android学习笔记9:TableLayout
来源:互联网 发布:ubuntu 新建 文件 权限 编辑:程序博客网 时间:2024/04/30 04:50
TableLayout即表格布局,也就是采用行列的方式来管理UI控件,每一个TableRow代表一行,列的数目根据你添加的控件的数目来确定。且可以指定每一列的拉伸收缩。
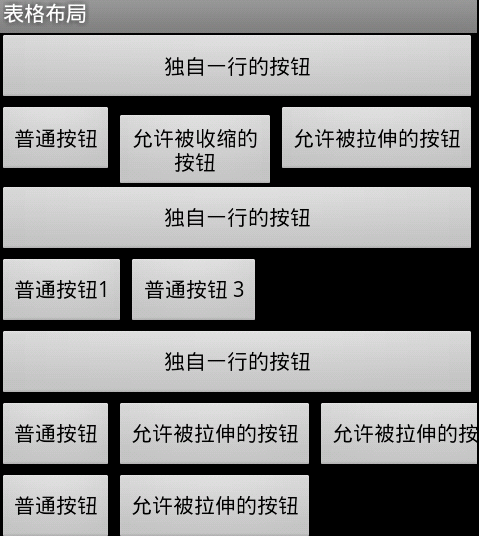
实现效果如下:

XML代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><!-- 定义第一个表格布局,指定第2列允许收缩,第3列允许拉伸 --><TableLayout android:id="@+id/TableLayout01" android:layout_width="fill_parent" android:layout_height="wrap_content"android:shrinkColumns="1"android:stretchColumns="2"><!-- 直接添加按钮,它自己会占一行 --><Button android:id="@+id/ok1" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="独自一行的按钮"/><!-- 添加一个表格行 --><TableRow><!-- 为该表格行添加3个按钮 --><Button android:id="@+id/ok2" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="普通按钮"/> <Button android:id="@+id/ok3" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="允许被收缩的按钮"/> <Button android:id="@+id/ok4" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="允许被拉伸的按钮"/></TableRow></TableLayout><!-- 定义第二个表格布局 ,指定第二列隐藏--><TableLayout android:id="@+id/TableLayout01" android:layout_width="fill_parent" android:layout_height="wrap_content"android:collapseColumns="1"><!-- 直接添加按钮,它自己会占一行 --><Button android:id="@+id/ok5" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text=" 独自一行的按钮 "/><!--定义一个表格行--><TableRow><!-- 为该表格行添加3个按钮 --><Button android:id="@+id/ok6" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="普通按钮1"/> <Button android:id="@+id/ok7" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="被隐藏的按钮"/> <Button android:id="@+id/ok8" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="普通按钮 3"/></TableRow></TableLayout><!-- 定义第三个表格布局 ,指定第2、3两列可以被拉伸--><TableLayout android:id="@+id/TableLayout01" android:layout_width="fill_parent" android:layout_height="wrap_content"android:stretchColumns="1,2"><!-- 直接添加按钮,它自己会占一行 --><Button android:id="@+id/ok9" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="独自一行的按钮"/><!--定义一个表格行--><TableRow><!-- 为该表格行添加3个按钮 --><Button android:id="@+id/ok10" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="普通按钮"/> <Button android:id="@+id/ok11" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="允许被拉伸的按钮"/> <Button android:id="@+id/ok12" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="允许被拉伸的按钮"/></TableRow><!--定义一个表格行--><TableRow><!-- 为该表格行添加2个按钮 --><Button android:id="@+id/ok13" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="普通按钮"/> <Button android:id="@+id/ok14" android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="允许被拉伸的按钮"/></TableRow></TableLayout></LinearLayout>
- android学习笔记9:TableLayout
- Android 学习笔记(5) --tablelayout
- Android学习笔记TableLayout布局
- Android学习笔记08:表格布局TableLayout
- android学习笔记02(TableLayout)
- Android表格布局TableLayout学习笔记
- Android学习笔记(12):表格布局TableLayout
- [android]笔记5-TableLayout
- Android UI学习 - TableLayout
- Android TableLayout学习
- Android UI学习 - TableLayout
- Android UI学习 - TableLayout
- Android UI学习 - TableLayout
- Android UI学习 - TableLayout
- Android UI学习 - TableLayout
- Android学习:TableLayout使用
- Android TableLayout布局学习
- Android UI学习 - TableLayout
- AMI配置
- JAVA实现实用的ZIP压缩与解压
- BoundsChecker的使用
- LINQ学习笔记:Join和Group Join
- Check-in Recipe:在菜市场每签到一次就给你发一条食谱
- android学习笔记9:TableLayout
- web自定义标签摘录
- 经典FormsAuthenticationTicket 分析
- Hadoop&Hbase 备份方案--Pacemaker&DRBD
- C++类静态变量使用注意的问题
- Android应用开发之Android平台向web应用提交信息
- c++之小试牛刀
- Kindle Fire昙花一现?
- 基于struts2+spring+ibatis彩色随机验证码的实现


