Chrome 之于 Web 开发的优异性能
来源:互联网 发布:无损音乐切割软件 编辑:程序博客网 时间:2024/04/27 22:16
本文是一位Web开发者在使用Chrome过程中的一些见解。
作为一个Web开发初学者,我第一次使用Chrome浏览器,就被它出色的性能所吸引!
在使用Chrome之前我一直都是在使用世界之窗、遨游、360等浏览器。这些浏览器的特点在于功能强大、操作比较简单。对于普通电脑用户再合适不过了!但当开发时这些强大而简单的操作就显得多余了。在开发时往往更注重程序加载的速度、兼容性,以及便捷、清晰的开发人员工具。而Chrome正好兼备了这几点,这无疑对开发Web程序的我们带来了极大便利。
下面来详细地介绍下Chrome的强大之处。
1、首先是简洁的界面,没有任何多余的东西。我们可以从最大的视角整体观察我们开发的网页效果!而且独特的梯形标签设计使得界面更加别致!

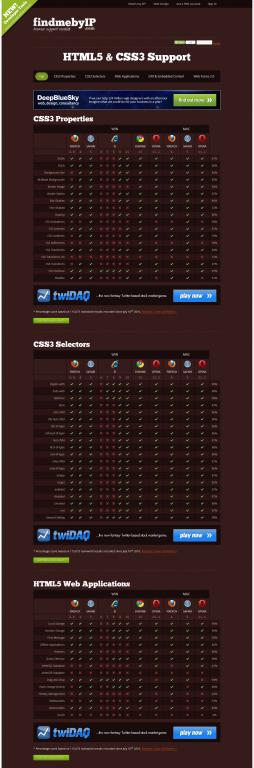
2、Chrome具有出色的兼容性,它能够很好地兼容HTML5和CSS3。如下图(数据来源:http://www.findmebyip.com/litmus)

3、令人难以置信的更新速度。 目前来说每六周就会有Chrome的更新。这使得Chrome始终保持它的先进性,始终紧跟时代的步伐!
4、出色的开发人员工具——这也是最关键的(用我朋友的话来说:没有了Chrome浏览器我就不知道怎么开发了,呵呵!)
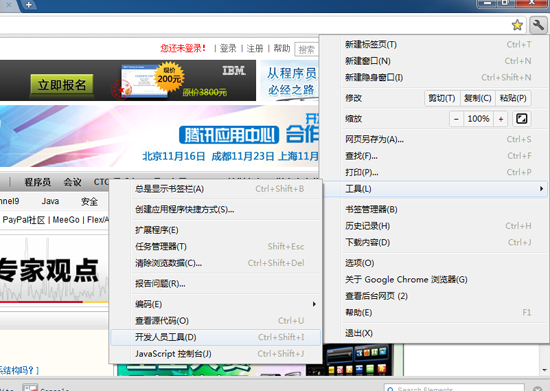
(1) 首先我们打开开发人员工具(打开方式主要有两种:点击右键,选“审查元素”;点击Chrome扳手>工具>开发人员工具或javascript控制台)。


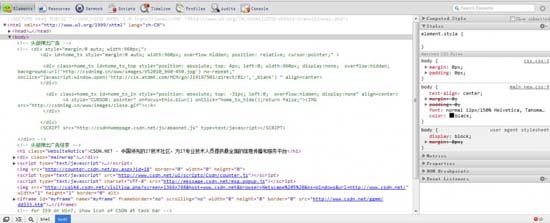
(2) 当打开开发人员工具后我们就会发现,我们所需的工具都结构清晰地集成到了一个窗口中,我们可以很方便地进行切换。而且这个窗口可以根据我们的需要进行拖拉。使我们的开发过程更加顺畅!

