[译]《学习HTML5游戏编程》第一章
来源:互联网 发布:淘宝qq音速最贵戒指 编辑:程序博客网 时间:2024/06/09 13:50
======================================================
注:本文源代码点此下载
======================================================
html5介绍
html5是html下一版本的规范草案,它是它的前身html4 和xhtml的突破。在html5中一些元素被移除了,同时html5也不再基于旧的文本标记标准sgml。html5比html4更能兼容错误的语法,同时能让不同浏览器以相同的方式解析和展示格式错误的文档。这个版本的html增加了许多重要内容,比如内建的拖动支持以及音像元素。本章我们将讨论html5新增的特性及相关的javascript api。
跨越html基础
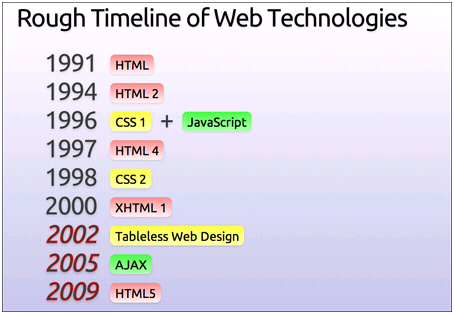
由tim berners-lee发明的html(超文本标记语言)从1990年至今已有相当长一段历史了。来自html5rocks slides (http://slides.html5rocks.com/#slide3) 的图1-1简要地展示了html的发展历程。

图1-1html历程
虽然所有的进步对推动标准前进都至关重要,我们最为感兴趣的是1996年产生的javascript和2005年产生的ajax。这些新特性使得网页从一个表示静态单向数据的媒体(如报纸和书)转变为一个允许双向交流的媒体。
javascript
javascript(前身为livescript,现在也被称为ecmascript)由netscape公司开发的浏览器脚本语言发展而来。它是一种基于原型的既像是面向对象又像是面向函数的弱类型的脚本语言。尽管名叫javascript,其更相似于c语言,虽然它也继承了java的一些东西。
作为sun公司(现在是oracle公司)和netscape公司之间关于推广脚本语言和java applet技术的协议的一部分,该语言被重命名为javascript。javascript被广泛用来编写客户端网页脚本,而与此同时,微软发布了和其并立的脚本语言,名叫jscript,因为sun公司已将"javascript"这个名称注册成为商标。jscript语言相对于javascript作了一些修改并添加了一些新内容。
ajax
ajax(异步的javascript和xml)重新激起了人们对javascript编程的兴趣。曾经一度被认为是业余人士和脚本小子的ajax已经帮助开发者解决了复杂的问题。
ajax依靠的中心点是微软在1990年发明的xmlhttprequest对象。xmlhttprequest允许一个网站连接到远程服务器获取结构化的数据。与建立一系列静态页面不同,xmlhttprequest能使开发者创建高度动态的应用程序。gmail、twitter和facebook都是这种应用的例子。
我们正处于javascript的另一个复兴时期当中,主要的浏览器生产者都在将他们的javascript引擎的性能作为比较的指标。javascript作为一种主要的编程语言已经渗透到服务器端web组件,比如node.js,以及移动应用框架webos和phonegap。
填补空白
即使是最好的标准,要被广泛采用也需要一段时间。为了不让缺失的特性限制创新,google创建了chrome frame和google gears(下文将其简称为gears),将先进的特性引进了旧版本浏览器中。
google gears
在2007年5月第一次发布的google gears,实现了html5规范草案的一些先进特性。在html5真正到来之前,许多应用程序在在一定程度上使用了gears,包括google的应用程序(gmail、youtube、doc、reader等等)、myspace、remember the milk、wordpress、还有其他许多应用程序。gears由若干个模块组成,这些模块将桌面应用程序的典型功能引进了浏览器。让我们花点时间来讨论这些功能特性。
在第一版发布中,gears引进了database、localserver、workerpool三个模块。gears的database api使用类似于sqlite的语法来为web应用创建关系型数据存储。数据被存储在特定的应用程序中,并用规范化的跨站脚本规则编译,以保证一个应用程序无法访问其域外的数据。localserver模块允许web应用程序将资源保存在本地缓存中和从缓存中获取资源,即使是在没有连接因特网的情况下也是如此。在网站的manifest文件中可以指定本地缓存提供什么样的资源。当请求的资源和manifest文件中某个url相匹配时,local server模块将拦截请求,并从本地存储中提供请求的资源。
