深入JavaScript与.NET Framework中的日期时间(3):JavaScript中的Date类型(中)
来源:互联网 发布:js显示当前系统时间 编辑:程序博客网 时间:2024/05/07 19:42
浏览器默认格式字符串
根据spec的定义,每个ecmascript的脚本引擎(在这里就是浏览器)都需要给定以下四个方法来给出表示当前date对象时间信息的字符串:
date.prototype.tostring():返回表示本地日期和时间的字符串。
date.prototype.todatestring():返回表示本地日期的字符串。
date.prototype.totimestring():返回表示本地时间的字符串。
date.prototype.toutcstring():返回表示utc日期和时间的字符串。
在spec中,只要求了这些方法返回一个“人类可读”的字符串,用于表示date对象所保存的时间信息,但是没有规定其格式。事实上,就拿ie和firefox来说,这些方法的调用结果的确并不相同。首先是ie浏览器中的执行结果:
var d = new date(0);
alert(d.tostring()); // thu jan 1 08:00:00 utc+0800 1970
alert(d.todatestring()); // thu jan 1 1970
alert(d.totimestring()); // 08:00:00 utc+0800
alert(d.toutcstring()); // thu, 1 jan 1970 00:00:00 utc
在firefox中:
var d = new date(0);
alert(d.tostring()); // thu jan 01 1970 08:00:00 gmt+0800
alert(d.todatestring()); // thu jan 01 1970
alert(d.totimestring()); // 08:00:00 gmt+0800
alert(d.toutcstring()); // thu, 01 jan 1970 00:00:00 gmt
由于spec没有规定这些方法返回字符串的格式,因此这两种结果都是符合标准的。不过请注意,tostring、todatestring和totimestring三者的结果有着确定的关系,如下:
d.tostring() == d.todatestring() + " " + d.totimestring()
解析时间日期字符串
既然有了得到字符串的方法,自然也少不了将字符串解析为一个date类型对象的方法,这个方法的定义如下:
date.parse(str):解析str字符串,返回表示时间的time value。
在上一节中介绍的那些方法是用于返回浏览器用于表示日期和时间的默认格式字符串,而根据spec中对于parse方法的定义,该方法能够解析的字符串格式即为浏览器决定的“默认格式”。因此,对于任意合法的time value的值t,下面三个表达式的值都是相等的:
t
date.parse(new date(t).tostring());
date.parse(new date(t).toutcstring());
由于不同的浏览器对于默认日期时间格式的设定并不统一,所以date.parse方法能够识别的字符串在不同浏览器环境下也很可能各不相同。在加上默认表示的日期时间的字符串对于用户来说并不友好,因此在实际开发过程中,使用date.parse方法的情形并不多见。但是在扩展时依旧必须保持这个方法功能的不变,在asp.net ajax beta 1中,正是因为覆盖了date.parse方法,导致了在页面中所有的google adsense运行出错。在asp.net ajax正式版中,date.parse方法就被改为date.parselocale和date.parseinvariant两个方法。后话不提。
系统设定时间日期字符串
之前介绍的方法都是用于得到浏览器默认格式的日期时间字符串,在实际开发角度来说用处不大。如果能够使用客户端设定相关的格式来显示日期和时间就好多了,javascript中自然想到了这一点,因此在spec中定义了以下几个方法:
date.prototype.tolocalestring():根据系统设定,返回表示本地日期和时间的字符串