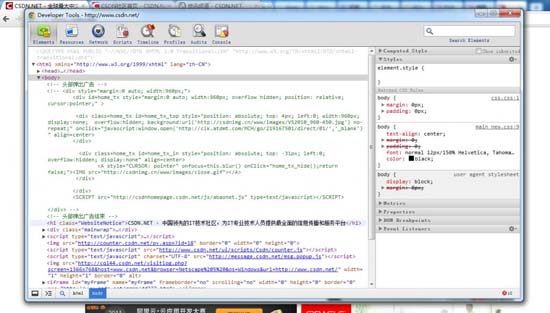
当然你也可以点击左下角的按钮,这时开发人员工具作为一个独立窗口弹出。再次点击此处的按钮,则会还原先前状态。


再看看经常使用的其他浏览器的开发人员工具:
IE8 功能不够全,而且细节粗糙(个人观点);

Firefox 窗口太凌乱,操作不方便。

(3) 显示/隐藏控制台
点击显示控制台按钮,就会打开控制台,这与顶部的Console功能相同。不同的是,一个是局部显示可拖动,一个是全部填充显示。就从这细节方面,我们也可以看出Chrome充分考虑了开发人员的不同需求(点击后不同效果如下图)。

局部显示

全部填充显示
在控制台中,不仅可以查看错误信息、打印调试信息(console.log())、写一些测试脚本,还可以当作JavaScript API查看器使用。
例如我想查看屏幕的属性,就可以在Console中输入“screen”后回车,就会输出屏幕的相关属性。

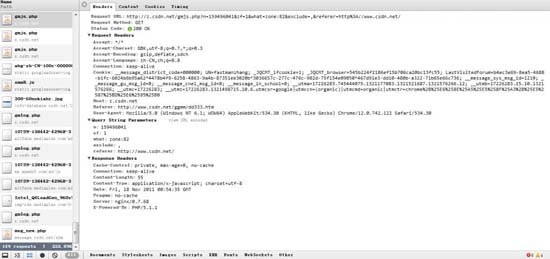
(4) 提到控制台,就得说一下network 。个人认为其功能非常强大,打开后当你对网页进行任何操作时,network就会动态显示相关操作的交互信息。Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容、查看Ajax请求都很有用。当然它是时时更新的。network窗口如下图,是不是很强大!

network窗口
点击左侧的每个具体选项,你会看到每个选项对应的具体信息(如下图),在这里就不细说具体怎样使用了,大家可以在开发过程中具体体会。

另外,开发人员工具还有其他几个选项,下面我们就来介绍剩下的几个选项,共同体验下Chrome的强大。
(5) Elements(元素)
打开元素窗口,我们首先看到的是网页的各个元素。这跟其他浏览器的开发人员工具差不多。但当你点击其中的各个元素时,你就能够发现Chrome的优点了。当点击元素时,就会发现底部多了几个标签项。

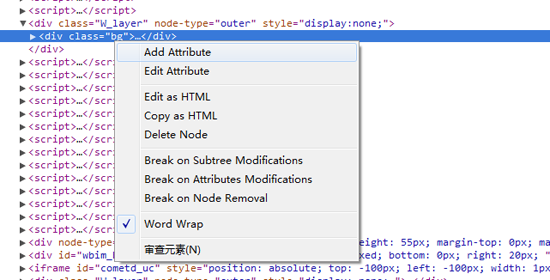
最后的那个蓝底的就是你当前点的标签,前一个就是其父标签,再往前依次提升。这样当我们想找标签的上一层时,就变的极其轻松了。你再也不用为在密密麻麻的标签中找父标签而头疼了。
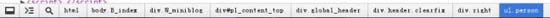
同时假如页面的运行效果不是很满意,可以右键点击或左键双击要修改的地方,直接进行修改,然后查看其效果。如果正确,你就可以将修改的内容复制到你的程序里。这就提高了我们的开发效率。当然右键还有其他选项,在这里就不一一赘述了。(右键菜单如下图)

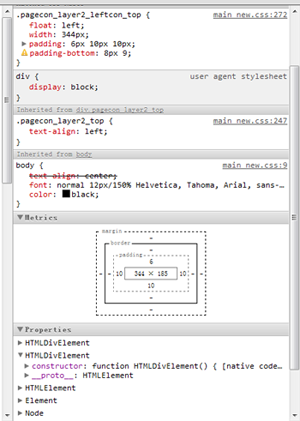
Elements窗口右侧还显示了网页的布局样式(右边栏如下图)。你同样可以对其进行编辑。这样清晰的结构、便捷的操作,使得我们的开发效率再一次提高。