workerpool模块用于解决javascript密集型网站的普遍问题:长时间运行的javascript会阻塞网站和用户的交互。一个网页默认只有一个线程在运行,这对于短暂执行的突发动作(比如简单的dom操作)通常不是问题。但对于长时间执行的任务,比如文件输入输出,或者从一台缓慢的服务器获取资源,其会阻塞web应用程序和用户的交互,同时会使得浏览器认为脚本响应过慢,应该被强制停止。workerpool模块将多线程计算的概念引进了浏览器,其创建的工作线程能执行任意javascript代码。工作线程能在彼此之间发送和接收信息,只要它们处于同一个workerpool中,它们就能在任务上相互协作。工作线程可以跨源执行,但受限于它们被获取的地方的策略。工作线程无法访问window对象的一些属性,比如timer和httprequest,为了解决这个问题,gears提供了自己的实现。
另一个有趣的api是geolocation api。其试图通过ip地址、已知位置的wi-fi路由、通信基站和其他相关数据来定位访问者的位置。
google在2009年11月份停止了gears的主要开发,并将注意力转移到实现html5的相关特性。所幸的是,我们讨论的这些特性在某些层面上和html5是一致的。
chrome frame
chrome frame是google的一个项目,其将google的chrome浏览器作为插件内嵌到不支持html5的ie6以及之前版本浏览器中。通过识别一个meta标签可以激活chrome frame。目前,即使在没有管理员权限的系统上也能安装和使用chrome frame。你可以从http://code.google.com/chrome/chromeframe/找到关于chrome frame的更多信息
使用websocket和web worker编程
html5规范增加了一组api,使得web应用之间能够相互通信,协同完成工作。其中,websocket允许web应用程序打开一条通道与web服务进行交互。web worker则使得web应用程序能够执行大量任务而不阻塞浏览器。
websocket
websocket能够在web应用程序和uri端点之间建立一条双向通道。socket对象可以发送和接收信息,也可以响应打开和关闭事件。有其他几种方式也能够实现双向通信,包括comet(使用了long polling技术的ajax)、bayeux和bosh,不过这些方式不是html5 规范的一部分。
代码清单1-1创建了一个websocket与echo服务端点通信。创建socket之后,我们接着创建了一些方法,它们分别在socket打开、关闭、接收到信息或者抛出一个异常时执行。接下来,socket发送了一条"hello world!"消息,当浏览器接收到返回的消息后显示"hello world!"。
代码清单1-1 使用websocket响应消息
var socket = new websocket(ws://websockets.org:8787/echo);
socket.onopen = function(evt) { console.log("socket opened");};
socket.onclose = function(evt) {console.log("socket closed");};
socket.onmessage = function(evt){console.log(evt.data);};
socket.onerror = function(evt) {console.log("error: "+evt.data);};
socket.send("hello world!");
web worker
html5中的web worker类似于google gear中的workerpool。与workerpool不同的是,我们不须要创建workerpool来存放web worker。代码清单1-2展示了如何创建一个简单的worker,以及怎样在worker上设置一个在接收到消息时执行的函数。代码清单1-2和1-3展示了如何使用web worker来创建一个能每隔两秒显示当前日期和时间的函数。
代码清单1-2 请求当前时间的网页
the time is now:
相关的javascript文件worker.js显示在代码清单1-3中。
代码清单1-3 获取日期和时间的worker.js文件
setinterval(function() {w
