Struts 2.1.6 精简实例系列教程(6):重写用户登录模块(整合Jquery+JSON)
来源:互联网 发布:天心软件科技有限公司 编辑:程序博客网 时间:2024/06/05 19:51
【转自】 http://www.blogjava.net/rongxh7(心梦帆影JavaEE技术博客)
网上有许多关于Struts2与JSON的文章,Google加百度,查阅了许多,有各种各样的做法。其中,大部分的文章都说要加进一个叫jsonplugin的插件,在Google Code可以下载。以前我有做过测试,也是用它,但着实麻烦,要让Struts2的package继承一个叫“json-default”的父package。网上的文章,大部分都是说从Struts的Action如何把JSON数据发送回浏览器端(Ajax),而我想要一个跟它们相反的过程(即从Ajax端发送数据到服务器端的Action并解析出来),却找不到合适的答案。摸索了三个晚上,未果。今天终于让我找到了思路。
其中,不管是从浏览器端(JS,Ajax,Jquery等)发送给服务器端,还是从服务器端(Struts的Action,Servlet等)发送回客户端,都要识别一点:发送的都应该是JSON格式的字符串。
下面,我们先来重写登录模块中的loginform.jsp文件,原来的代码,请看Struts 2.1.6 精简实例系列教程(2):用户登录模块的实现,现在修改的代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://"+ request.getServerName() + ":" + request.getServerPort()+ path + "/";%><%@taglib prefix="s" uri="/struts-tags"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>登录页</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><SCRIPT type="text/javascript" src="js/jquery-1.4.js"></SCRIPT><SCRIPT type="text/javascript"> $(function(){ $("#submit").click(function(){ var loginName1 = $("input[name='loginName']").val(); //获取账号 var password1 = $("input[name='password']").val(); //获取密码 var jsonUser = {loginName:loginName1, password:password1}; //JSON对象 //注意:jsonUser.toString()这种方法错误,javaScript中的toString是用于布尔型变量的,而应用以下方法 //var strUser = JSON.stringify(jsonUser); 将JSON对象转变成JSON格式的字符串, var strUser = jsonUser.toString() //实际是 JSON.stringify(jsonUser) 报错 $.post("login!valid.action", {json: strUser}, callback, "json"); }); function callback(json){ alert(json.msg); //显示反馈信息 if(json.suc == 1){ //如果返回"登录成功" window.location.href = "admin/index.action"; //跳转到后台主页 } } }); </SCRIPT></head><body><form action="login.action" method="post"> 账号:<input type="text" name="loginName"/></br> 密码:<input type="password" name="password"></br> <input type="button" id="submit" value="登录"></form></body></html>
关键的两句是:
var jsonUser = {loginName:loginName1, password:password1}; (1)var strUser = JSON.stringify(jsonUser); (2)
第(1)句是组装JSON对象,关于JSON对象的格式,建议大家到http://www.json.org/网站上学习一下,要验证你写的JSON对象是否正确,可在http://json.bloople.net/网站上验证。上面写的JSON对象其实是非常简单的一种,jsonUser对象里有两个属性,分别是loginName和password,而表示这两个属性,用key-value的形式,loginName1和password1分别是接收表单中的账号、密码的值。
第(2)句,相当重要,通过JavaScript内置对象JSON的stringify方法,将JSON对象转换成字符串。因为,我们传送给服务器端的要是JSON格式的字符串。
$.post("login!valid.action", {json: strUser}, callback, "json");这一句,Jquery用POST方法向服务器端发送数据,login!valid.action是我们要发送到的目的URI,也即直达loginAction的valid方法。而{…}是我们要发送的数据(data),{json:strUser},其实也是一个JSON对象,Key:value的形式,大家注意,我们把strUser这个json串发过去,在Action那里接收时,要接收“json”这个变量,这个变量的值就是我们发送的strUser字符串。
回调函数(callback)是指服务器端成功发回时,在JS端执行的函数。最后一个参数“json”是返回数据类型的一种,另外,还有”text”、“xml”等。而function callback函数体的内容,大家看完LoginAction类后,自然会明白。
好,Show一下修改后的LoginAction.java,代码如下:
package cn.simple.action;import java.io.IOException;import javax.servlet.http.HttpServletResponse;import org.apache.struts2.ServletActionContext;import org.json.JSONObject;import org.springframework.context.ApplicationContext;import Utils.globalUtils;import cn.simple.manager.UserManager;import cn.simple.manager.UserManagerImpl;import com.opensymphony.xwork2.ActionSupport;import domain.User;public class LoginAction extends ActionSupport{ private String json; //JSON字符串,JS与Action传递数据的载体 public String getJson() { return json; } public void setJson(String json) { this.json = json; } /** *//** * 登录验证 * @throws Exception */ public void valid() throws Exception { JSONObject jsonObj = new JSONObject(json); //将JSON格式的字符串构造成JSON对象 String loginName = jsonObj.getString("loginName"); //获取JSON对象中的loginName属性的值 String password = jsonObj.getString("password"); //获取JSON对象中的password属性的值 ApplicationContext applicationContext = globalUtils.getSpringBean(); UserManager userManager=(UserManager) applicationContext.getBean("userManager"); User user = userManager.selectUserByLoginName(loginName); //查询是否有用户名存在 if(user==null){ //此时的JSON对象,有两个属性suc和msg,其中suc表示是否登录成功的状态 json = "{suc:0, msg:'用户名不存在'}"; //构造JSON格式的字符串 } else if( ! password.equals(user.getPassword())){ json = "{suc:0, msg:'密码不正确!'}"; } else { json = "{suc:1, msg:'登录成功!'}"; } sendMsg(json); //发送JSON格式的字符串回JS端 } /** *//** * 向客户端的JS发送字符串 * @param content 发送的内容 * @throws IOException */ public void sendMsg(String content) throws IOException{ HttpServletResponse response = ServletActionContext.getResponse(); response.setCharacterEncoding("UTF-8"); response.getWriter().write(content); }}
我们说过了,JS与Action互相传送的是JSON格式的字符串,故在LoginAction里,我们定义了private String json这个成员属性及其getter和setter方法。
大家注意,在valid方法体中,引进了org.json.JSONObject,这个类哪里来?请看:http://www.json.org/java/index.html,这里有几个处理JSON数据常用的类:JSONObject.java,JSONArray.java,JSONStringer.java,JSONWriter.java,JSONTokener.java,JSONException.java,JSONString.java,将它们下载下来,放到项目中,如下:

