DIV+CSS盒子模型
来源:互联网 发布:咸鱼退款淘宝介入 编辑:程序博客网 时间:2024/04/30 09:19
CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
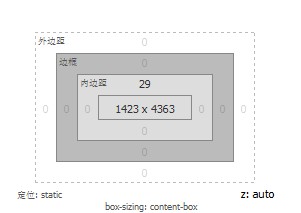
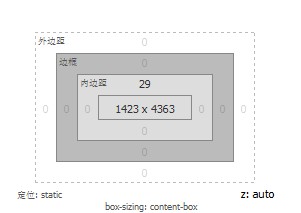
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。

通常我们这样:
一组<div></div>、<span></span>等类似这种语法标签组叫1个盒子。因为我们对其设置了高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding)等属性后即可呈现出盒子一样的长方形或正方形。所以我们CSS盒子模型因此而得来。
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入<div></div>里,脑海里就要这个概念。
假如我们说设置一个宽度为100px盒子,我们就要知道如下一个概念:
Css样式代码:
.yangshi{width:100px;}
对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将<div class="yangshi">内容</div>看作为一个盒子。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。

通常我们这样:
一组<div></div>、<span></span>等类似这种语法标签组叫1个盒子。因为我们对其设置了高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding)等属性后即可呈现出盒子一样的长方形或正方形。所以我们CSS盒子模型因此而得来。
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入<div></div>里,脑海里就要这个概念。
假如我们说设置一个宽度为100px盒子,我们就要知道如下一个概念:
Css样式代码:
.yangshi{width:100px;}
对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将<div class="yangshi">内容</div>看作为一个盒子。
- DIV+CSS盒子模型
- CSS+DIV 盒子模型
- 盒子模型(DIV+CSS)
- DIV+CSS基础教程:盒子模型
- css盒子模型,div+css布局
- DIV+CSS两种盒子模型
- 简单的盒子模型Div+Css
- DIV+CSS两种盒子模型
- 10-DIV+CSS-盒子模型实例
- DIV+CSS两种盒子模型
- DIV+CSS两种盒子模型
- DIV+CSS两种盒子模型
- DIV+CSS两种盒子模型
- css盒子模型与div浮动详解
- Div+CSS两种盒子模型
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
- 09-DIV+CSS-流和盒子模型初识
- 常用SQL(1)
- 常用SQL(2)
- 2011中国软件技术大会印象
- eclipse Failed to create the Java Virtual Machine
- setsockopt的作用
- DIV+CSS盒子模型
- 常用Windows基础命令
- 显示Pl/Sql Developer window list窗口
- 兩年網絡者
- 我发现,要工资的人比不要工资的人更好伺候,前者只要加钱什么都好办,后者就算加钱也不干。现在人都TMD这么懂享受生活,怎么进步啊。
- Linux日知录(常用问题笔记)
- JavaScript 添加热词链接
- 关于rename函数,库头文件说明和MSDN说明不一致的问题。
- java synchronized