postmessage(new date());
}, 2000);
我们从上面的两个代码清单中看到,worker可以使用postmessage()方法发送消息,还可以通过闭包onmessage来监听消息。另外,我们还能对错误做出响应,通过将函数绑定到onerror属性并在函数中执行terminate()方法来终结web worker对象。
worker可以被共享,还能通过messageport发送消息。但和web worker规范的其他方面一样,这部分功能也还没形成稳定版本,而本书的示例也不须要使用到这些功能。因此,worker共享将作为本书的练习供有兴趣的读者研究。
application cache
application cache使应用程序能够在离线的状态下运行,这类似于gears中的localserver特性。它们两者间的区别是应用程序缓存不使用json格式的文件,而是使用纯文本文件来指定缓存哪些文件。代码清单1-4展示了一个简单的用以指定缓存哪些资源的manifest文件。
代码清单1-4 应用程序manifest文件示例
cache manifest
# above line is required, this line is a comment
mygame/game.html
mygame/images/image1.png
mygame/assets/sound2.ogg
application cache 能够响应以下几个事件:onchecking、error、cached、noupdate、progress、 updateready和obsolete,你可以监听这些事件以将应用程序的状态通知用户。application cache 能够让你开发的游戏更能应付出现断电的情况。另外,通过缓存资源,你开发的游戏能更加快速地启动,使玩家得到愉悦的体验。如果须要的话,还可以利用应用程序缓存让玩家在离线的状态下玩游戏。不过现在请先放下这些复杂的技术,在第11章"发布你的游戏"中,我们将更加深入地探讨如何使用应用程序缓存。
database api
目前,可以通过多种方式使用html5来存储结构化的数据。这些方式包括webkit浏览器的websql api及其由firefox带头的竞争对手indexeddb api。
websql api
websql实现了一种类似于sql的语法用以存储结构化的数据。目前websql是以sqlitem为核心实现的,但这并不是一个特定的要求。
websql中没有专门用于创建数据库的函数。可以通过调用opendatabase()函数并指定参数来打开一个数据库,如果指定的数据库不存在,一个新的数据库会被自动创建。例如,我们可以通过下面的语句来创建一个名称为mydb的数据库
var db = opendatabase("mydb", "1.0", "mydb database", 100000);
这里,我们传递"mydb"作为名称,分配一个版本号"1.0",指定显示名称为"mydb database",最后指定一个100kb的估计容量。我们还可以指定一个在数据库被创建时执行的回调函数,但这不是必须的。图1-2 展示的是chrome浏览器开发人员工具中的storage面板。在本书第二章"设置好你的开发环境"中,我们会执行上面那行代码,并对storage面板做详细的介绍。

图1-2storage面板展示创建了的数据库
在窗口的右边我们可以执行任意sql代码。如图1-3所示,我们创建了一个数据库表,插入一些数据,让后执行一条查询语句。

图1-3在storage面板上执行sql语句
html5规范要求同时存在异步和同步的数据库连接与事务,不过这个规范没有被广泛支持。上面打开数据库的示例代码使用的是异步的数据库连接,若想要使用同步的数据库连接可以调用opendatabasesync()方法,并传递和上面示例相同的参数。初始化数据库连接之后,对数据库事务的操作没有什么要特别注意的地方,只要知道通过调用transaction创建可读写的事务,调用readtransaction创建只读的事务就可以了。
请注意,同步的数据库连接目前还没有良好的支持,通常来讲,你应该使用异步的数据库连接。
indexeddb api
indexeddb直接将对象存储起来,这使得实现javascript版本的nosql数据库更加容易,如对象数据库mongodb、couchdb和simpledb。在编写本书的时候,indexeddb api的实现还没有得到统一,存在不同的命名方式,对规范的遵守程度不尽相同。ie浏览器的实现方式要求安装activex插件。本书建议你从http://nparashuram.com/trialtool/index.html#example=/ttd/indexeddb/all.html查看该组api分别在firefox、chrome和ie浏览器中的示例。为chome浏览器编写的代码大多数情况下也能在safari中无缝使用。