或者,打成jar包,放到项目lib目录下。我们就可以使用JSON类库提供给我们的方法了。
网上有另一个JSON的类库:json-lib,大家也可下载使用一下,不过,它要引进几个其他的jar包,详细请见http://json-lib.sourceforge.net/。个人使用它的感受,也真有点郁闷,测试它时,想找一个从JSON字符串转换成JSON对象的方法,找了半天也没找到。不过,它对Java的Bean,Map,List等与JSONObject的互转换做得还好。
sendMsg方法,是从Struts的Action中调用回原生Servlet的response来向浏览器端发送数据。
还有一点,大家应该注意到,我们在LoginAction中写的valid方法返回类型是void型的,跟我们以前做的返回“success”、”input”之类的String类型不同。当我们通过 “!valid”来方法它时,它不作跳转,而是像我们平时Servlet中那种直接显示HTML类似。这一点达成了Ajax与Struts的成功交互。而网上许多写jsonplugin插件使用的文章,所调用的方法都是返回String类型,然后,再来个<result type=”json”>,那样感觉挺麻烦的,不如直接让Ajax发来的请求与void类型的方法交互,不直接爽快?
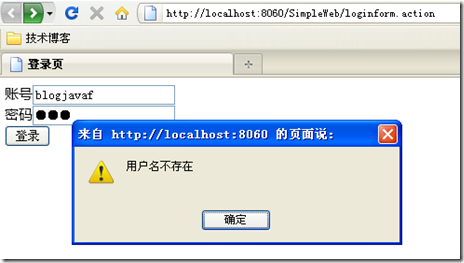
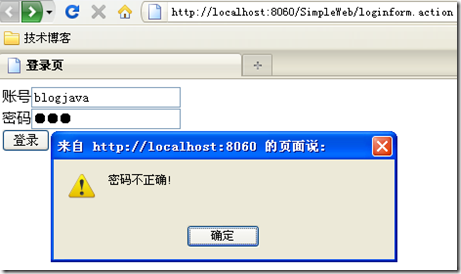
好,让我们运行一下,看看效果吧:


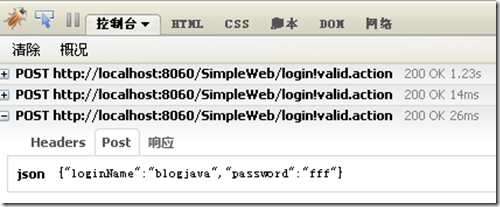
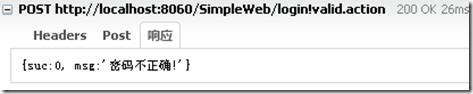
大家看看fireFox的debug的控制台中显示的:


好,我们来输入一个正确的账号和密码,如下:

点确定后,网页就跳到了后台主页。
这样,Ajax(Jquery)与Struts2.1.6的交互,通过JSON格式的字符串传递数据,这一实践就完成了。有一点需要说明一下:本例中的JSON对象都是相对比较简单,还有一些复杂的JSON对象,如{company:{building:”五角大楼”,employees:[{name:”tom”,age:21},{name:”marry”,age:18} ] } }。至于这些,该怎么处理呢?其实,处理方法也一样的。只是在Action中调用JSON类库的一些对象和方法,就能很好地处理。
- Struts 2.1.6 精简实例系列教程(6):重写用户登录模块(整合Jquery+JSON)
- Struts 2.1.6 精简实例系列教程(6):重写用户登录模块(整合Jquery+JSON)
- 整合Jquery + JSON - 重写用户登录模块
- 第三课2 重写用户登录模块(整合Jquery+JSON做验证)
- Struts 2.1.6 精简实例系列教程(3):新闻管理Model层的开发(整
- jquery,Struts,json 登录验证实例
- Struts 2+Jquery+JSON(登录验证)
- struts入门实例--用户登录
- json(gson),struts,jquery实例
- Struts与Spring整合实现用户登录
- JSON运用实例(Struts、JQuery、JSON三结合)
- Struts 2+Jquery+JSON(登录验证)
- 集成Struts+Spring+Hibernate 用户登录实例
- SSH系列一:实现用户登录模块
- Struts+Jquery+Ajax+Json应用实例
- Struts从0开始6:Struts的模块使用实例
- 使用Struts 2.0 框架实现用户注册登录模块(数据库校验)
- 一个小的DAO用户登录模块 - Struts和DAO
- ubuntu 11.10 配置 tftp服务器
- 在SQL Server中快速删除重复记录
- ubuntu 11.10 配置nfs
- 宏控制版本号[VC]
- QNX 6.5.x 下载
- Struts 2.1.6 精简实例系列教程(6):重写用户登录模块(整合Jquery+JSON)
- 关于Android横竖屏切换的解决方法
- Java线程间通信-等待唤醒机制
- linux多播技术
- JDBC连接池(dbcp读取配置文件方式)
- 设为首页 收藏网页
- DOS 打开网站
- QT moc限制
- 如何在Latex文件的公式中出现汉字


