Android ActivityGroup和ViewFlipper实现两个Activity滑动(animation.translate)切换
来源:互联网 发布:mac book pro 虚拟机 编辑:程序博客网 时间:2024/06/06 03:37
之前在公司做一个Android应用的时候需要实现一个滑动注册登入界面,上网找了很久都没有相关资料,最后看了若干代码和自己研究之后终于实现了。小计一下:
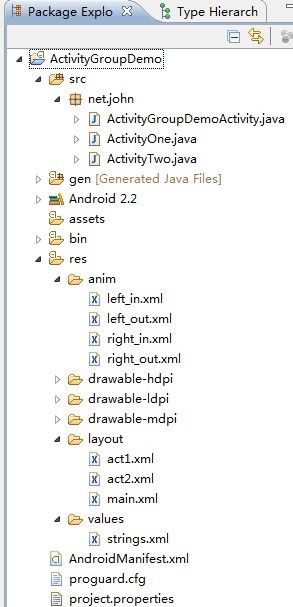
Demo结构图:

其中,ActivityGroupDemoActivity是主显示界面,继承了ActivityGroup,ActivityOne和ActivityTwo分别是要切换的两个Activity。
Anim文件夹里是4个滑动动画(左进、左出、右进、右出),Demo里我实现了手势左右滑动切换界面(以及对应的Activity)
layout里的分别是ActivityGroup和两个Activity的界面。
上代码:
ActivityOne和ActivityTwo里没有功能上的东西,就是打印出了Activity回调onCreate方法时候的Log,以及设置界面。两个界面文件分别是:
act1:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RelativeLayout android:id="@+id/relativeLayout1" android:layout_width="match_parent" android:layout_height="wrap_content" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="100dp" android:background="#ffffff" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Signin" android:textColor="#000000" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout> </RelativeLayout></LinearLayout>
act2:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RelativeLayout android:id="@+id/relativeLayout1" android:layout_width="match_parent" android:layout_height="wrap_content" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="100dp" android:background="#ADFF2F" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Register" android:textColor="#000000" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout> </RelativeLayout></LinearLayout>
ActivityGroup里的代码:
package net.john;import android.app.ActivityGroup;import android.content.Intent;import android.os.Bundle;import android.util.Log;import android.view.GestureDetector;import android.view.GestureDetector.OnGestureListener;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.view.animation.Animation;import android.view.animation.AnimationUtils;import android.widget.ViewFlipper;public class ActivityGroupDemoActivity extends ActivityGroup implements OnTouchListener, OnGestureListener {private ViewFlipper vf;private GestureDetector gd;//identify four animationprivate Animation leftIn;private Animation leftOut;private Animation rightIn;private Animation rightOut; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); vf = (ViewFlipper)this.findViewById(R.id.viewFlipper1); gd = new GestureDetector(this); vf.addView(getLocalActivityManager().startActivity("", new Intent(ActivityGroupDemoActivity.this, ActivityOne.class)).getDecorView(), 0); vf.addView(getLocalActivityManager().startActivity("", new Intent(ActivityGroupDemoActivity.this, ActivityTwo.class)).getDecorView(), 1); vf.setDisplayedChild(0); vf.setOnTouchListener(this); vf.setLongClickable(true); //allow long click so that it can recognize gesture leftIn = AnimationUtils.loadAnimation(this, R.anim.left_in); leftOut = AnimationUtils.loadAnimation(this, R.anim.left_out); rightIn = AnimationUtils.loadAnimation(this, R.anim.right_in); rightOut = AnimationUtils.loadAnimation(this, R.anim.right_out); Log.d("ActGroupDemo", "ActGroup onCreate()"); }@Overridepublic boolean onTouch(View arg0, MotionEvent arg1) {// TODO Auto-generated method stub//use GestureDetector object to handle motion eventreturn gd.onTouchEvent(arg1); }@Overridepublic boolean onDown(MotionEvent arg0) {// TODO Auto-generated method stubreturn false;}@Overridepublic boolean onFling(MotionEvent arg0, MotionEvent arg1, float arg2,float arg3) {// TODO Auto-generated method stub//arg0 is the first motion event//arg1 is the last motion event//arg2 is the velocity of x orientation, px/s//arg3 is the velocity of y orientation, px/sint fling_min_distance = 100;int fling_min_velocity = 200;if (arg0.getX() - arg1.getX() > fling_min_distance && Math.abs(arg2) > fling_min_velocity) {vf.setInAnimation(rightIn);vf.setOutAnimation(leftOut);vf.showNext();} else if (arg1.getX() - arg0.getX() > fling_min_distance && Math.abs(arg2) > fling_min_velocity) {vf.setInAnimation(leftIn);vf.setOutAnimation(rightOut);vf.showNext();}return false;}@Overridepublic void onLongPress(MotionEvent e) {// TODO Auto-generated method stub}@Overridepublic boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,float distanceY) {// TODO Auto-generated method stubreturn false;}@Overridepublic void onShowPress(MotionEvent e) {// TODO Auto-generated method stub}@Overridepublic boolean onSingleTapUp(MotionEvent e) {// TODO Auto-generated method stubreturn false;}}然后是4个Animation(动画)的代码,由于基本类似,就是起始坐标之间的变化,因此只贴一个代码:左进入:
<set xmlns:android="http://schemas.android.com/apk/res/android"><translateandroid:fromXDelta="-100%p"android:toXDelta="0"android:duration="500"/><alpha android:fromAlpha="1.0" android:toAlpha="1.0"android:duration="500" /></set>
translate和alpha分别是滑动和透明度的标签
值得记下的重点是,在给Viewflipper加了Activity的View的时候,addView(view,index)的index参数必须要从0开始。
其次是Log里显示,
当ActivityOne和ActivityTwo是同时加载的,这里在开发中要注意。
资源包在我的资源下载中有。这里就不继续贴代码了。
- Android ActivityGroup和ViewFlipper实现两个Activity滑动(animation.translate)切换
- android 利用ViewFlipper来实现滑动切换Activity
- 使用ViewFlipper和translate动画实现滑屏切换画面——translate
- Android中Activity多页滑动切换效果(使用ViewFlipper)
- android 实现滑动切换activity
- Android 滑动切换页面-ViewFlipper
- Android ViewFlipper滑动屏幕切换
- android 布局切换(Activity切换)1-利用ActivityGroup
- [Android]使用ActivityGroup来切换Activity和Layout
- Android】使用ActivityGroup来切换Activity和Layout
- [Android]使用ActivityGroup来切换Activity和Layout
- Android 使用ActivityGroup来切换Activity和Layout
- android中使用ActivityGroup来切换activity和layout
- Android:使用ActivityGroup来切换Activity和Layout
- [Android]使用ActivityGroup来切换Activity和Layout
- [Android]使用ActivityGroup来切换Activity和Layout
- [Android]使用ActivityGroup来切换Activity和Layout
- [Android]使用ActivityGroup来切换Activity和Layout
- centos 下批量添加连续IP
- joomla mod_fpss 修改细节
- 详细解析Java中抽象类和接口的区别
- 定时器的实现、java定时器介绍与Spring中定时器的配置
- Python Print函数用法
- Android ActivityGroup和ViewFlipper实现两个Activity滑动(animation.translate)切换
- c++ MFC 常用代码整理
- 亚洲销售女神徐鹤宁经典语录——太过精辟,不学必悔
- boost circular_buffer的使用
- 修改sqlnet.ora,限制指定IP登录数据库
- Android中权限配置详细全解
- resin3.1处理utf-8格式的jsp时存在的问题
- android 2.1 监听电话状态并自动接听来电
- Linux程序性能调优命令集合