web storage
web storage提供了一组用于在客户端存储数据的api,其方式类似于浏览器cookie。名称为localstorage的对象可以用于存储应用程序在重启时要使用的数据,名称为sessionstorage的对象用存储与会话相关的数据,这些数据在会话结束时会被清除。数据以键值对的方式存储。这个两个对象实现了列表1-1中列举的函数。
列表1-1 web storage函数
函数名称
描述
setitem(key:string, value)
用指定的参数值创建键值对。有些浏览器实现要求value参数是一条字符窜。
getitem(key:string)
返回key参数对应的键值对。
removeitem(key:string)
移除key参数对应的键值对。
clear()
清除storage对象中的所有键值对。
key(index:long)
返回索引对应的键。
每个storage对象都用length属性来指明键值对的数量。
web storage还提供了另一个接口,其可以替代列表1-1中getitem和setitem函数。该接口的使用类似于数组。我们可以使用下面的语句来为localstorage对象设置键值对:
localstorage['newspaper'] = 'the baltimore sun';
同时,我们可以使用上面语句的左边来获取键值对中的值:
localstorage['newspaper'];
在编写游戏的时候,我们可以使用web storage来保存游戏的得分排名榜,或者存储游戏的状态,以便在下次玩游戏时启用。
geolocation
要跟踪用户的地理位置信息必须先通过用户授权,而geolocation api中没有提供请求用户授权的函数。不过,浏览器会透明地替我们处理授权。当geolocation api向一个它没有权限请求位置信息的网站请求位置信息时,一个上下文窗口将自动弹出以请求用户的授权。
我们可以通过下面的对象检查浏览器是否支持geolocation api:
navigator.geolocation
如果geolocation是一个非null值,我们就可以用其进行定位。
通过位置对象可以计算出用户的地理位置信息,该对象包括一个名称为coords的坐标对象和一个用以表明何时取得位置信息的时间戳。列表1-2列出了坐标对象的一些属性。
列表1-2 坐标对象属性
属性名
属性值类型
描述
latitude
double
定位的纬度。
longitude
double
定位的经度。
altitude
double
定位的高度,单位为米。如果得不到高度信息,该属性值为null。
accuracy
double
经纬度的误差范围,单位为米。如果得不到经纬度的误差范围信息,该属性值为null。
altitudeaccuracy
double
高度值的误差范围。如果得不到高度值的误差范围信息,该属性值为null。
heading
double
设备移动的方向,单位为度(0°至360°, 包括边界)。如果得不到移动方向信息,该属性值为nan。
speed
double
设备移动的速度,单位为米。如果得不到移动速度信息,该属性值为null。
当我们验证navigator上存在gelocation属性后,就可以很方便地获取设备的定位信息了。我们只需要调用getcurrentposition方法并传递一个、两个或者三个参数就可以了。前两个参数都是函数,它们分别在成功获取位置信息和获取失败时执行。另一个参数是位置请求的选项设置。
代码清单1-5展示了如何获取位置信息,使用marker在地图上定位该位置,并以marker为中心画一个圆来突出定位的误差范围。
代码清单1-5 使用geolocation画地图
if(navigator.geolocation) {
navigator.geolocation.getcurrentposition(function(pos) {
var latitude = pos.coords.latitude;
var longitude = pos.coords.longitude;
var options = {
position:new google.maps.latlng(latitude, longitude)
,title:"your location"};
var marker = new google.maps.marker(options);
var circle = new google.maps.circle({