date.prototype.tolocaledatestring():根据系统设定,返回表示本地日期的字符串。
date.prototype.tolocaletimestring():根据系统设定,返回表示本地时间的字符串。
请注意,这里并没有返回utc时间的说法。“utc时间”本身就是一个“表现”上的概念,而在“系统设定”中,已经包括了“系统时区”信息,因此结果字符串表示的一定是“本地时间”。
那么,上面三个方法返回的结果是怎么样的呢?因为结果字符串的格式只和客户端操作系统设定有关,因此无论是什么浏览器,它们返回的结果是一样的。在我的机器上,请注意是“在我的机器上”,三个方法分别返回如下的结果:
var d = new date(0);
alert(d.tolocalestring()); // 1970年1月1日 8:00:00
alert(d.tolocaledatestring()); // 1970年1月1日
alert(d.tolocaletimestring()); // 8:00:00
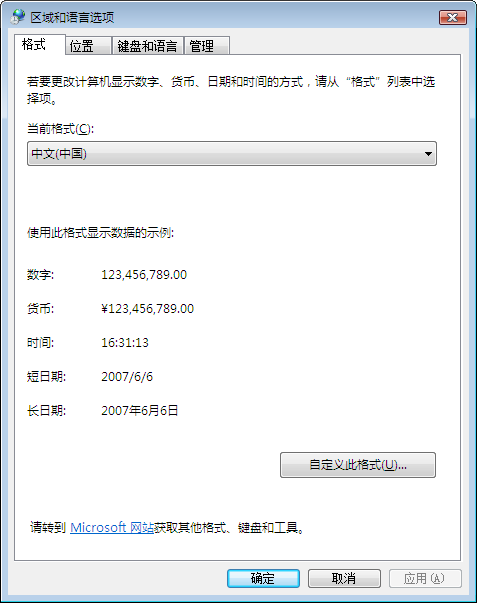
这个结果是由我的系统设定决定的。在我的vista操作系统中可以使用如下的方式来查看和设定(windows操作系统其实大都差不多):开始——控制面板——区域和语言选项:

在上面的对话框中,“长日期”中定义的格式即为tolocaledatestring方法返回结果所用的格式,而“时间”中定义的格式即为tolocaletimestring方法返回结果所用的格式。“数字”、“货币”和“短日期”定义的格式都会在.net framework中使用到,不过这已经超出了这片文章讨论的范围。如果需要修改日期时间的格式,只需要在上面对话框中的下拉框中选择不同的格式即可。
不过请注意,这里只是设置了一些“格式”,如果要设定时区信息,则需要选择上面对话框中的“位置”标签,在那里您可以选择系统所使用的时区信息。系统的“格式”和“时区”信息相互独立,也就是说,我们完全可以在使用中国时区的情况下,使用美国的格式来显示信息。
不过无论格式如何,tolocalestring、tolocaledatestring和tolocaletimestring三个方法结果之间的关系是不会改变的。
如何在实际开发中使用客户端系统的格式
大约8个月前,我正在参与一个项目的中国本地化(localization,指开发一些市场特有的功能)以及全球化(globalization,指开发一些让当前应用支持多市场运作的工作,例如编写市场切换逻辑,将写在页面中的文字迁移至资源文件中等等)工作。那时,对于如何在页面上显示日期和时间有过一个讨论,讨论集中在两种选择上:
使用当前用户即将正在访问的市场来决定日期时间的显示格式。这样做可能得到的结果就是:一个系统设定格式为“中国”的用户在访问“美国”市场时,看到的时间和日期格式都是“美国”格式,而且用户看到的时间和系统时区设置无关。
使用客户端系统设定的格式来显示日期和时间。这样作可能得到的结果就是:一个系统设定格式为“中国”的用户访问“美国”市场时,看到的时间和日期格式为“中国”格式,而用户看到的时间与系统时区设置有关。
后一种做法有优点也有缺点。优点在于在客户端看到的时间能够根据用户操作系统设定(这往往反映了用户的喜好)的格式和时区来显示时间日期。缺点在于可能用户在浏览一个美国市场(全是英文)的情况下,日期时间显示为中文,造成了“不和谐”。不过鉴于后面一种情况非常少见,因此项目最终选择了后一种做法。
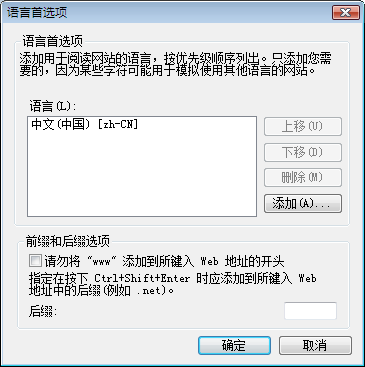
不过,在服务器端是无法得到操作系统的时区和格式设置的。曾经有人认为,操作系统设置的格式可以从request.userlanguages数组中获得的culture信息来得到。其实这个观点是错误的,request.userlanguages得到的culture列表其实是在如下的对话框中设置,如下(打开ie浏览器——工具——internet选项——语言):

理论上这个设置可以独立于系统的格式和时区设定,我们完全能够使用北京的时区、美国的格式,同时服务器端得到阿拉伯文的信息。另外,在服务器端也是无法直接得到操作系统的时区信息的(事实上,我们都可以使用一个小技巧来获得客户端的格式和时区设定,不过这将会在下一篇文章中讲述)。
