2012春节快到了我们聚会吧!
来源:互联网 发布:域名如何绑定服务器 编辑:程序博客网 时间:2024/04/28 23:05
2012春节假期就快到了,在这个假期里我们组织一次同学聚会吧,让同学们在一起叙叙旧,重温那些有梦的岁月,感受一下当年的青春气息。在网上做个签到报名页面吧,让同学们可以签到报名,发布活动计划,收集同学们的意见,请同学们留下联系方式,统计可以参加的人数,不能来得同学,可以通过联系方式,把这次活动的纪念品给邮寄回去,让他/她也能感受到集体的温暖。
页面不能太复杂,主题要明显,操作方便。这样同学们不会浪费太多的时间就能明白聚会的事情,同时容易的留下联系方式,最好是一个页面,不用跳转,完成上面的这些需求。
现在20多英寸的液晶显示器开始成为主流,同学聚会页面会放一些当时的老照片,一页的图片内容会比较多,把横向尺寸放到1435吧,这样当横向分辨率在超过 1440的情况下,全屏不会出现横向滚动条,一屏可以显示完全。
聚会一般会有邀请词来说明并发起这个聚会。页面草图可能会是下面的这个样子: 
[由于画草图的软件不能输入中文,这里只能写英文了。  ]
]
页面大体分为,上中下三个部分,上部分包括聚会邀请词,和一个大Icon按钮,提示同学们点击报名。中部是一个 Image的Slider,把一些当时的老照片放在一起处理过后,滚动播放吧,鼠标悬停,停止播放,也可以直接把活动计划放在最后一个Slide。下部是一个Footer落款吧。
点击报名Icon弹出一个Shadow的Modal Dialog,在这个Dialog里请同学们留下联系方式和邮寄地址,不来的同学可以通过邮寄地址把活动纪念品给邮寄回去。Dialog的草图可能是下面的样子: 
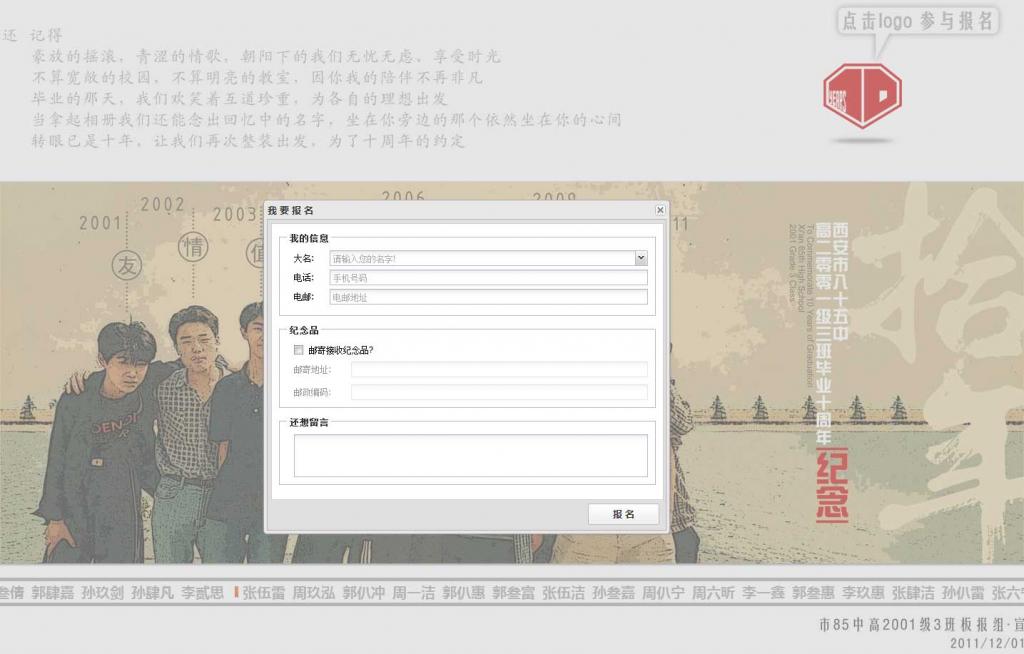
页面的基本设计完成了,开工切图写Html ,Css和JavaScript了,页面基本可能是这个样子:

考虑到,点击报名的地方只有一个,可以在Footer里,落款的上面,放一个全班同学的滚动名单,同学们可以直接点击自己的名字进行报名。
Image Slider选择了jquery.nivo.slider,配置一下Slider播放效果就可以了,弹出Dialog选择了ExtJs的Modal Dialog,同时使用了ExJs的Validator和DataBinding,使得同学在输入自己名字的时候,会有自动完成功能,同时输入的名字,也仅限于已经设置好了的同学名单中的名字。滚动的名单效果选择了jquery.ui的animate。
页面最终是这个样子了: 
下面要开始后台代码了,使用Php Jsp 还是 Asp.Net都可以方便的完成这个小功能,由于空间主机选了Asp.Net就使用Asp.Net写后台代码吧。数据库可以使用Sqlite,不过有的空间对Sqlite的dll有限制,或者Asp.Net的进程有middle-trust的要求。使用XML数据文件更好部署,更方便使用。当用户成功报名后会在他/她的名字前出现一个小图标,提示这个同学已经报名了。
XML数据文件Schema非常简单,收集了全班同学的名单。
到这里整个页面可以使用了,春节假期搞个同学会吧。
效果演示: http://zhangsichu.com/samples/campusparty/index.aspx
源码下载:04_231976_2wg201110.rar
- 2012春节快到了我们聚会吧!
- 春节快到了,要回家了!!
- 快到年底了 我们来看看2010有哪些好看的国产电影吧!
- 快到极限了,崩溃吧
- 春节快到了,别忘了给孩子们讲讲很久很久很久以前的事...
- 春节聚会PARTY
- 十一又快到了
- 圣诞节快到了
- 国庆节快到了
- 快到元旦了。。
- 新年快到了~
- 5.1快到了
- 愚人节快到了!
- 5.1快到了
- 母亲节快到了!
- 中秋快到了
- 端午快到了
- 护照快到期了
- 构造函数2
- MyEclipse查看引入jar源文件class
- java 基础加强 黑马
- java 基础加强 黑马
- sql语句回顾
- 2012春节快到了我们聚会吧!
- Java中使用jdbc连接数据库详解
- xcode 调试 中将断点 断在异常抛出函数中
- ruby 常用的方法的总结
- Cannot find class [org.apache.commons.dbcp.BasicDataSource
- Mysql数据库备份和还原
- zoie-solr插件修改:ZoieUpdateHandler
- Java对象的强、软、弱和虚引用
- 由于MSSQLSERVER服务导致无法登录的问题