map:map, radius:pos.coords.accuracy
});
circle.bindto('center', marker, 'position');
marker.setmap(map);
map.setcenter( new google.maps.latlng(latitude, longitude));
},
function(error) {
console.log(error.message);
});
}
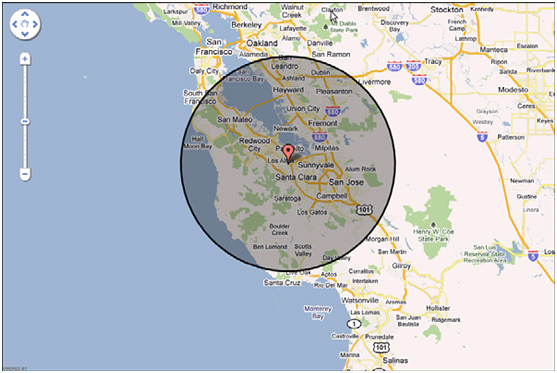
在验证navigator上存在gelocation属性后,我们首先试图获取设备的位置信息。在这个例子中,我们传递两个函数作为getcurrentposition的参数,它们分别在成功获取地理位置信息以及获取失败或者用户拒绝授权定位时执行。在获取纬度和经度信息后,我们在该经纬度位置上创建了一个marker,并加了"your location"标题。我们在该标志上加了一个圆,该圆的半径等于该定位的经纬度误差范围。最后,如果出现错误,我们的错误处理函数会将错误信息打印到控制台。图1-4展示的是使用了openstreetmap标题集的定位示例。
在上面的例子中我们并没有使用options对象作为参数,但须要的话我们可以把它作为第三个参数,用以对所要获取的数据进行设置。我们还可以设置一个函数作为监听器,在watchposition函数每次返回位置变化时执行。要提醒的是,geolocation是一个很耗资源的api,要小心谨慎地使用它,并注意使用缓存。

图1-4 浏览器中的地理定位
我们可以使用geolocation来创建分地区的游戏排行榜,也可以使用它在多玩家游戏中匹配地理上想接近的玩家。
使用notification提示用户
在html4中,和用户进行信息交互的方式有限,其主要有两种:alert一个窗口来提示消息,或者通过一个div元素来提示消息。所有的浏览器都支持弹出一个窗口的方式,但这种方式会给用户造成困惑:弹出窗口会强烈地引起用户注意,另外,用户必须先关掉弹出窗口后才能继续做自己要做的事情。如果一个游戏玩家因为被弹出的消息窗口挡住视线,而使自己所扮演的游戏角色死去,那他将会非常恼怒。使用一个div元素来提示消息会相对好一些,但这种方式没有标准的做法,并且这种方式很容易被用户疏忽掉。第一种消息提示方式过于唐突,而第二种则可能难以让用户注意到。所以必须有一种折中的方式。
在mac os x 系统、ubuntu系统或者装有相关插件的windows系统中,应用程序可以配置并提示消息,以通知用户重要的事件或变化。图1-5展示了这种消息提示方式的例子。

图1-5 桌面应用程序的消息提示
和桌面应用程序的消息提示一样,web notifications能够在显示消息时使用背景图片。
请求授权以展示notifications
在我们向用户展示notifications之前必须先取得用户的授权。要求用户授权可以防止用户受到恶意notifications的骚扰。下面的代码用于在展示notifications前请求授权:
window.webkitnotifications.requestpermission();
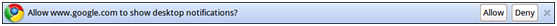
这行代码使浏览器提示用户是否授权notifications,如图1-6所示。在调用上面的方法时,我们可以不传递参数,也可以传递一个函数作为参数,用以在用户确认或者否定授权时执行。

图1-6 web notification 授权提示
同时,我们还可以通过执行下面的代码来验证授权:
window.webkitnotifications.checkpermission();
checkpermission()方法返回一个整数以表明授权级别,如列表1-3所示:
列表1-3 notification 授权级别
常量名称值
permission_allowed0
permission_unknown1
permission_denied2
看到webkitnotifications这个对象名称,你可能会猜想notifications能够在基于webkit的浏览器中执行,比如google的chrome和苹果的safari。事实上,虽然safari是基于webkit的,但此浏览器并没有实现notification api。如果按照规范来实现,则以上对象不应叫做webkitnotifications,而应该简称做notifications。
创建notification
