Silverlight 版 C1OutlookBar 初体验
来源:互联网 发布:java socket 连接池 编辑:程序博客网 时间:2024/06/16 05:13
ComponentOne 2011 v3版本中新增了Silverlight版本和WPF版本的c1OutlookBar控件。它对应的是WinForms版本的C1NavBar。因为“OutlookBar”更贴切也更准确,所以我们在XAML平台下使用了这个名字。有Outlook2007和2010样式。

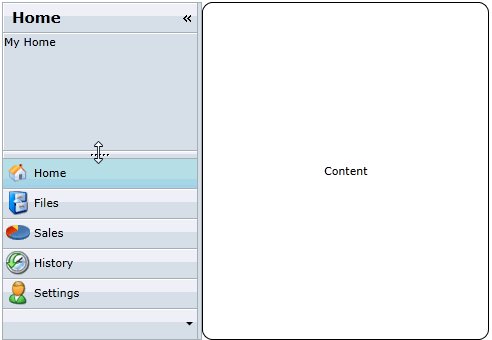
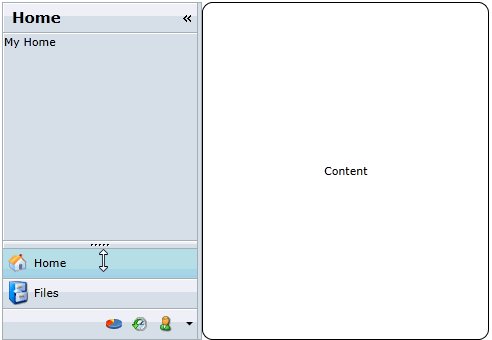
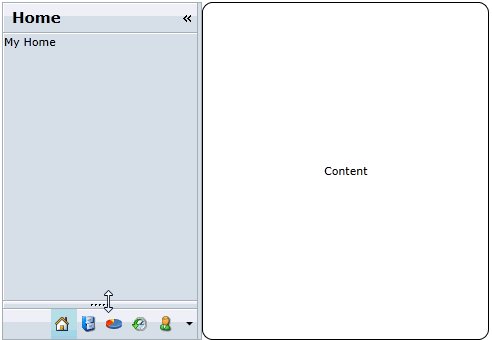
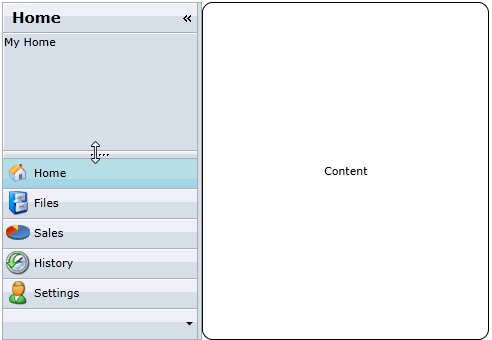
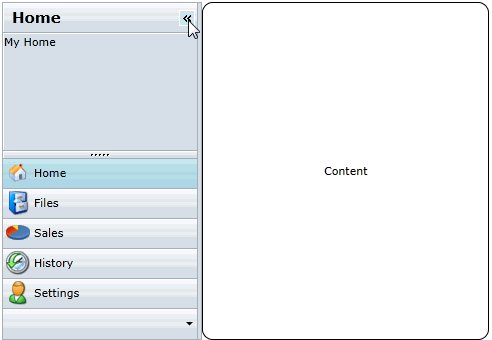
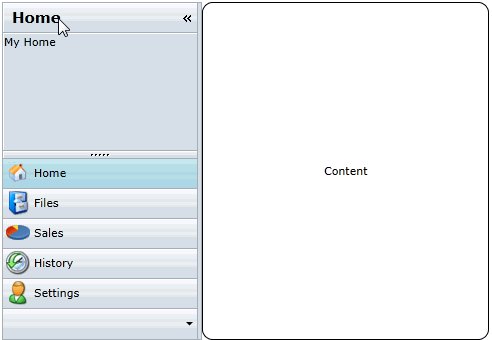
OutlookBar类似一个TabControl,用户可以选择Content panel中的任何一个Item。你可以按照优先级为它们建立分类。OutlookBar可以通过拖拽操作,自由的收起或者展开各个项目。这样用户就可以方便的定制那些项目显示出来,哪些最小化到底部的菜单里。如图所示:

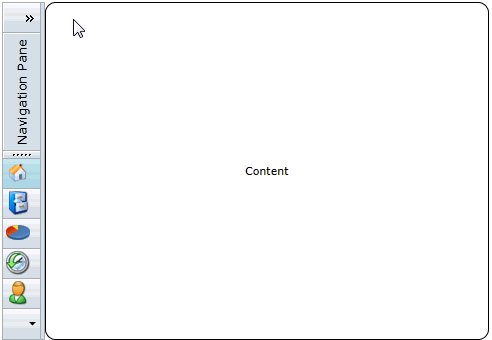
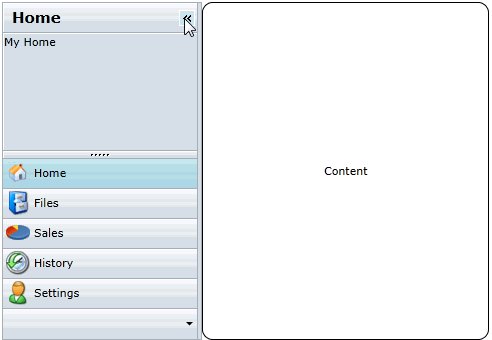
整个控件可以最小化到最左边或者最右边。当你不需要导航栏的时候,可以轻松的隐藏它,而将有限的屏幕空间用于显示其他UI。
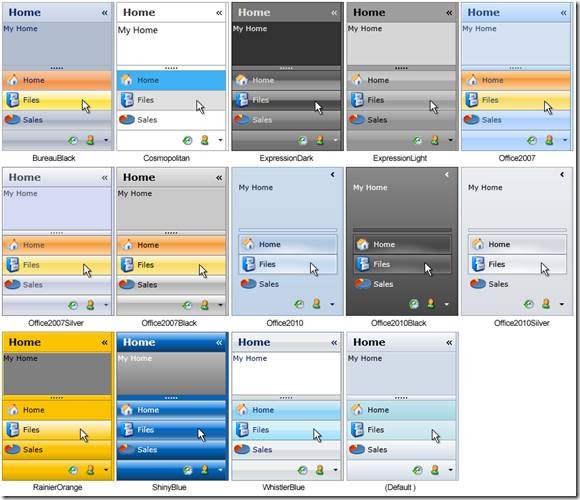
C1OutlookBar支持14种不同的外观样式。其实基本上所有的ComponentOne Studio的控件都可以通过设置几个Brush属性来适应各种样式风格。这都要感谢ClearStyle技术。

控件结构
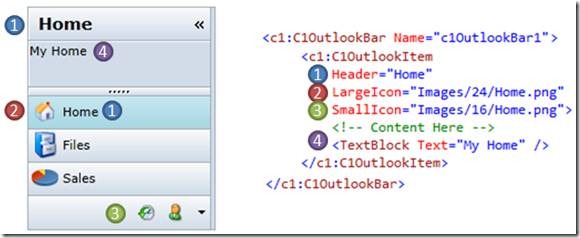
以一个最基本的例子来说,我们可以通过几行简单的XAML代码创建一个C1OutlookBar。每一个Item包含4个主要属性:Header,Content,LargeIcon以及SmallIcon。如下图所示:

此外,还需要指定哪些内容在控件收起的时候可以显示,这可以通过定义icon templates实现。下面的XAML代码是上图C1OutlookBar的全部代码:
<c1:C1OutlookBar Name="c1OutlookBar1" ExpandedWidth="170" IsExpanded="True"> <!-- content shown when the bar is collapsed --> <c1:C1OutlookBar.CollapsedContent> <c1:C1LayoutTransformer> <c1:C1LayoutTransformer.LayoutTransform> <RotateTransform Angle="270" /> </c1:C1LayoutTransformer.LayoutTransform> <TextBlock FontSize="13" TextAlignment="Center" VerticalAlignment="Center" Text="Navigation Pane" /> </c1:C1LayoutTransformer> </c1:C1OutlookBar.CollapsedContent> <!-- define icon templates --> <c1:C1OutlookBar.LargeIconTemplate> <DataTemplate> <Image Source="{Binding}" Width="24" Height="24" /> </DataTemplate> </c1:C1OutlookBar.LargeIconTemplate> <c1:C1OutlookBar.SmallIconTemplate> <DataTemplate> <Grid Height="24"> <Image Source="{Binding}" Width="16" Height="16" /> </Grid> </DataTemplate> </c1:C1OutlookBar.SmallIconTemplate> <!-- items --> <c1:C1OutlookItem Header="Home" SmallIcon="Images/16/Home.png" LargeIcon="Images/24/Home.png"> <TextBlock Text="My Home" /> </c1:C1OutlookItem> <c1:C1OutlookItem Header="Files" SmallIcon="Images/16/Cab1.png" LargeIcon="Images/24/Cab1.png"> <TextBlock Text="My Files" /> </c1:C1OutlookItem> <c1:C1OutlookItem Header="Sales" SmallIcon="Images/16/ChartPie.png" LargeIcon="Images/24/ChartPie.png"> <TextBlock Text="My Sales" /> </c1:C1OutlookItem> <c1:C1OutlookItem Header="History" SmallIcon="Images/16/History.png" LargeIcon="Images/24/History.png"> <TextBlock Text="My History" /> </c1:C1OutlookItem> <c1:C1OutlookItem Header="Settings" SmallIcon="Images/16/User.png" LargeIcon="Images/24/User.png"> <TextBlock Text="My Settings" /> </c1:C1OutlookItem> </c1:C1OutlookBar>
页面排布
当C1OutlookBar收起的时候,中间的content区域会自动展开,充满空余的界面。尤其是当把C1OutlookBar放在Grid中时,ColumnDefinition的宽度设置为Auto时,该功能支持的很好。同时初始化ExpandedWidth也很重要,当然了,这个属性可以在runtime修改。代码如下:
<Grid x:Name="LayoutRoot"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <c1:C1OutlookBar ExpandedWidth="200" IsExpanded="True" /> </Grid>

工作在MVVM模式下
C1OutlookBar是一个ItemsControl。我们可以将ItemsSource设置给一个由ViewModel定义的列表。这种用例下,我们还可以设置ItemTemplate,ContentTemplate。LargeIconTemplate以及SmallIconTemplate。
关于更多的功能可以下载: Studio for Silverlight或Studio for WPF。
- Silverlight 版 C1OutlookBar 初体验
- Silverlight 版 C1OutlookBar 初体验
- SilverLight 2 初体验
- SilverLight 2 初体验
- SilverLight体验地址
- wp7学习笔记1——Silverlight初体验
- Scott:改善SilverLight安装体验
- Silverlight 2 Beta2新功能体验
- Silverlight 2 Beta2新功能体验
- 马宁的Windows Phone 7.1初体验——XNA与Silverlight集成
- 马宁的Windows Phone 7.1初体验——XNA与Silverlight集成
- 马宁的Windows Phone 7.1初体验——XNA与Silverlight集成
- 带你体验Silverlight强大功能
- Silverlight 1.0 beta 和1.1 Alpha体验
- SILVERLIGHT开始在整个网站积累更深入的体验
- Silverlight 3.0 Beta 全面介绍 打造最佳RIA体验
- 用silverlight实现 快乐品茗B2C网站的酷炫新体验
- SILVERLIGHT --开始在整个网站积累更深入的体验
- 英文名称来源 男英文名 女英文名
- 详解iPhone中UIView动画各种表现方式 参考文档 (下)
- 深入解析 DataGrid 过滤功能
- 诗意代码
- c#的静态变量和静态函数
- Silverlight 版 C1OutlookBar 初体验
- ATL布幔下的秘密之模板技术 模板模拟编译时多态
- MySQL高可用性大杀器之MHA
- 黑色幽默(Black humor)
- 一个jboss启动多个实例
- [wp7游戏]wp7 [动作]+[冒险]系列游戏~~集合~~
- 关于学习
- DWR高级主题之DWR与spring集成(使用springMVC,并使用注解的实例)
- STM32 对码盘的正交信号处理


