Css 选择器 算法 规则
来源:互联网 发布:织梦cms建站 编辑:程序博客网 时间:2024/05/12 18:46
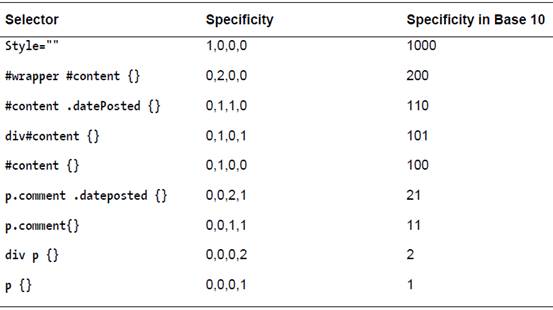
首先上图

css 命令在读取时是按照其优先级的高低的先后顺序来解读的,当优先级相同时是按照其css命令写的先后顺序来读取的,即后面的css覆盖(前后css属性设置 不同时)或继承(前后css属性设置相同或后面未设置该css属性时)前面的css命令。下面对html中类选择器、ID选择器、后代选择器、群组选择器 等,以及选择器的优先级的计算总结一下。
1、标签名选择器
CSS:
div {color:red;border:1px blue solid;}
span {float:right;}
2、类选择器
HTML:
<div class="test">类选择器</div>
CSS:
.test {color:red;border:1px blue solid;}
3、ID选择器
HTML:
<div id="test">ID选择器</div>
CSS:
#test {color:red;border:1px blue solid;}
4、直接在标签中加入style
html:
<div style="border:1px yellow solid;">标签中直接加入style</div>
选择器的优先级的计算:
直接加入style的优先级最高相当于数学计算的千位,用a表示;ID选择器的优先级次之,用b表示;class类选择器的优先级次之,用c表示;标签名选择器的优先级次之,用d表示。
优先级的计算公式为:优先级=a*1000+b*100+c*10+d.
- Css 选择器 算法 规则
- Css 选择器 命名规则
- Css选择器命名规则
- Css选择器命名规则
- CSS选择器命名规则
- Css选择器命名规则
- Css选择器命名规则
- Css选择器命名规则
- CSS 样式规则选择器
- CSS选择器命名规则
- CSS之选择器命名规则...
- CSS选择器的常用规则
- CSS 选择器权重计算规则
- CSS选择器权重计算规则
- CSS 选择器权重计算规则
- CSS 选择器权重计算规则
- CSS 选择器权重计算规则
- CSS 选择器权重计算规则
- IE6下实现min-height
- “IT 变革” 云 = 美国道富银行砍掉了850个IT职位
- Junit 单元测试
- JS与iOS之间的通信
- 解决Silverlight连接数据库超时并报错问题
- Css 选择器 算法 规则
- 安装SQL Server 2008 R2遇到配置错误的解决办法
- 张志宇 SERVELET JSP学习讲义-TOMCAT资料以及HTTP1.0\1.1比较
- 多态之抽象类与接口
- ORA-14037 :解决办法
- Hadoop错误码速查
- Web Service
- Asp.net_DataTable的用法
- android 高通手机精品游戏合集