可以创建两类notification:简单的和html的。简单的notification用以显示简单的消息以及可选的标题和图标,而html notification用以显示任意url指定的资源。例如,我们可以通过执行下面的代码来创建一个简单的notification:
var msg = window.webkitnotifications.createnotification(
'', 'test notification', 'hello world'
);
刚创建的notification的标题为"test notification",提示内容为"hello world"。我们传递了一条空字符窜作为图标参数,这样接口会忽略这个参数。在其他参数上也可以传递空字符窜,如果你不想显示该参数的话。若你没有传递任何参数给createnotification方法,会导致消息内容显示为"undefined"和一个缺图标志。图1-7展示了在浏览器中执行的notification。可以看到,它的外观非常简洁,除了传递基本的信息作为参数,我们不能对外观有所控制。

图1-7 简单的web notification
前面说到,html notification可以从任意的url获取资源作为内容,比如获取一个网页或一张图片。下面的代码创建了一个html notification,并从指定的url获取资源作为内容。
var msg =window.webkitnotifications.createhtmlnotification(
'http://example.com'
);
html notifications没有提供修改宽高的方法,对于小电脑屏幕,除非指定的url所对应的资源能根据屏幕调整自身大小,否则将会出现滚动条。对于1680?1050的屏幕,默认的像素宽高大约为300像素(宽)* 50像素(高)。在编写本书时notifications api仍然处于草案阶段,所以上面所诉的宽高很可能会发生变化。在确切的宽高属性被添加到notifications之前,我们最好还是用简单的notifications。
和notifications交互
有两个基本函数可以控制notifications:show()函数用来将notifications呈现给用户,cancel()用来影藏notification(如果当前它是可见的)或阻止notification显示出来(如果当前它是不可见的)。还可以设置函数来监听notification事件。列表1-4列出了可以响应特定事件的函数:
列表1-4 web notification函数
函数名描述
onclick 如果所用浏览器支持的话,当notification被点击时该函数会被执行。尽量避免使用该事件。
onclose 当close事件被触发时该函数被执行,比如用户关闭了notification或者执行代码关闭了notification。
ondisplay 当show()函数被调用,notification显示给用户后,该函数被执行。
onerror 当调用show()函数出现错误时,该函数被执行。
你可以访问以下网址查阅当前规范草案的状态:
http://dev.chromium.org/developers/design-documents/desktop-notifications/api-specification
媒体元素
html刚被设计出来的时候,只能用来显示普通文本。显示图片的功能是后来才出现的。所以不难理解为什么须要安装一个浏览器插件才能播放音频或者视频。在大多数情况下,这个插件就是flash。html5试图通过引进audio和video标签来解决须要安装插件的问题。
audio和video标签能让我们直接在浏览器里播放音频和视频。同时,这两个标签提供了一组属性用于控制播放状态。下面一行代码是使用内嵌媒体的最基本形式(具体是使用一个音频文件):
这行代码创建了一个audio元素,使用song.mp3作为播放资源,并命令网页"自动播放"音频。它和下面的javascript代码具有同样的效果:
var song = new audio();
song.src = "song.mp3";
song.autoplay = true;
song.load();
控制媒体
除了前面的例子中列出的autoplay属性外,还有其他几个属性可以用于控制媒体。例如:
或者
var vid = new video();
vid.src = "vid.avi";
vid.controls = true;
告诉浏览器提供一组默认的控制按钮,用于启动和暂停播放,设置音量大小,和拖曳播放进度。如果不想使用这个属性,开发者可以使用列表1-5和列表1-6列举的函数和属性来设置自定义的控制按钮。
列表1-5 媒体标签函数
函数名描述
