jQuery 页面取值
来源:互联网 发布:照片三维建模算法 编辑:程序博客网 时间:2024/05/20 12:47
1.jQuery给span\div\lable取值:$("#id").html();
2.jQuery给input取值:$("#id").val();
3.jQuery给textarea取值:$("#id").val();
4.jQuery给radio取值(非主创):
今天写Js的时候发现利用jquery取不到radio的当前值,上网Google下,发现网上的解决方案都是依托于1.2版本的,jquery的1.3版本已经去掉的属性选择器@符号。
(1.2)以前的版本对于radio取当前值的方式:
$("input[@type=radio][@checked]")
把@去掉发现能得到object,但是取到的当前值不对,永远都是开始设置radio的那个默认值。
$("input[type=radio][checked]") 这种方式也是取不到当前值的
(1.3-->1.4)经过乱七八糟的实验,最终发现了正确写法
$("input:radio[type='radio'][checked]")
或
$("input[accesskey='shippingFee']:checked");
赋值:var sex = json.sex;//异步返回的信息
$("input:radio").each(function(i){//遍历对象
if(this.value== sex){
$(this).attr("checked","true");
}
5.jQuery给iframe的src赋值:$("id").src+="&uid ="+ uid;
6.jQuery给下拉菜单取值:$("#id").val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
取值它法:
$("p"): 选取文档中的所有段落(以标签取)
$("#ssl"):选取id为ssl的所有标签(以id取)
$(".sslcss")选取文档中带有此类的元素(以类选取)
XPath选择:
$("a[@title]")选取带有title属性的超链接元素(以标签+属性选)
$("div[ol]") 选取包含一个ol元素的所有div元素
$('a[@href^="mail"]') 选取具有href属性且href中以mail开头的所有链接元素 (^表示开头)
$('a[@href$="mail"]') 选取具有href属性且href中以mail结尾的所有链接元素 ($表示结尾)
2.jQuery给input取值:$("#id").val();
3.jQuery给textarea取值:$("#id").val();
4.jQuery给radio取值(非主创):
今天写Js的时候发现利用jquery取不到radio的当前值,上网Google下,发现网上的解决方案都是依托于1.2版本的,jquery的1.3版本已经去掉的属性选择器@符号。
(1.2)以前的版本对于radio取当前值的方式:
$("input[@type=radio][@checked]")
把@去掉发现能得到object,但是取到的当前值不对,永远都是开始设置radio的那个默认值。
$("input[type=radio][checked]") 这种方式也是取不到当前值的
(1.3-->1.4)经过乱七八糟的实验,最终发现了正确写法
$("input:radio[type='radio'][checked]")
或
$("input[accesskey='shippingFee']:checked");
赋值:var sex = json.sex;//异步返回的信息
$("input:radio").each(function(i){//遍历对象
if(this.value== sex){
$(this).attr("checked","true");
}
5.jQuery给iframe的src赋值:$("id").src+="&uid ="+ uid;
6.jQuery给下拉菜单取值:$("#id").val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
取值它法:
$("p"): 选取文档中的所有段落(以标签取)
$("#ssl"):选取id为ssl的所有标签(以id取)
$(".sslcss")选取文档中带有此类的元素(以类选取)
XPath选择:
$("a[@title]")选取带有title属性的超链接元素(以标签+属性选)
$("div[ol]") 选取包含一个ol元素的所有div元素
$('a[@href^="mail"]') 选取具有href属性且href中以mail开头的所有链接元素 (^表示开头)
$('a[@href$="mail"]') 选取具有href属性且href中以mail结尾的所有链接元素 ($表示结尾)
$('a[@href*="mail"]') 选取具有href属性且href中包含mail的所有链接元素 (*表示在链接中的任何位置)
以上摘抄自:http://hi.baidu.com/shishengli1234/blog/item/04cb914eb997092caec3ab50.html
示例:
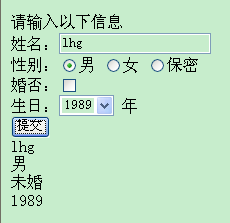
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <script type="text/javascript" src="jquery-1.6.4.js"></script> <script type="text/javascript">$(function(){$("#btnSubmit").click(function(){var oTxtValue = $("#Text1").val();//var oRdoValue = $("#Radio1").is(":checked")? "男" : "女"; 这种取值只有在只有两个选项的时候才可以var radioValue = $("input:radio[name='rdoSex']:[checked]").val();var oChkValue = $("#Checkbox1").is(":checked")? "已婚" : "未婚";var selectValue = $("#selectId").val();$("#divTip").css("display","block").html(oTxtValue+"</br>"+radioValue+"</br>"+oChkValue+"</br>"+selectValue);});}) </script> </HEAD> <BODY><div>请输入以下信息</div><div>姓名:<input id="Text1" type="text" class="txtCss" /><br />性别:<input id="Radio1" name="rdoSex" type="radio" value="男">男 <input id="Radio2" name="rdoSex" type="radio" value="女">女 <input id="Radio3" name="rdoSex" type="radio" value="保密">保密<br />婚否:<input id="Checkbox1" type="checkbox" /><br />生日:<select id="selectId"><option id="option1">1985</option><option id="option2">1986</option><option id="option3">1987</option><option id="option4">1988</option><option id="option5">1989</option><option id="option6">1990</option> </select> 年<div><input id="btnSubmit" type="button" value="提交" /></div></div> <div id="divTip"></div> </BODY></HTML>结果:

- jQuery 页面取值
- jquery页面弹窗及取值问题
- jquery 操作页面控件 赋值或者取值
- jquery·js取页面宽高
- Struts2页面取值
- 页面取值 差异
- Struts2页面取值:
- struts 页面取值
- Struts页面取值
- struts2页面取值
- jquery Form取值()
- jquery 取值 赋值
- jQuery取值
- jquery取值问题
- jquery取值
- jQuery 取值赋值
- jquery input 取值
- Jquery取值
- 记录DataSet转换数组方法
- 概述
- 编译class不用重启tomcat
- 转:notification更新数字的显示及AnimationDrawable的结合使用
- ubuntu clean package
- jQuery 页面取值
- awstats 配置 (Windows + Apache )
- Eclipse使用常见错误
- Swt/Jface tableViewer总结(五)
- 寻找第K大的数的方法总结
- OA与ERP
- AMD新任CEO曝光“火”攻路线图
- fedora安装kde桌面管理器
- Word VBA


