基于网络的客户端开发技巧——第三篇上下拖动切换页面
来源:互联网 发布:java常用设计模式区别 编辑:程序博客网 时间:2024/05/04 22:18
这次来说说像reeder那样上下拖动切换的效果是如何做的。
如何触发这里就不多说了,靠contentofset也可以,按钮也可以。
这里主要介绍一下这种效果的3种做法,各有好处。
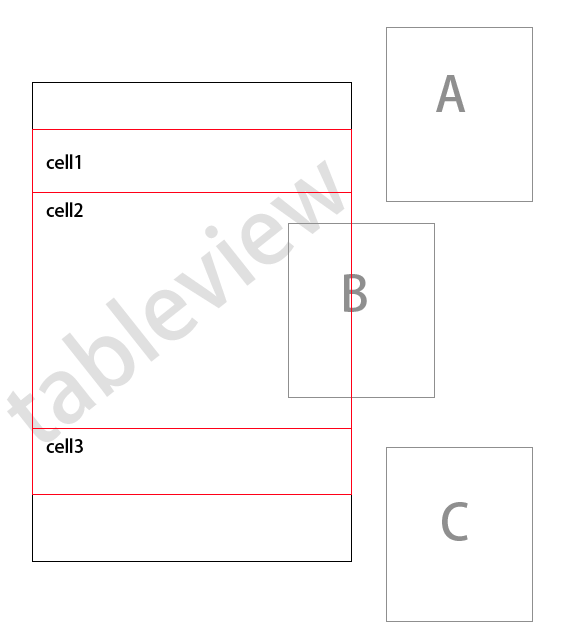
第一种:如图一。提前预加载好3个view,比如往下翻的时候,就将view C 移到view B,view B移到view A,viewA重新加载。这样做的好处就是展示的效果比较好,可控性高。代码见http://www.minroad.com/?p=286
第二种方法:利用tableview来做。在tableview的一层中套入一个view,同样预加载view A B C,每一次都只要把要显示view加入到tableview中的view上,并利用reloadcell来刷新一下。这种做的好处就是简单,对代码水平要求不高,但是与第一次效果相比略显粗糙,可扩展性不强。
比如要将下拖的时候,将cell2中的view B删除,加入view C,然后调用
NSIndexPath *path =[NSIndexPath indexPathForRow:1inSection:0];//指向cell2的path
[self.tableviewreloadRowsAtIndexPaths:[NSArrayarrayWithObject:path]withRowAnimation:
UITableViewRowAnimationB

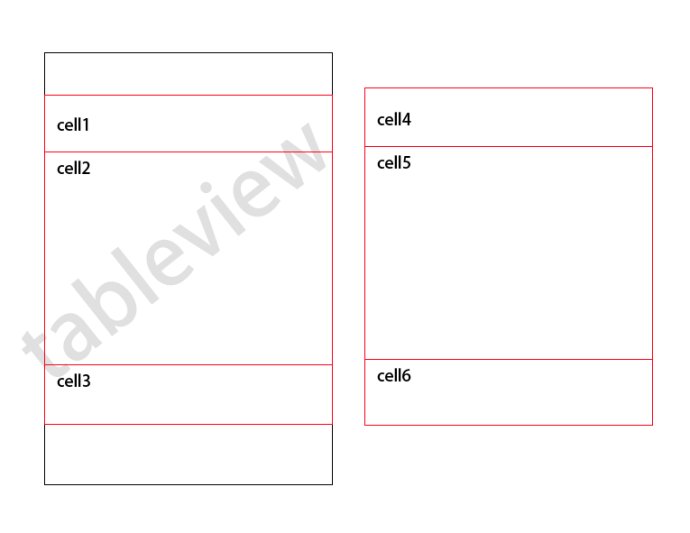
第三种方法:同样是tableview,但是这次不需要预加载,优点就是对于tableview相当实用,处理也比较简单。缺点同方法二,见图3.
比如要将cell1 cell2 cell3向前滚动,用cell4,cell5,cell6代替。可以执行以下代码
[self.tableviewbeginUpdates];
NSIndexPath *path1 =[NSIndexPathindexPathForRow:0inSection:0];
NSIndexPath *path2 =[NSIndexPathindexPathForRow:1inSection:0];
NSIndexPath *path3 =[NSIndexPathindexPathForRow:2inSection:0];
//更新tableviewdelegate中的数据,cell数量等于删除之后的数量相同,否则会出错
[self.tableview
//更新tableview delegate datasource,cell的数量是添加之后的,同时数据是新的
[self.tableview
[self.tableviewendUpdates];
这样相当于把原来该是cell4,cell5,cell6中的数据从下向上到cell1,cell2,cell3的位置
- 基于网络的客户端开发技巧——第三篇上下拖动切换页面
- 基于网络的客户端开发技巧——第三篇上下拖动切换页面
- 基于网络的客户端开发技巧——第一篇
- 基于网络的客户端开发技巧——第二篇Webview及正则
- 基于网络的客户端开发技巧——第五篇透过现象看本质
- 基于网络的客户端开发技巧——第七篇后台上传
- iphone基于网络的客户端开发技巧——后台上传
- 基于网络的客户端开发技巧——第四篇多账号的处理与注重细节
- iOS开发------仿知乎上下滑动切换页面
- Android:上下拖动切换界面
- IOS开发——页面控件拖动
- 微信小程序开发常用技巧(5)——view左右滑动,切换page页面
- iPhone 禁止 Safari 页面上下拖动反弹
- html5页面分屏 还有上下拖动
- 可以上下拖动的容器
- [精通WindowsSocket网络开发-基于VC++实现]第三章——WindowsSockets基础—概念
- [精通WindowsSocket网络开发-基于VC++实现]第三章——WindowsSockets基础—概念
- [精通WindowsSocket网络开发-基于VC++实现]第三章——WindowsSockets基础—概念
- 动态调整UITableViewCell的高度
- SEO教程之seoer创建百度百科的三大注意事项
- iphone(UITableViewCell)动态加载图片
- tableview滚动到某行 ios5貌似有了新的API 呵呵
- wince 三年之后,忍痛分析微软在移动互联网嵌入式操作系统上不能做大的原因
- 基于网络的客户端开发技巧——第三篇上下拖动切换页面
- centos 5 释放内存的方法
- C# 接口的学习
- ipad 开发常用问题
- C# 适应虚函数,抽象类,接口分别实现多态的方法总结。
- cell中延迟加载
- c# 泛型的学习
- 格式转换:如何将CGPDFPageRef转换为CGImageRef
- 视图的Transform旋转