play()从当前位置开始播放媒体并设置paused属性值为false。
pause() 暂停播放媒体并设置paused属性值为true。
load()复位媒体元素,并应用相关设置,比如预抓取。
列表1-6 媒体元素属性
属性名属性值类型描述
currenttime整数设置播放的媒体流的位置
durationn/a(只读)指示媒体资源的长度,单位为秒
looptrue或false设置当播放到媒体流末端时是否重新播放媒体
autoplaytrue或false设置是否尽快地自动播放媒体
mutedtrue或false设置是否能够把音量设置在0.0
上表并没有列出媒体标签的所有属性,为了简洁,只列出了最有用的属性。想要查阅所有属性,请访问html5规范草案http://dev.w3.org/html5/spec。
处理不支持的格式
在编写本书的时候,并非所有浏览器的audio和video标签都支持相同格式类型的音频和视频文件。一个浏览器不支持某种格式的原因可能是此格式太老了,或者此格式是该浏览器偏爱的格式的竞争者,或者是由于专利限制的原因,此浏览器的产商不能处理此格式。不过,媒体标签提供了几种方式处理此问题。
枚举多种格式资源
除了指定单个资源文件,开发者也可以同时指定多个资源文件以让浏览器选择一个合适的进行播放。在下面的代码段中,video标签列举出了两个不同格式的资源。如果两种格式都不被支持,或者浏览器连video标签都不支持,则向用户显示相关信息。
use a modern browser
对于静态内容页面,可以枚举出多种格式资源,但对于动态内容页面却不能这样做。在动态页面中,建议使用modernizr工具。在第二章中我们会更加深入地探讨modernizr,不过先让我们来看看一些基础知识。
使用modernizr
modernizr (www.modernizr.com)可以在运行时检测浏览器的功能,并将相关属性注入javascript对象。要看看浏览器是否支持播放音频或视频,可以通过检查modernizr.audio或modernizr.video的值是否为true来判断。
检查浏览器是否支持某种格式的媒体文件的方式略有不同。可以通过检查modernizr.audio.mp3的值来判断是否支持mp3文件,但该属性值不是true或false。html5规范要求浏览器返回一个值来表明它对该格式的支持程度,这个值可以是"probably"、"maybe"或者一条空字符窜。我们可以在条件判断子句中使用modernizr.audio.mp3,因为非空字符窜的计算结果为true,空字符窜的计算结果为false。
html5 绘画api
绘画api是html5规范中的有趣领域,cavas、svg和webgl分别提供了位图、矢量和3d的绘画功能。
canvas
canvas元素原本是苹果公司在webkit浏览器中的一个扩展。此样式引擎使得safari浏览器和chrome浏览器能够显示汽车仪表盘。它后来被opera、firefox和其他浏览器所采用,最终成html5规范的一部分。不久前发布的ie9测试版也支持canvas,虽然在支持的全面性上不如前面所诉的几种浏览器,但这样一来,可以说几乎所有主浏览器都支持canvas元素了。
可以这样简单地理解canvas元素:它是一个具有宽高属性的可绘画区域,通过使用javascript来绘制和移动复杂的图表或图像。javascipt语言提供了进行2d绘画的函数集合,并且javascript的绘画代码和actionscript的绘画代码在形式上非常接近。使用actionscript绘制的flash图片或动画,要转移到javascript中只需要少量的代码修改。在第五章"使用canvas标签来构建游戏"中,我们将更加深入地探讨canvas元素。
svg
svg (scalable vector graphics)是一个成熟的w3c标准,用于绘制静态或动态图像。在html5中,可以不使用object标签或embed标签,而直接把svg内联到网页文档中。svg使用各组数学公式来绘制弧线、直线、路径、长方形等各种基本图形元素,并用这些基本元素组合成更加复杂的图像,这样的图像能够进行缩放且在各种尺度下保持同样的质量。相对于放大后质量会下降的位图图像,矢量图像具有很大的优势。
svg采用了和canvas元素很不一样的绘画机制,它使用xml格式的文件来表示绘画,而不是使用javascript代码。虽然xml不能简洁地表示数据,文件中可能包含很多重复的节点,但通过压缩xml文件,可以很大的减少它的大小。和canvas元素一样,svg图像和用户的交互可以用javscript编程来完成。在ie9之前,其他版本的ie浏览器支持一种名叫vml的不标准的矢量格式。直到ie9发布之后,所有的主流浏览器基本上都支持svg 1.1。在第六章"使用svg和raphaëljs来构建游戏"中,我们将深入地介绍svg。
