Extjs学习总结之17悬浮效果与校验
来源:互联网 发布:广电网络客服电话多少 编辑:程序博客网 时间:2024/05/05 03:45
悬浮效果就是说你鼠标长时间停留在某个组件上的一种效果。
校验就是对一些文本框等组件中内容格式的校验。
先看悬浮效果吧:
qtip.js
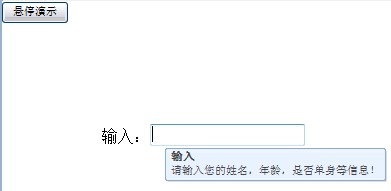
Ext.onReady(function(){//启动悬停提示Ext.QuickTips.init();/* * Button支持两种类型的悬停提示,qtip和title,默认是前者,通过tooltipType选项进行配置, * 而提示信息保存在tooltip选项中 */var btn = new Ext.Button({text:"悬停演示",renderTo:"a",tooltip:"这是一个悬停演示的按钮",tooltipType:"qtip"});/* * register方法类似一个static方法,该方法为指定的标记注册悬停提示。 * 默认情况下,提示框最小宽度为40,最大宽度为300 */Ext.QuickTips.register({text:"请输入您的姓名,年龄,是否单身等信息!",target:"ta",title:"输入"});});
效果图:

接着是校验特效:
validate.js:
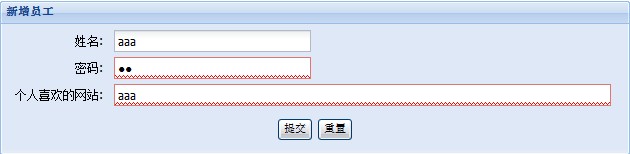
Ext.onReady(function(){ //非空校验 var txtName = new Ext.form.TextField({ name:"txtName", fieldLabel:"姓名", width:200, allowBlank:false, regex:/^\w{6,}$/, //至少六个字符 invalidClass:"myvalid", invalidText:"温馨提示:通过验证,结果为无效数据", focusClass:"myfocus", validationEvent:false, validateOnBlur:false, validationDelay:2000 }); //长度校验 var txtPassword = new Ext.form.TextField({ name:"txtPassword", fieldLabel:"密码", inputType:"password", minLength:6, maxLength:10, minLengthText:"温馨提示:最小长度为6个字符", maxLengthText:"温馨提示,最大长度只能为10个字符", width:200 }); //vtype验证 //vtype验证是一种预先定义好的验证,可用于验证邮箱,网址和字符,下划线等。。。 var alpha = /^[a-zA-Z_]+$/; //字母和下划线 var alphanum = /^[a-zA-Z0-9_]+$/; //字母数字下划线 var email = /^([\w]+)(.[\w]+)*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/; var txtUrl = new Ext.form.TextField({ name:"txtUrl", fieldLabel:"个人喜欢的网站", vtype:"url", width:500 }); /*********************提交按钮***********************/ var btnSubmit = new Ext.Button({ text:"提交", handler:function(){ f.getForm().submit({ success:function(form,action){ form.items.each(function(field){ if(field.isFormField){ alert(field.getName()+" = "+field.getValue()); } }); }, failure:function(){ Ext.MessageBox.alert("","对不起,表单提交失败"); } }); } }); /*********************重置按钮***********************/ var btnReset = new Ext.Button({ text:"重置", handler:function(){ f.getForm().reset(); } }); var f = new Ext.form.FormPanel({ url:"../../../componentServlet", method:"post", renderTo:"a", //<div id="a"></div> title:"新增员工", style:"padding:10px", frame:true, labelAlign:"right", width:650, autoHeight:true, //把组件依次的放置在面板上 items:[ txtName, txtPassword, txtUrl ], buttons:[btnSubmit,btnReset] }); });
效果图:

- Extjs学习总结之17悬浮效果与校验
- 学习笔记之状态栏与标题栏悬浮渐变效果
- Extjs学习总结之10数据与ComboBox
- Extjs学习总结之18布局与表单初始化
- Extjs学习总结之20行模型与grid视图
- Extjs学习总结之感想
- Extjs学习总结之04消息框
- Extjs学习总结之05动画函数
- Extjs学习总结之07格式化
- Extjs学习总结之13面板panel
- Extjs学习总结之14窗体window
- Extjs学习总结之16组件component
- Extjs学习总结之22GridPanel扩展
- Extjs学习总结之24treePanel
- Extjs学习总结之28viewport
- Extjs 中鼠标划过悬浮效果的显示
- Extjs 前端校验的一些方式总结
- Extjs学习总结之11前端与后台的数据交互ajax
- Translate C++ Dijkstra to Javascript version
- JavaSwing+derby通讯录
- Android 的上下文菜单: Context Menu
- 路由器与交换机的区别
- Flex事件总线型传播的应用
- Extjs学习总结之17悬浮效果与校验
- U821升级到U810.1注意事项
- 如何让Android横竖屏切换时不销毁当前activity
- android项目
- 坎坷WTL行(四)给对话框加上一个背景
- JavaSwing+derby电子相册
- 程序员的本质
- 【VNP、CRT、FlashFXP】现场支持个人笔记 & 问题处理
- 揭晓Windows 8应用商店及Beta版发布日期


