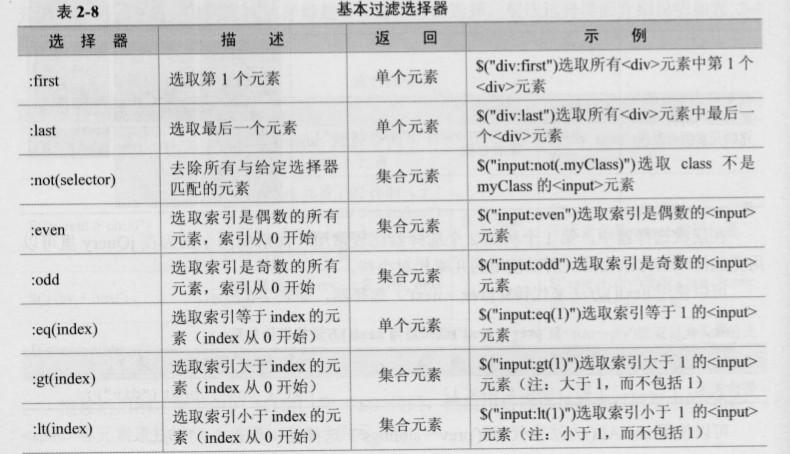
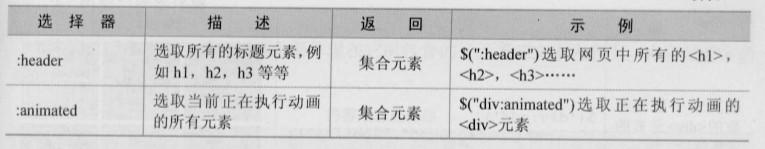
jQuery(2-3)基本过滤选择器
来源:互联网 发布:电力调度中心知乎 编辑:程序博客网 时间:2024/04/29 15:53



<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="../jquery-1.7.1.js"></script>
</head>
<style type="text/css">
div,span,p{
width: 170px;
height:170px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-family: cursive;
font-size: 17px;
}
div.mini{
width: 60px;
height:60px;
background-color:#aaa;
font-size: 12px;
}
div.hide{
display: none;
}
</style>
此处是css样式
<body>
<div class ="one" id = "one">
id 为one ,class为one 的div
<div class = "mini">class为mini</div>
</div>
<div class = "one" id = "two" title="test">
id 为one ,class为one 的div
<div class = "mini" title="other">class为mini,title为other</div>
<div class = "mini" title="test">class为mini,title为test</div>
</div>
<div class = "one">
<div class = "mini"> class为mini</div>
<div class = "mini"> class为mini</div>
<div class = "mini"> class为mini</div>
<div class = "mini"> </div>
</div>
<div style="display: none;" class="none">
style的dispaly为none, class为none
</div>
<div class = "hide">class为hide</div>
<div>
包含input的type为“hidden”的div
<input type = "hidden" size = "8" >
</div>
<span id = "move" > 正在执行动画的span元素</span>
</body>
<script type="text/javascript">
/*$(function(){
$('div:first').css("background","red"); //:first 将第一个div背景换色
});*/
/*$(function(){
$('div:last').css("background","blue"); //:last 将第最后一个div背景换色
});
*/
/*
$(function(){
$('div:not(.one)').css("background","writh");//:not(selector)去除所有与给定选择器的元素 改变不为 one的背景颜色
});*/
$(function(){
$('table >tbody > tr:even').css("background","blue"); //:even 选取索引是偶数的所有元素 并换色 :周围不可以有空格
$('table >tbody > tr:odd').css("background","green"); // :add 选取索引是基数的所有元素 并换色 :周围不可以有空格
});
/* $(function(){
$('div:eq(3)').css("background","blue"); //选取 eq(index)选取索引等于 index的元素 index 从0 开始
});
*/
/*$(function(){
$('div:gt(3)').css("background","blue"); // :gt(index) 选取索引大于index的元素
});*/
/* $(function(){
$('div:lt(3)').css("background","blue"); // :lt 选取索引小于index的元素
});*/
/* $(function(){
$(' :header').css("background","blue"); // :header 选取网页中所有 h1,h2,h3 等等 例如标题元素
});
*/
</script>
</html>
- jQuery(2-3)基本过滤选择器
- jQuery基本过滤选择器
- jquery基本过滤选择器
- jQuery基本过滤选择器
- JQuery 基本过滤选择器
- jQuery基本过滤选择器
- jQuery基本过滤选择器
- jquery基本过滤选择器
- jQuery-基本过滤选择器
- jQuery过滤选择器-基本过滤选择器
- Jquery过滤选择器之基本过滤选择器
- 使用jQuery基本过滤选择器
- jQuery 的基本过滤选择器
- 使用Jquery基本过滤选择器
- jQuery的基本过滤选择器
- jQuery选择器 过滤选择器(一.基本过滤选择器)
- Jquery(五)过滤选择器之基本过滤
- jquery选择器之基本过滤选择器
- 对Amazon EBS 的测试
- 中国和周边国家勘界后:真实国土面积大曝光
- silverlight datagrid动态生成列&动态绑定
- Ext.data.GroupingStore 从后台获取数据
- riak源码阅读手记一 初出茅庐 项目入口
- jQuery(2-3)基本过滤选择器
- 毕业生在写简历易犯的毛病
- 【转载】GCC中的弱符号与强符号
- 思维导图Mindjet收购Thinking Space,推出Android应用
- Web架构的精华
- riak源码阅读手记二 左右开弓 启动
- Prototype速查
- android 广播机制
- c++继承中的内存布局