webgl
webgl是一个用于3d绘画的javascript api。它使得开发者能够分析图像硬件资源,全面细致地控制图像渲染通道。webgl由khronos组织进行管理,在语法上大部分和opengl 2.0 es一样。在本书被编写的时候,ie6及其以后版本浏览器以及稳定版的opera和safari浏览器都不支持webgl,而稳定版的firefox和chrome/chromium浏览器以及开发版的opera和safari浏览器支持webgl。在第七章"使用webgl和three.js来创建游戏"中,我们将深入地介绍webgl。
使用microdata传达信息
页面解析应用程序或api能够识别使用了microdata的标记并做出响应。例如,搜索引擎返回的使用了microdata的标记能够被浏览器扩展或javascript程序解析,从而更好地向患有视弱或色盲的用户传达信息。microformats概念在microdata之前出现,它用于同样的目的。microformats和html5 microdata的关键不同就是数据被标记的方式。如代码清单1-6所示,microformats使用class属性来指明对象上具有哪些字段。
代码清单1-6 hcard microformat 示例
james williams
some company
650-555-3055
http://example.com/
microdata具有同样的作用但使用了稍微不同的标记方式。与使用class来标记对象的属性不同,microdata使用了itemprop关键字,用来标记一个独立的单元。microdata本质上就是键值对的集合。代码清单1-7为一个microdata示例,itemtype用来标明对象是如何定义的,具有哪些有效属性。你可以使用microdata在游戏排行版页面上组织用户名和分数数据,或使用其来组织操作指南和截图数据。
代码清单1-7 microdata 示例
itemtype="http://data-vocabulary.org/address">
1600 amphitheatre parkway
mountain view,
ca
94043
usa
总结
html5使我们和浏览器的交互方式发生了巨大变化。这一章介绍了对我们有用的重要内容。我们学习了google chrome frame如何使ie浏览器能使用html5薪特性,也学习了绘画编程的各种方式。
在这一章里挖掘html5的过程中,除了学习它的绘画api,我们还学习了能够让我们运行计算密集型任务而不阻塞浏览器的新特性,在应用程序间建立双向通信通道的方法,以及如何使web应用程序能在离线状态下运行。
你可以到这里www.informit.com/title/9780321767363下载本章的示例代码。
译记
前言
第一章
第二章
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
- [译]《学习HTML5游戏编程》第一章
- [ASP.net教程][译]《学习HTML5游戏编程》第一章
- 编程之美第一章游戏之乐学习总结
- [译]《学了HTML5游戏编程》前言
- HTML5学习笔记-第一章基础知识
- Python游戏编程入门第一章
- html5 游戏学习
- linux编程学习-第一章
- html5简单游戏编程从零开始
- 游戏编程中的数据应用的学习笔记-第一章-点与线
- Windows游戏编程大师技巧第二版学习笔记之第一章
- Windows游戏编程大师技巧第二版学习笔记之第一章 实验补充
- 编程之美:第一章 1.17俄罗斯方块游戏
- HTML5 2D游戏引擎研发系列 第一章
- html5第一章
- 编程珠玑学习笔记(第一章)
- 怎样学习游戏编程
- 怎样学习游戏编程
- html 自动换行
- java学习书籍推荐
- Delphi的替代品
- Ajax(2)--Ajax核心工作机制 你忘记了吗?
- Html.ActionLink 几种重载方式说明及例子
- [译]《学习HTML5游戏编程》第一章
- 弹出网页窗口全攻略(html/hta)
- cutepig
- 对比罗小平先生的《delphi精要》和李维先生的《inside VCL》
- [AJAX]有史以来最简单的AJAX回调库
- 不在iis里配置html映射也可实现html伪静态重写
- 学习Java简单心得
- ASP.NET AJAX 概要
- Web移动应用:HTML5,CSS和JavaScript