如果要将时间根据客户端的设置来显示,则需要将时间的“值”输出至客户端,并且在客户端显示出来。因此,我们可以使用以下的方法。这个方法的精髓在于使用客户端的document.write方法将信息写在页面上。首先,我们定义一个方法用户生成这段脚本:
protected string getclientdisplaydate(datetime dt)
{
datetime utc = dt.touniversaltime();
return string.format(
"",
dt.year, dt.month - 1, dt.day);
}
上面的代码有三个地方需要注意:
传入的datetime对象需要调用其touniversaltime方法来得到它相应的utc时间,这点在今后的文章中会谈到。
我们必须使用枚举年、月、日等信息的方法来构造date类型对象。有人认为可以使用datetime的ticks属性来直接使用time value在客户端构造对象,其实这是不对的。.net framework中datetime类型的设计和ecmascript中date类型设计不同,它的ticks属性并不等同于time value。
在传入月份的时候,需要减去1,因为.net framework中datetime类型的month属性使用1到12表示月份,而ecamscript中date类型使用0到11来表示。
于是我们可以使用上面的方法在页面合适的地方显示时间,例如:
= getclientdisplaydate(datetime.now) %>
这样,在客户端就会出现如下的脚本代码,这段代码将会使用客户端的系统设置格式来显示日期:
script language='javascript' type='text/javascript'>
document.write(new date(2007, 5, 6).tolocaledatestring());
script>
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
- 深入JavaScript与.NET Framework中的日期时间(3):JavaScript中的Date类型(中)
- 深入JavaScript与.NET Framework中的日期时间(3):JavaScript中的Date类型(中)
- 深入JavaScript与.NET Framework中的日期时间(2):JavaScript中的Date类型(上)
- 深入JavaScript与.NET Framework中的日期时间(2):JavaScript中的Date类型(上)
- 深入JavaScript与.NET Framework中的日期时间(1):基本概念与概述
- JavaScript中的Date(日期)对象
- JavaScript中的日期(Date)
- JavaScript中的时间日期
- javascript学习之日期 字符串(14)—— 时间和日期 Date类型
- JavaScript 中的日期和时间
- JavaScript中的Date类型详解与moment简介
- 对javascript中的Date类型进行扩展
- javascript扩展date对象格式化日期时间输出(二)
- JavaScript Date(日期)对象
- JavaScript Date(日期)对象
- JavaScript Date(日期)对象
- JavaScript Date(日期) 对象
- JavaScript Date(日期)对象
- Android 开发环境搭建-JAVA SDK(Updated by 2011-03-02)
- Java输入输出学习总结
- zhiyinjixu
- Java程序低手之Override返回类型以及Unicode和StringBuilder
- 转:hadoop启动问题(Unrecognized option: -jvm Could not create the Java virtual machine.)
- 深入JavaScript与.NET Framework中的日期时间(3):JavaScript中的Date类型(中)
- java之类BigDecimal
- 实用工具类库java.util
- javascript小技巧
- java 学习笔记之名词(一)
- Java排序
- 我的JavaScript for Visual Studio插件开源了
- Zhuang miao
- Java 内存管理总结


