解决DIV在IE 6中的位移问题
来源:互联网 发布:淘宝司法房产拍卖网 编辑:程序博客网 时间:2024/04/29 13:18
最近写了一个页面,发现在有的DIV在IE8、火狐和Chrome中测试都木有发现问题,可偏偏在IE 6中显示不正常,看:

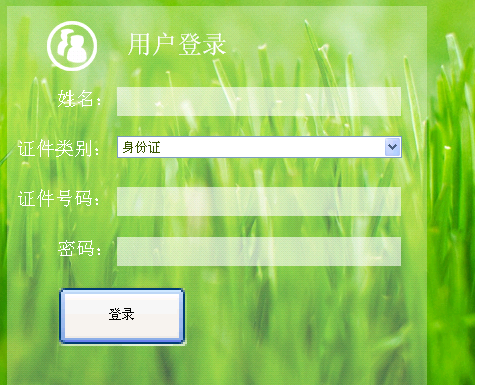
这是IE 8里面的

这是IE 6里面的
可以看到,登陆框右侧和背景图片的边缘在IE 6和IE 7中并不一致,上网搜索了一下,原来是IE 6的一个小bug,在代码中使用了margin后就有可能出现这种现象。
于是将代码这样修改:
在DIV style代码的“margin-right:5%”地方后面添加"display:inline;" ,即如下所示:
<div id="right_div" style="width:420px; height:380px; float:right; margin-right:5%; display:inline; z-index:2;">
问题得到解决。

- 解决DIV在IE 6中的位移问题
- 简单解决AJAX在IE中的缓存问题
- 简单解决AJAX在IE中的缓存问题
- 解决DIV+CSS在FireFox中的居中问题
- div在IE与FireFox中的差别
- div 隐藏在IE 6 7显示空白问题 ie 8 正常
- 解决echart在IE中使用时,在div中添加postion后图表不显示问题
- 解决 ie 不能识别 div 中的name属性
- 解决显示隐藏层中select标签中的option在IE浏览器鼠标移上去就整个DIV都隐藏
- 解决IE中DIV无法遮盖SELECT的问题
- 解决ie下空背景透明div层问题
- 解决img标签在div中的空隙
- div+css在IE和NETSCAPE中的不同
- 使用位移解决多种客户端显示问题
- 解决RecyclerView嵌套RecyclerView位移问题
- IE下, div无法在select上浮动的问题.
- img上面的div在IE不能点击的问题
- JavaScript在IE中的一个变量问题...
- SQLyog中文乱码的解决方法
- google hacking....
- JSP常用内置对象
- Windows7上的Tornado2.2的安装
- sicily 1510
- 解决DIV在IE 6中的位移问题
- ARC(Automatic Reference Counting )技术概述
- 转载Nexus-入门指南
- mysql 用grant 新建用户指定同一个网段主机的方法
- 有关socket AF_UNIX的一点心得
- 案例--------苹果iPhone供应链利润解析:中国工人只能拿到利润的1.8%
- gallery3d 代码分析之 glsurfaceview
- CentOS 5.5 使用VNC进行远程配置
- 你还在用if else吗?(转载)


