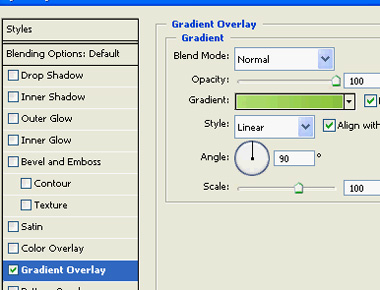
10.双击该主按钮背景层打开图层样式表,选择“渐变叠加”设置如下图:


11.再创建一个长方矩形放到该“主按钮背景层”下面,并填充高亮的绿色,这个地方我称它为“过渡线条”。

12.在“过渡条”底部创建一个长矩形条填充为深绿色,它将放置其它的一些导航按钮名称,在这里我称它为“次级按钮背景层”。

13.在左侧放置一个可爱的漫画图片。如图:

14.插入公司logo.

15.在“主按钮背景层”上插入主要的按钮名称,过渡条插入相关的说明性文字,“次按钮背景层”插入相关网站信息的按钮。


注:本文只做参考学习之用,培养开发大家的设计理念,请勿直接使用。
- 创意思维:可爱的标头导航
- 创意思维:卡通风格标头导航
- 创意思维:创意导航
- 有创意的思维
- 创意生活-可爱香皂
- 如何提高自己的创意思维
- 一图打尽创意思维的常用方法
- 提升自己的思维、联想、创意图
- 我的一个创意导航网站
- 10款极具创意的jQuery导航插件
- 网站设计基础:简述各类有创意的导航方式
- 分享20佳极具创意的网站导航菜单设计案例
- 7 款非常有创意的 CSS3/jQuery 按钮导航
- 可爱的
- TabLayout导航头实现的滑动
- 可爱的图,送给可爱的人们
- 云内存(Memory Cloud)--创意思维
- 论产品创意思维(未完成)
- 《色彩解答》之三 色彩对比
- 网站制作流程及界面交互设计
- 《色彩解答》之二 色彩比例
- 论色彩---评 www.mytv365.com
- 创意思维:创意导航
- 创意思维:可爱的标头导航
- 创意思维:卡通风格标头导航
- 用户体验设计师的职责
- 一点感想
- 判定一个点在平面几何体内部的方法
- c#学习读书笔记《1》
- 科学与迷信
- 华为面试题算什么,这个背会了外企随便进(1)
- 华为面试题算什么,这个背会了外企随便进(2)