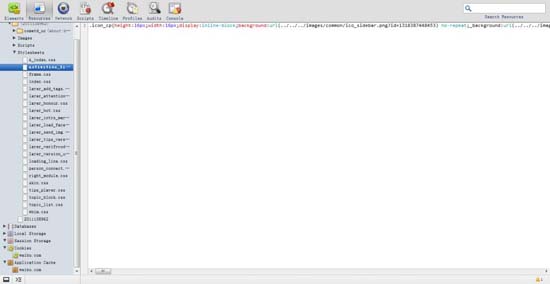
(6) 我们再来看看Resources选项。在这里你可以看到你网页中所有用到的元素,包括js文件、css文件、图片文件、cookies、session、datbase等。(resources窗口如下图)。注意这里的css和js都可以修改并且即时生效。

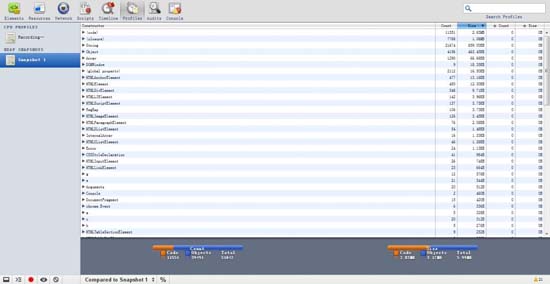
(7) profiles选项。主要是做性能优化的,包括查看CPU执行时间与内存占用。可点击右下角的圆形按钮开始,点击眼睛按钮查看性能。

首先打开后是这样的:

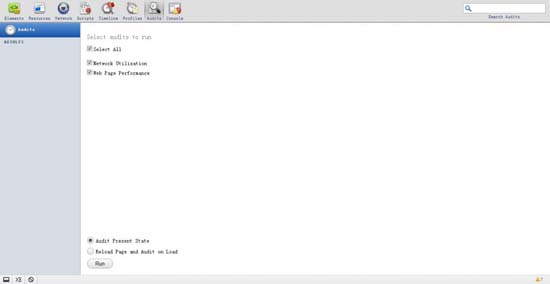
点击run按钮后就可以进行网页分析了。

上图分析了加载网页所用的和未用的文件,你可以根据结果调整程序,以提高网页的加载速度。
(9) 最后还要提一下右上角的搜索框,它为我们查找需要的元素提供了极大地方便(它是由Google开发的,你应该不会对它的搜索性能提出质疑吧,呵呵!)


5、不能忽略的还有Chrome强大的翻译功能,它可以为国内的开发人员在阅读外文的API或者文章时提供很好的帮助!大大提高了我们处理问题的速度。


在以上内容中,我把我了解的Chrome对于开发的优势基本上介绍了一遍,当然它的优点并不止这些。综上所述,Chrome可以说是目前最适合开发人员使用的浏览器了。大家一起来体验一下吧!
以上属个人观点,可能有不足之处,望大家谅解!
本文来自:drivedreams的博客
- Chrome 之于 Web 开发的优异性能
- Chrome之于网页开发的优异性能
- 性能优异的防火墙Look'n'stop之互联网过滤(图)
- 性能优异的防火墙Look'n'stop之规则编辑(图)
- chrome开发web必备的插件列表
- 高性能WEB开发之Web性能测试工具推荐
- 高性能WEB开发之Web性能测试工具推荐
- 高性能WEB开发之Web性能测试工具推荐
- 高性能WEB开发之Web性能测试工具推荐
- 高性能WEB开发之Web性能测试工具推荐
- 高性能WEB开发之Web性能测试工具推荐
- 高性能WEB开发之Web性能测试工具推荐
- 新型石墨烯导热塑料性能优异
- Android Web开发调试之Chrome远程调试
- Web自动化之Headless Chrome开发工具库
- Web自动化之Headless Chrome开发工具库
- 高性能WEB开发之HTTP服务器
- 高性能WEB开发之图片篇
- Framework、for与foreach、DirectoryInfo类、break和goto、文件处理类
- 传智播客学习笔记04
- Linux常用命令总结
- 惠普最后一次销售99美金TouchPad,下次等到2013年
- java.lang.UnsupportedClassVersionError: Bad version number in .class file编译器
- Chrome 之于 Web 开发的优异性能
- sphinx 安装及测试 windows 环境下
- Android 中如何自己通过代码绘图
- 怎样在iis6.0下安装php
- 计算机检索课程设计-自动标引-分词系统
- 普通C++程序员 VS 文艺C++程序员
- Android截图之 -- 手机端
- 无法删除分区表 library cache lock
- ORACLE触发器和new、old特殊变量


