flash cs4 和 flex builder 联合开发
来源:互联网 发布:纬创软件北京有限公司 编辑:程序博客网 时间:2024/05/18 23:56
flash cs4 优点:UI 设计功能强大;所产生的Flash文件小。
flash cs4 缺点:智能感知功能太弱。
flex builder 优点:智能感知功能强大。
flex builder 缺点:UI设计功能弱小;所产生的Flash文件大。
因此,很多情况下需要使用flash cs4与flex builder联合开发。俺对flex builder熟悉,对flash cs4不熟悉,经过几小时摸索,结合网上的文章,总结出下面的开发模式:
第一步. 在flex builder中建立一个ActionScript Project。使用多层命名空间。下面是我建立的Demo项目:

第二步. 在flash cs4中新建项目到同一个目录:

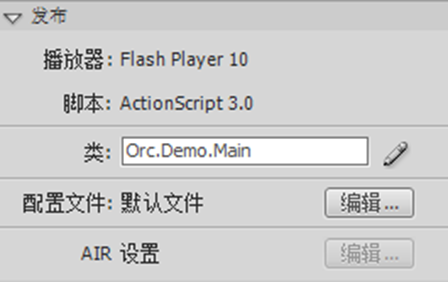
然后,在src目录下添加Demo.fla。把这个fla绑定到类 Orc.Demo.Main。

第三步,flash ui 和 as 之间互动
在flash这边,拖个Label组件过来,对这个组件指定Id为lbText,如下图:

Label组件是在fl命名空间下,因此,为了能够智能感知,Action Script 项目那边必须引用fl.*。引用方法:在Source Path中加入fl.*的源代码目录“……/Adobe/Adobe Flash CS4/Common/Configuration/Component Source/ActionScript 3.0/User Interface”,见下图:

为了在as文件中使用ui组件的强类型引用,我加入了 getter:
public function get LbText() : Label{ return this.lbText as Label;}然后,添加事件,动态改变Label的值:
public function Main(){ this.addEventListener(Event.RENDER, OnRender);}private function OnRender(e: Event):void{ this.LbText.text = "hello world.";}返回Flash CS4,运行fla:

这样就可以了。既保证了强类型+智能感知,又保证了flash cs设计界面的优势。
缺陷:fla文件要放在src目录下,有点不爽。我尝试放到其它目录,结果告诉类路径有问题,可能是哪里没配置好。
源地址:http://www.cnblogs.com/xiaotie/archive/2010/02/23/1671998.html
- flash cs4 和 flex builder 联合开发
- 结合Flex Builder和Flash CS4制作一个中国地图的应用
- 如何使Flex Builder 3与flash cs4共同工作
- wine 安装photoshop CS4和flash builder 4 方法
- Create Cool Line Effects using Actionscript 3.0 in Flash CS4 or Flex Builder 3
- using flex Webservice component in flash cs4
- CS3 / CS4 / Flex Builder 3 的帮助文件存放路径
- 移动开发-Adobe Flex 4.5 SDK和Flash Builder 4.5
- Flex SDK 4.6和Flash Builder 4.6的新特性
- flex builder,flash builder注释快捷键
- 在Flash CS4中使用Flex元数据标签
- Flex Builder 3 和 Flash Builder 4 官网下载、安装与注册
- flash、flex builder、flash builder、 air的关系
- flash、flex builder、flash builder、 air的关系
- 【转】面向Flex 3开发人员的Flex 4.5和Flash Builder 4.5简介
- Flex:理解全新的Flash Catalyst CS5.5和Flash Builder 4.5工作流程
- [转贴]AS3,MXML,Flex,Flex Builder,Flash Builder,Flash,AIR,Flash Player之关系
- 【转】Actionscript,AS3,MXML,Flex,Flex Builder,Flash Builder,Flash,AIR,Flash Player之关系
- linux中 ssh 共享会话
- 变量的存储布局
- winform SaveFileDialog保存文件示例和一些属性注释
- 关于Android 2.3.5 r1 锁屏问题
- hdu 1506 Largest Rectangle in a Histogram
- flash cs4 和 flex builder 联合开发
- PPPoE工作原理以及PPPoE帧格式
- jQuery Timer 实现的新邮件提醒
- 巧妙运用Dreamweaver CS版本里面的spry面板
- 项目团队的划分
- 有一串首尾相连的珠子,共有m个,每一个珠子有一种颜色,并且颜色的总数不超过n(n<=10),求连续的珠子的颜色总数为n时,长度最小的区间。
- Ubuntu下OpenCV源码编译安装 转
- ubuntu下SVN服务器安装配置
- 结论constructor的作用就是维护对象的原型链


